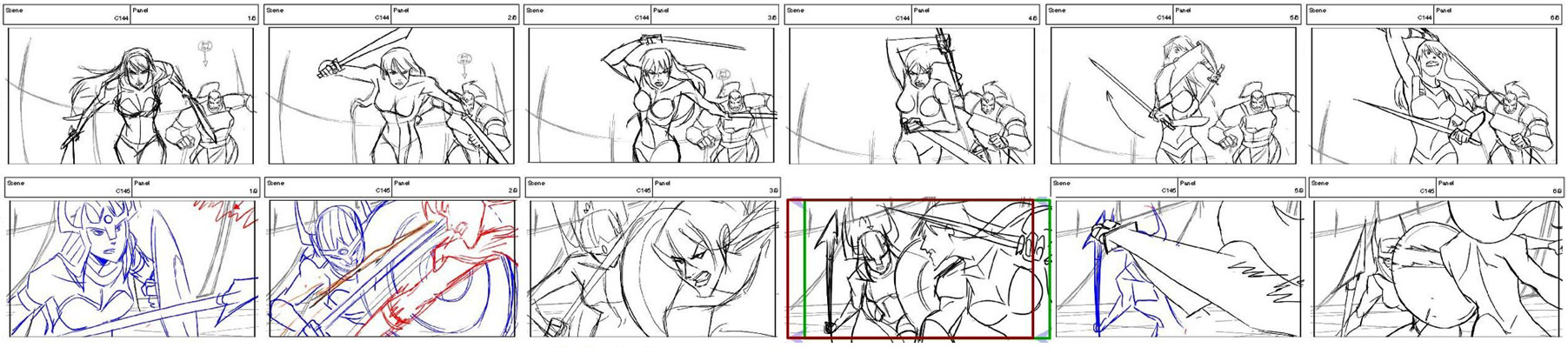
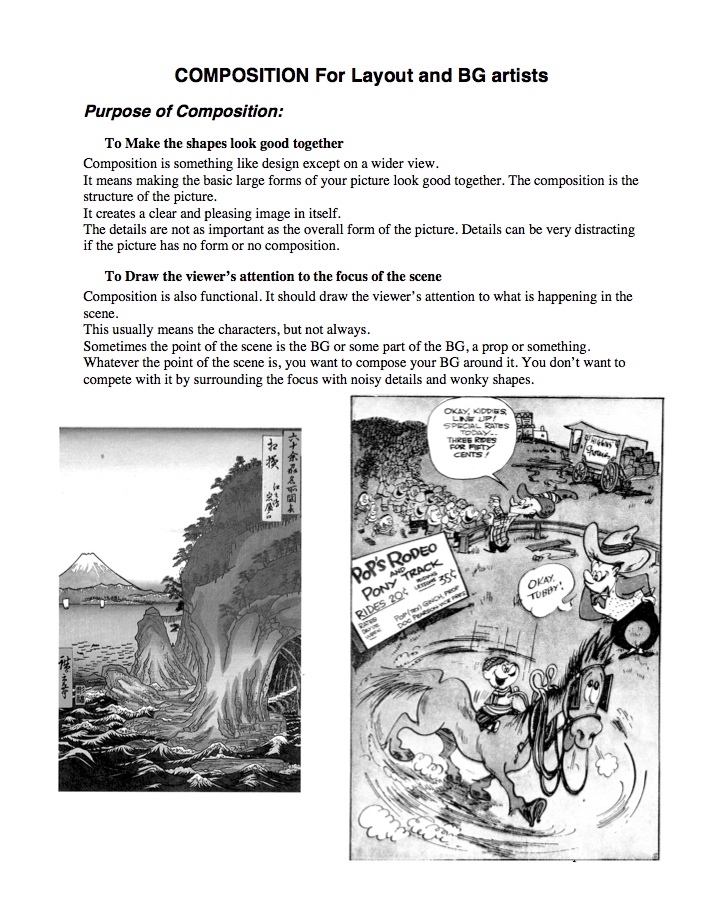
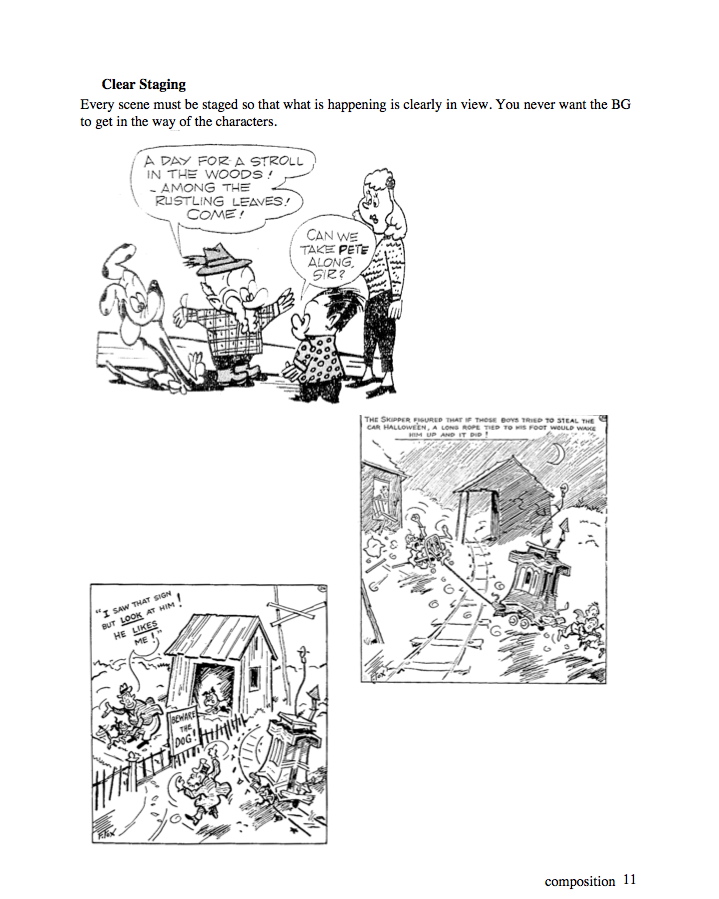
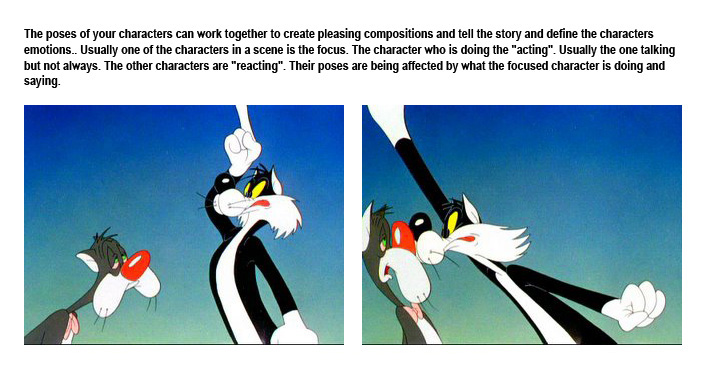
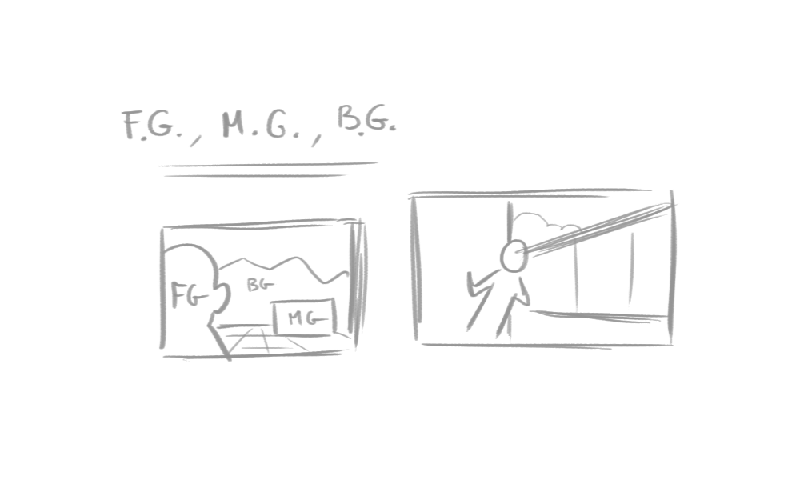
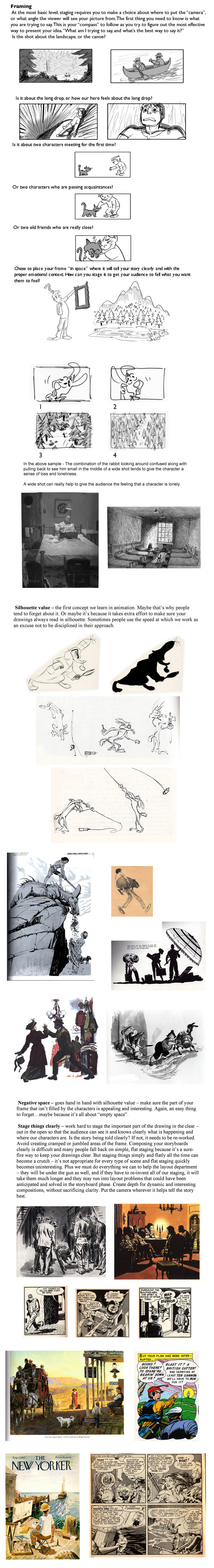
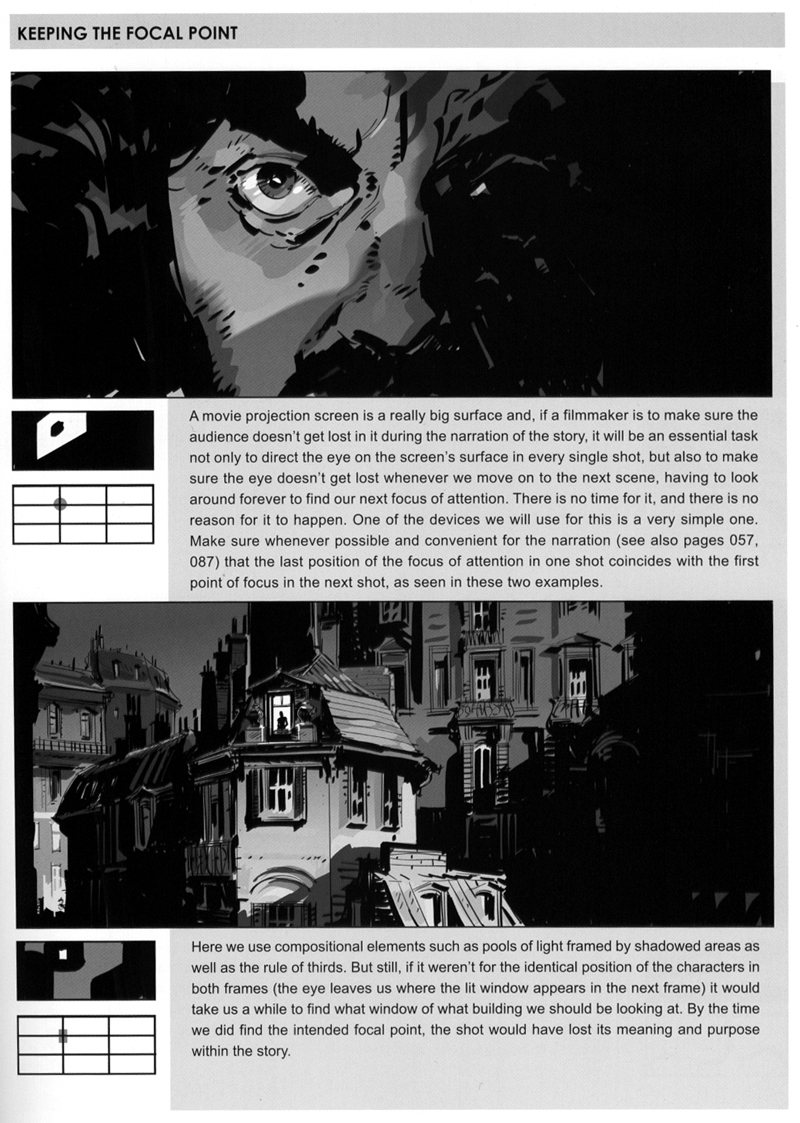
"How clean does a cleaned-up storyboard have to be?"






































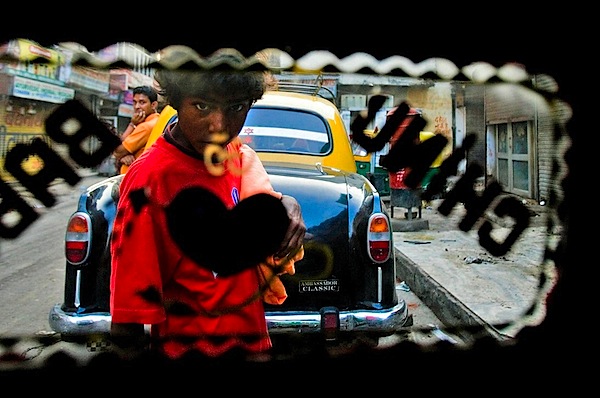
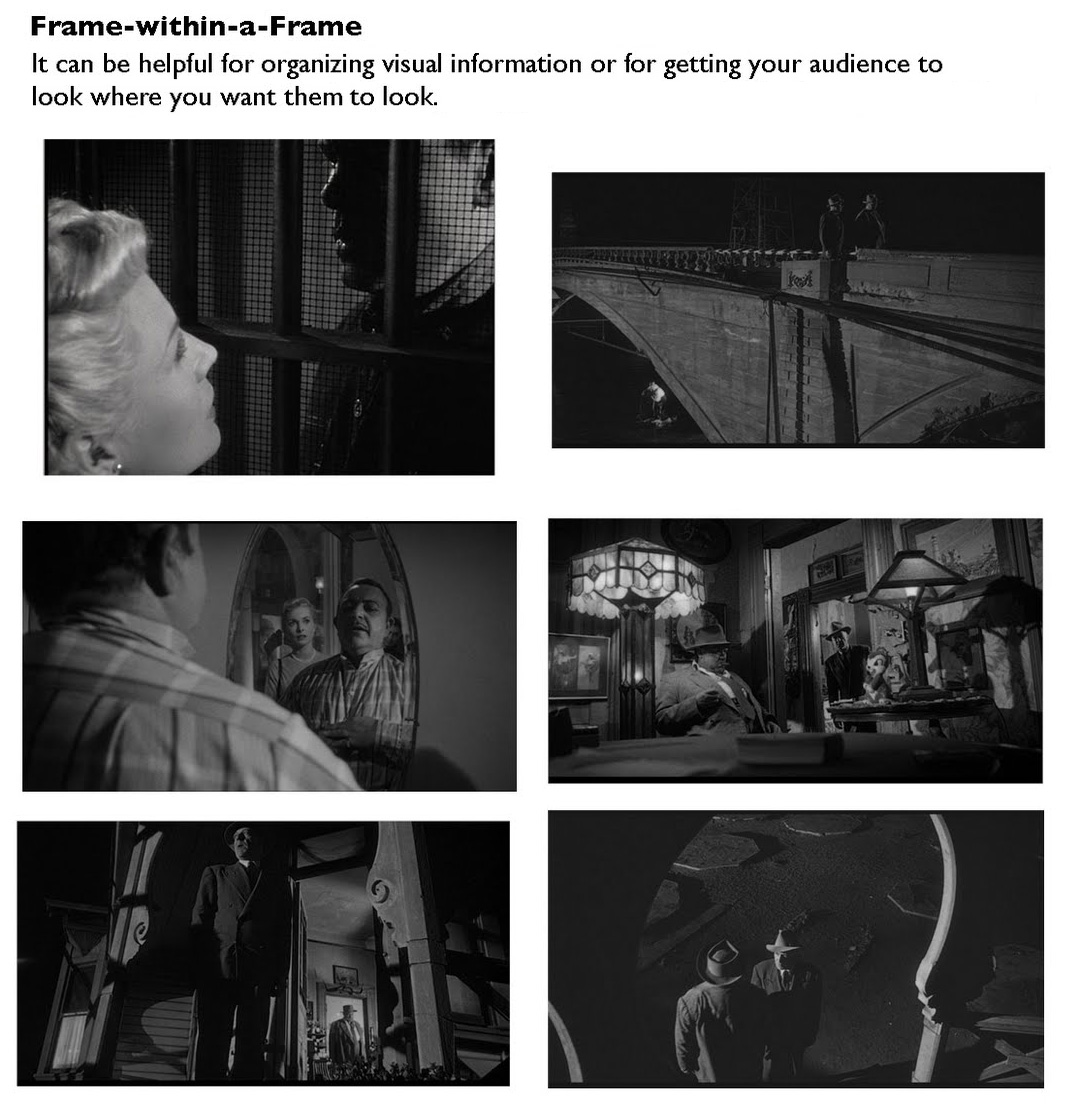
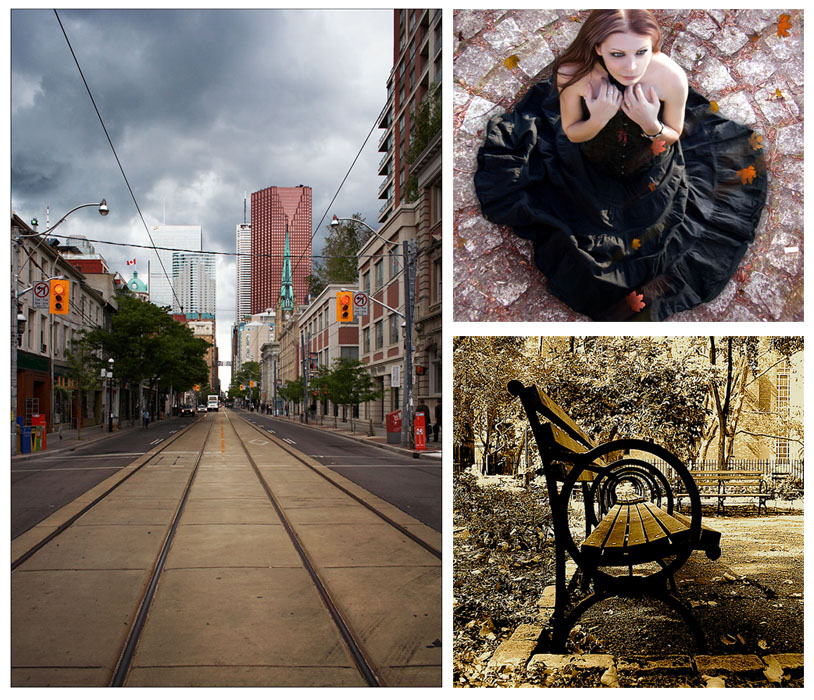
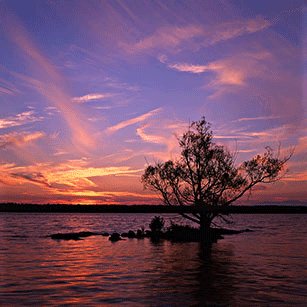
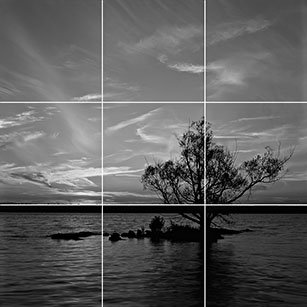
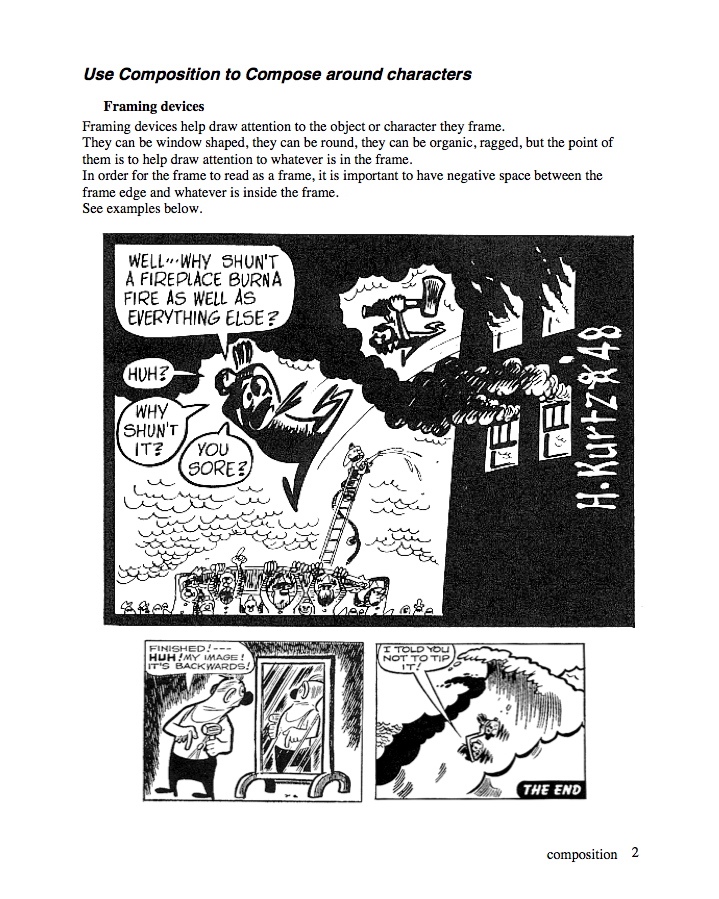
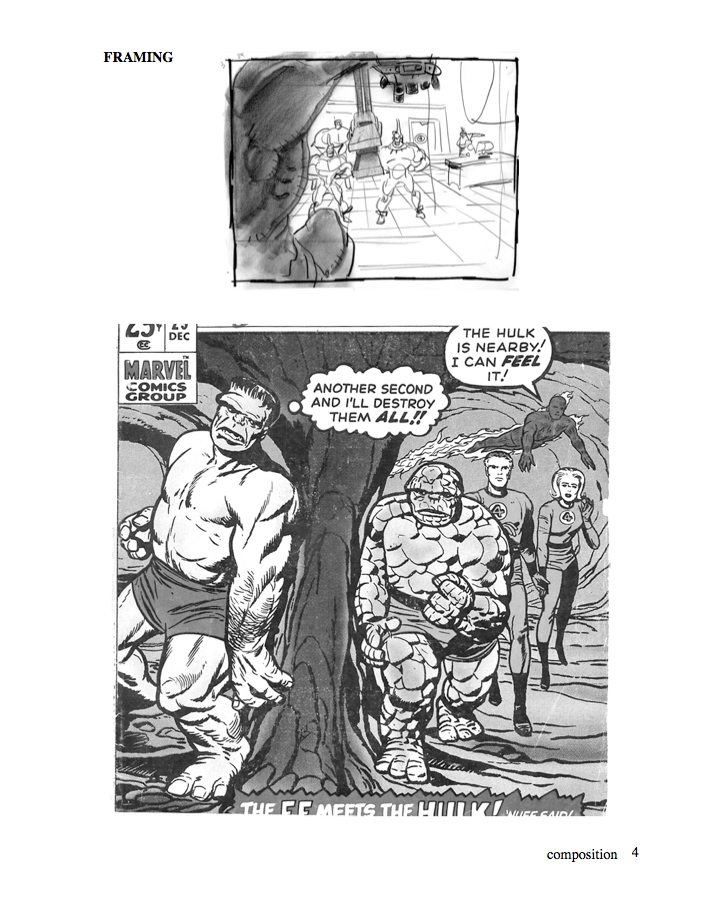
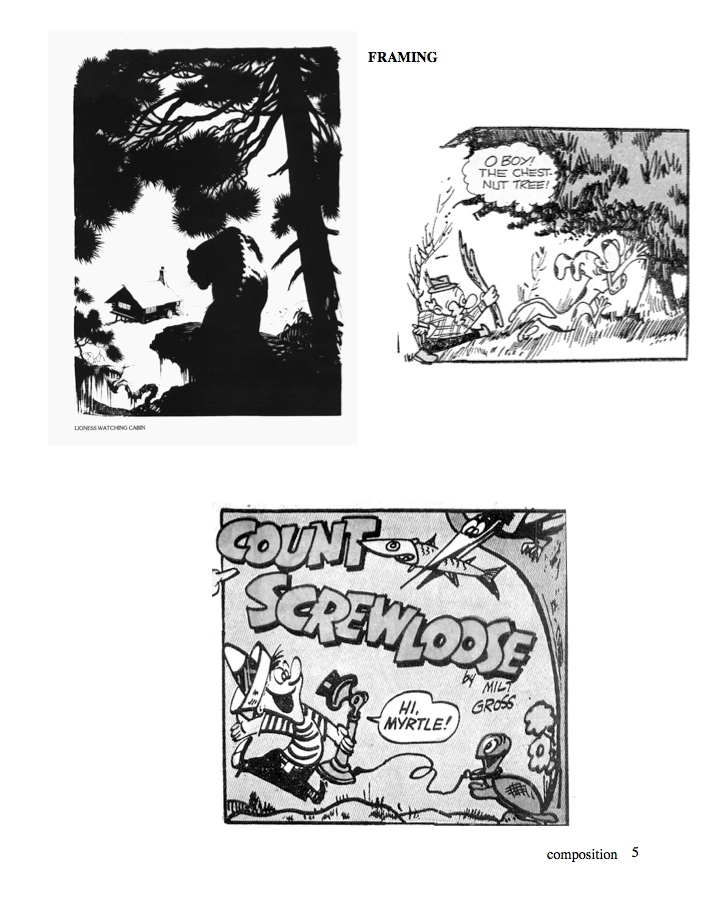
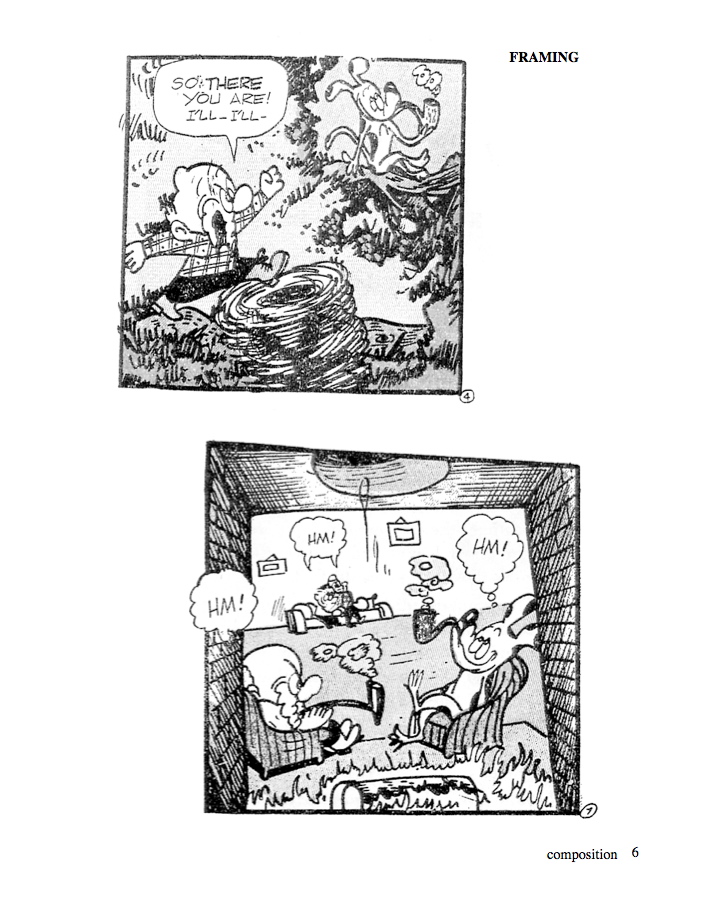
'Framing' can be used within the composition of a shot to help you highlight your main point of interest in the image and and/or to put it in context to give the image some depth.
It also applies in filmmaking:


The perspective that a shot is taken from is another element that can have a big impact upon an image.
Shooting from up high and looking down on a subject or shooting from below looking up on the same subject drastically affects not only the 'look' of the image, emphasizing different points of interest, angles, textures, shapes etc - but it also impacts the 'story' of an image.
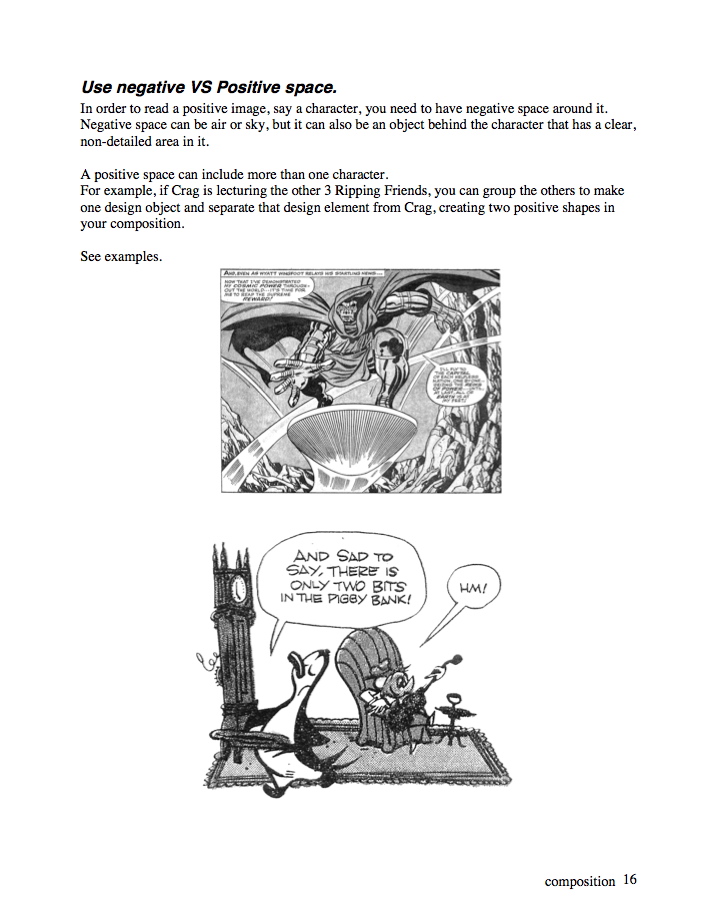
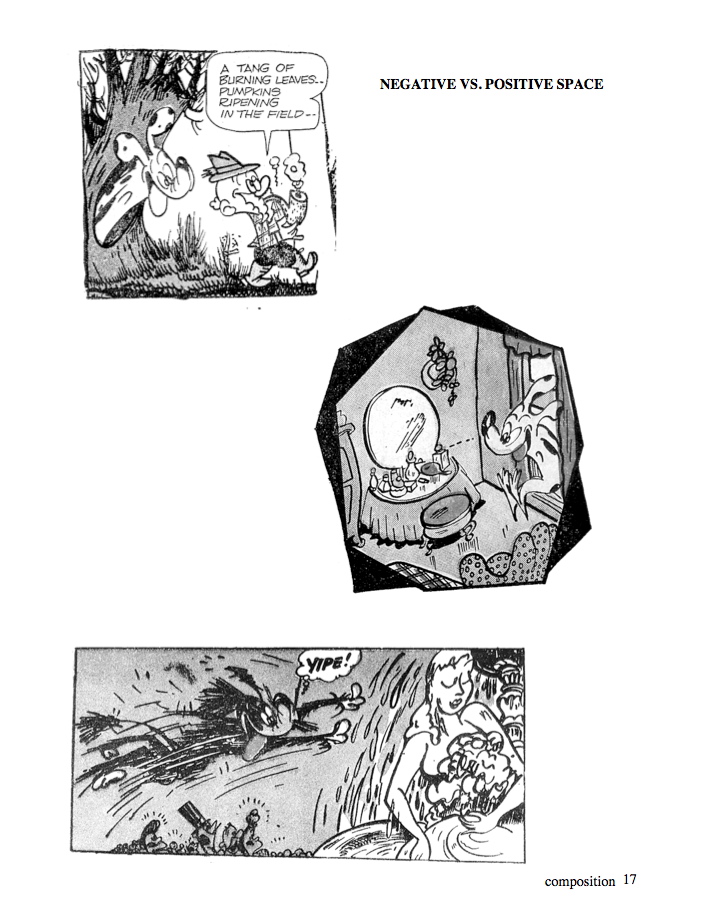
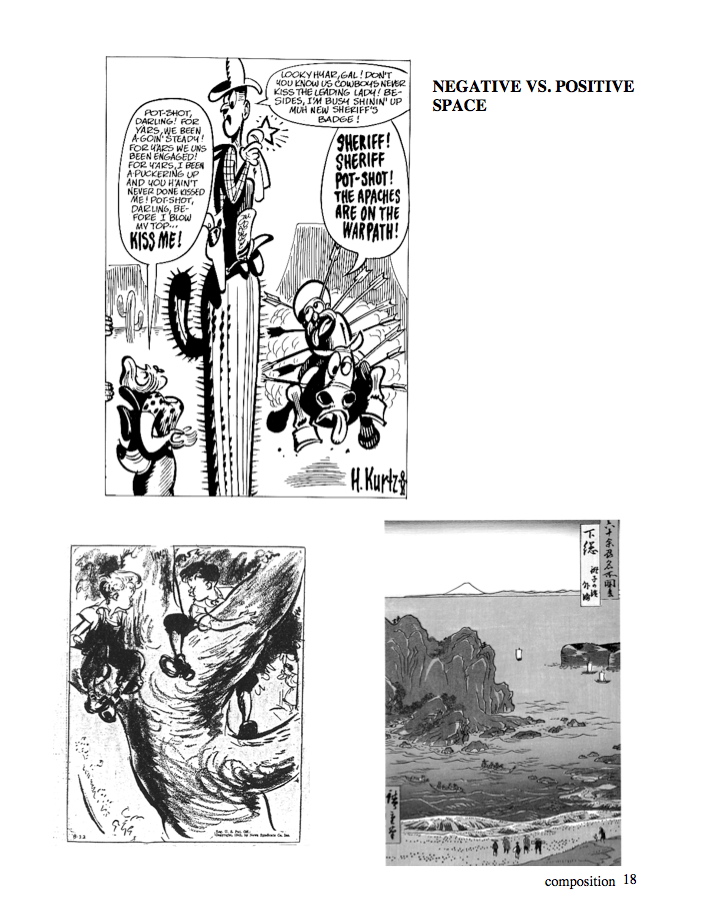
There can be a fine line between filling your frame with your subject (and creating a nice sense of intimacy and connection) and also giving your subject space to breath.
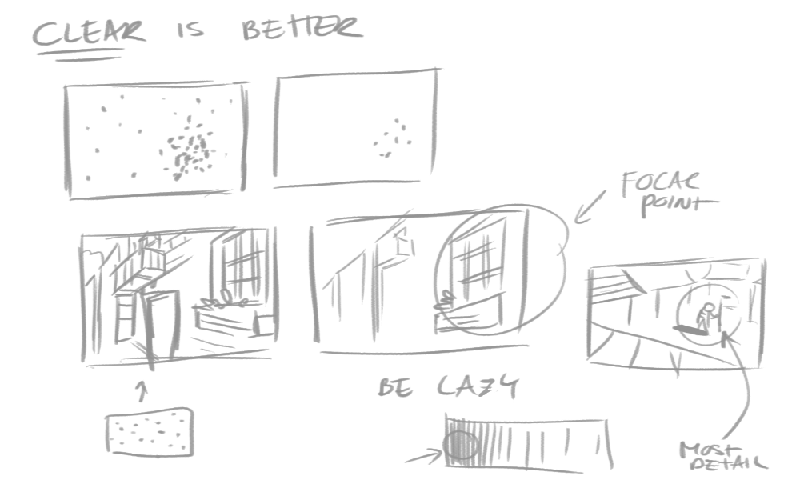
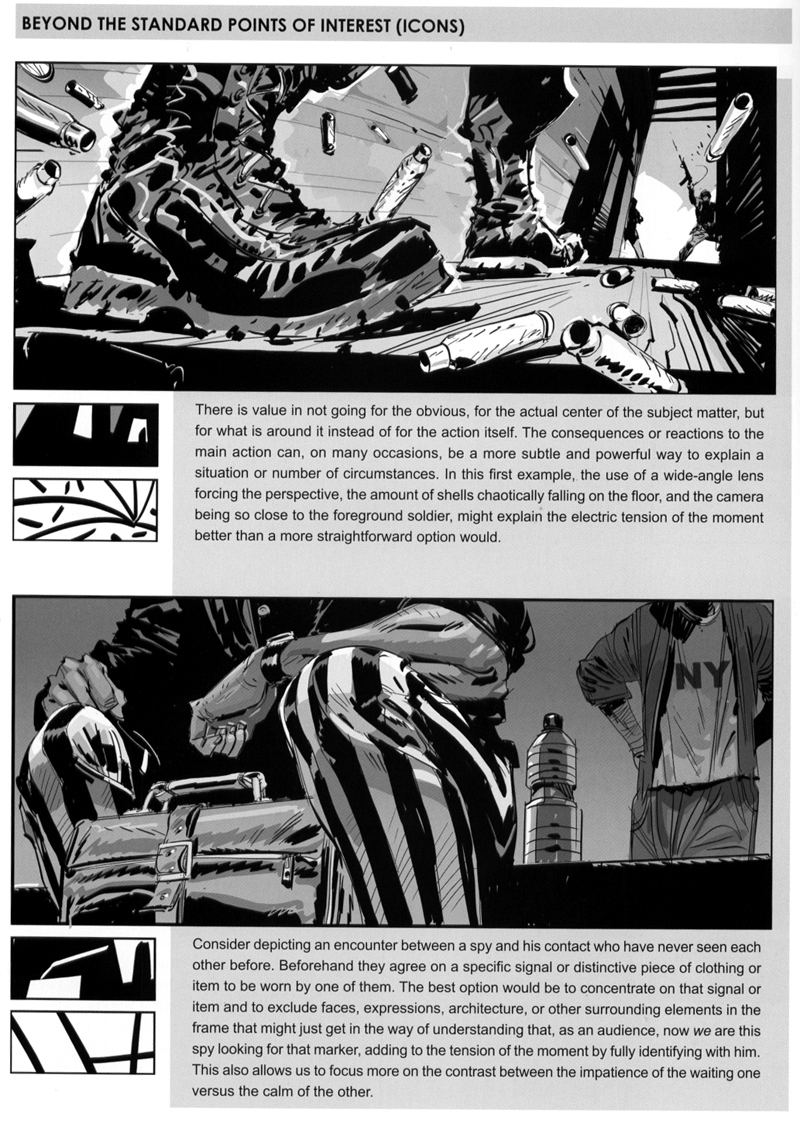
Focus on the good stuff. Don't include too much. Extra elements can confuse things. Strengthen your subject by eliminating all unimportant components and background clutter. Experiment with moving in close and personal and moving out to capture a subject in its context.
Sometimes it is what you leave out of an image that makes it special.
The positioning with elements in a frame can leave an image feeling balanced or unbalanced.
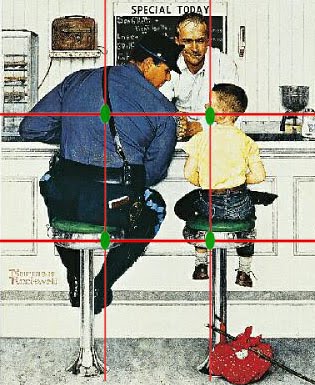
Find your balance. Off-center subjects can be balanced on the opposite side of the frame with leading lines, shadows, and objects in the foreground or background. Balance can also be achieved by creating simple geometric shapes. This makes images naturally easier to decipher and more pleasing to the eye. Here's good examples of subjects creating a triangular shape (more on this technique later), which brings strong balance and unity to the image.


It is applied in illustration also:

The colors in an image and how they are arranged can make or break a shot.
Bright colors can add vibrancy, energy and interest - however in the wrong position they can also distract viewers of an image away from focal points.
Colors also greatly impact 'mood'. Blues and Greens can have a calming soothing impact, Reds and Yellows can convey vibrancy and energy.
There are patterns all around us if we only learn to see them. Emphasizing and highlighting these patterns can lead to striking shots - as can highlighting ts elemenwhen patterns are broken.
Depending upon the scene - symmetry can be something to go for - or to avoid completely.
A symmetrical shot with strong composition and a good point of interest can lead to a striking image - but without the strong point of interest it can be a little predictable. Mostly, you should experiment with both in the one shoot to see which works best.
Images are two dimensional things yet with the clever use of 'texture' they can come alive and become more three dimensional.
Texture particularly comes into play when light hits objects at interesting angles.
The depth of field that you select when taking an image will drastically impact the composition of an image.
It can isolate a subject from its background and foreground (when using a shallow depth of field) or it can put the same subject in context by revealing it's surroundings with a larger depth of field.
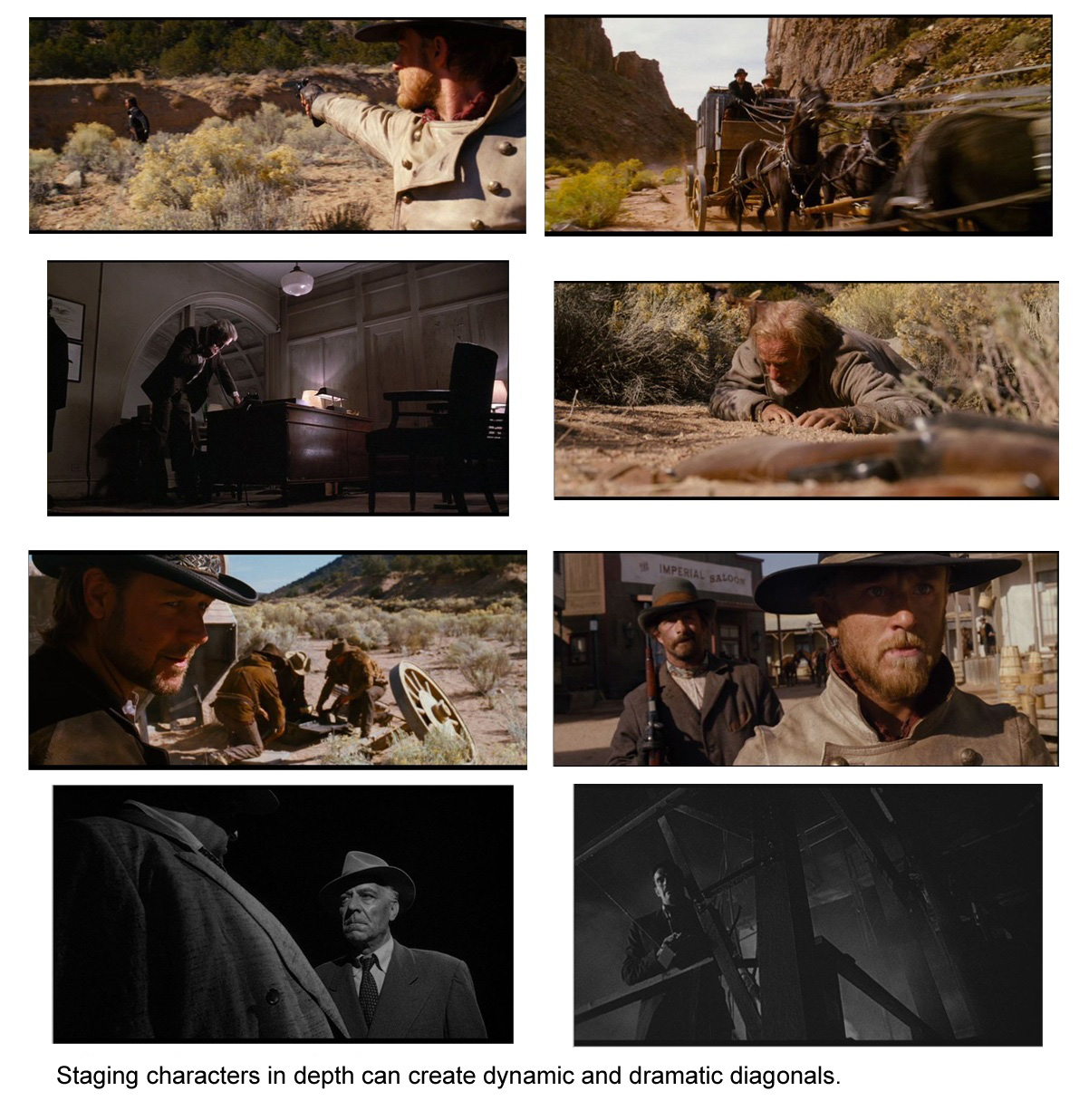
It is applied in filmmaking also:

Lines can be powerful elements in an image.


They have the power to draw the eye to key focal points in a shot and to impact the 'feel' of an image greatly. Diagonal, Horizontal, Vertical, and Converging lines all affect images differently and should be spotted while framing a shot and then utilized to strengthen it.
The key is to remember that in the same way a chef rarely uses all the ingredients at their disposal in any dish - that a photographer (as well as any illustrator of story artist) rarely uses all of the ingredients of composition in the making of an image.


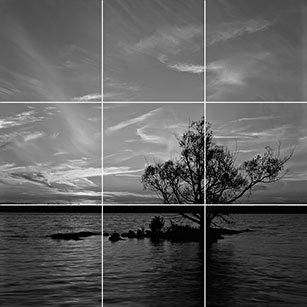
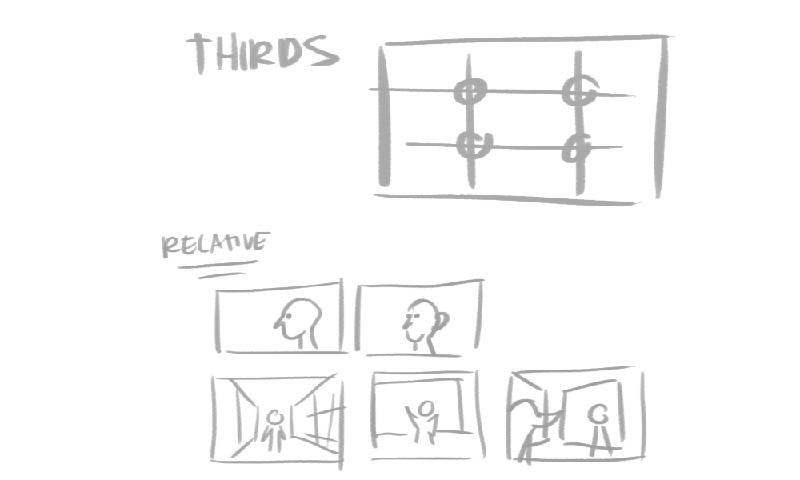
The Rule of Thirds in film.

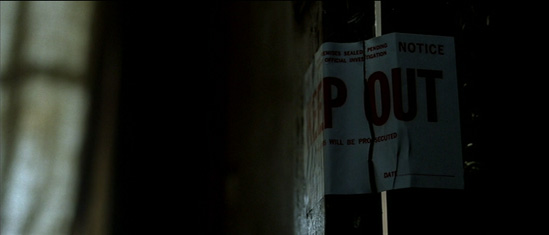
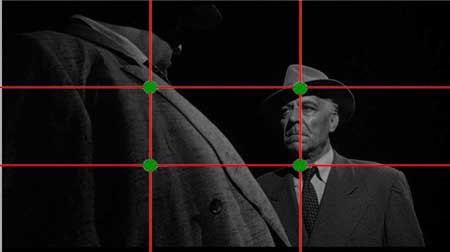
In simple terms, the Rules of Thirds states that there are certain "hotspots", areas of intensity that exist within any given image, and if one were to align the subject within the range of influence of these hotspots, it will make for a more energetic and interesting composition. The image above illustrates the rule; the 4 "hotspots" where the red lines intersect, and where Detective Somerset ( Morgan Freeman ) stands. The intensity of the shot is further increased by a small depth of view and the dynamic, diagonal lines that the fluroscent lights form.
Director David Fincher's Se7en ( shot by the brilliant cinematographer Darius Khondji, who also worked on Delicatessen, The City of Lost Children, Alien Resurrection, Panic Room, and more. ) is an excellent film to illustrate Rule of Thirds because of the huge number of still shots that was used in the film. Composition played an enormously important role here in creating tension and interest in the shots when the camera was locked down.

(above) Example 2 : Tracy Mills (Gwyneth Paltrow) lit by a soft, beautiful rim light and composed within the hotspots. Her frame is supported by the various vertical lines formed by the 2 pillars and the windows in the background.

(above) Example 3 : Detective David Mills ( Brad Pitt ) framed within the intersecting lines, his pose furthered strengthened by the energetic vertical and horizontal lines formed by his posture.
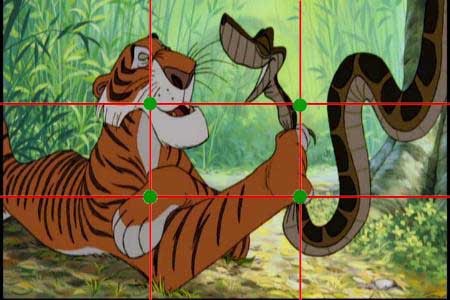
If chance permits, take a closer look at the film and you will discover that the Rules of Thirds is used again, again and again throughout the entire movie. Further samples here:








Hundreds of other films and television series have been using this principle for decades, always watch for the subject placement in the frame. Of course, I'm not suggesting that if one should start applying the rule that he or she will instantaneous achieve breathtaking, beautiful results; as always it is a case of careful observation as well as a combination of other equally important ingredients like lighting, colour, framing, perspective, space, balance, depth, and leading lines that truly bring out the full effect, no doubt what David Fincher and Darius Khondji did this when shooting Se7en.













































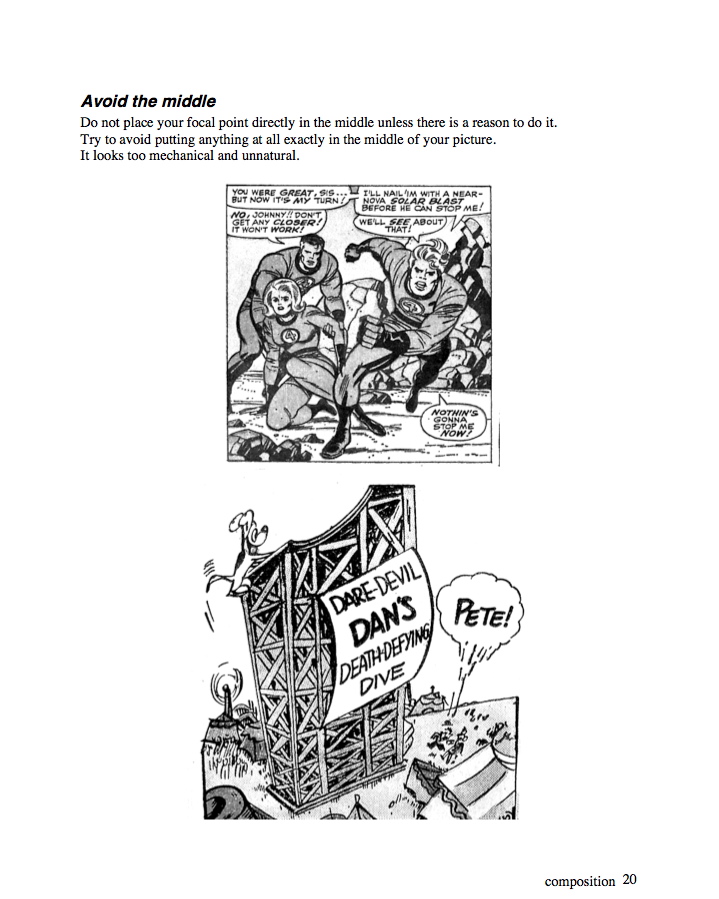
Too many points of interest in one section of your
image can leave it feeling too heavy or complicated
in that section of the shot and other parts feeling empty.

Lines That Lead
Lines are everywhere around us. In people, trees, walls, shadows-you just have to look for them. These natural lines can strengthen composition by leading the viewer's eyes toward your subject. Diagonal lines can add energy. Curved lines can add soft elegance. Using a road or path as a leading line can add depth.
For Converging Lines: Interest at the point of convergence is the purpose, experiment with the positioning of your subject and your point of view to create a center of focus.




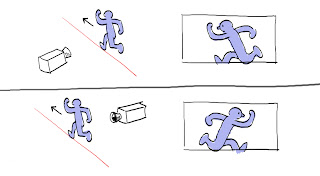
Leadroom
The space in front of a moving subject is called leadroom. It helps to suggest which direction that the subject is moving in. Without proper leadroom the viewer will feel as though the shot is cramped or awkward. For proper leadroom you want to have more space in front of the subject than behind them.
Noseroom
Noseroom is very similar to leadroom. It's more for close ups of a person's head. It's particularly important when the person is talking to someone who is off screen. Improper use of noseroom leads to the
shot feeling cramped and unbalanced.
If your subject is in motion, give them plenty of space within the frame to move into.
Leading Lines
These are important for moving subjects as well, they are naturally occurring lines that direct the viewers eye and draw attention to certain parts of the shot. If your shot has leading lines you want them to be drawing attention towards the subject and the main focal point, not away from them.




























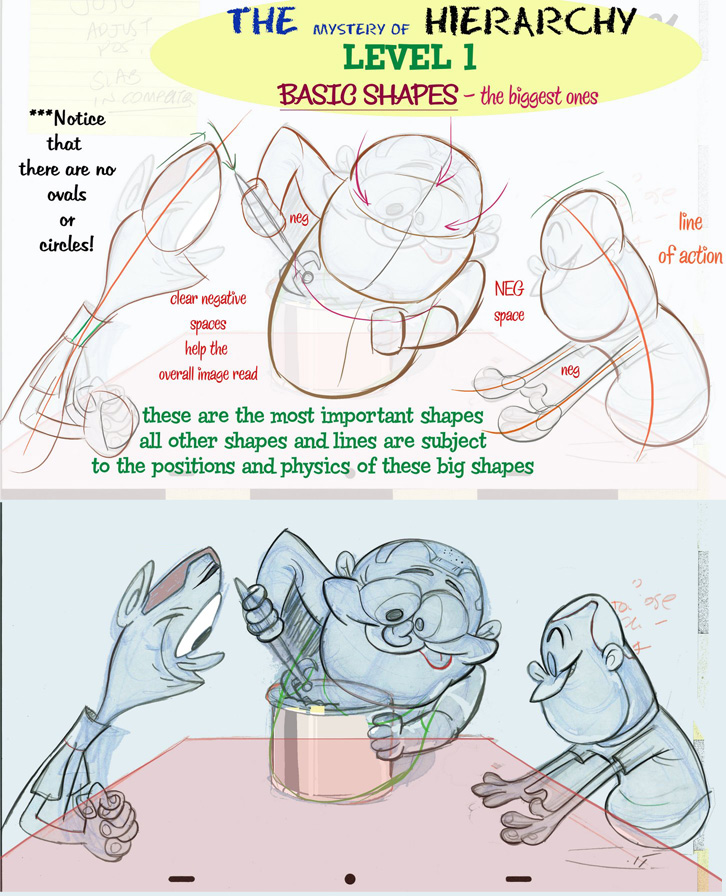
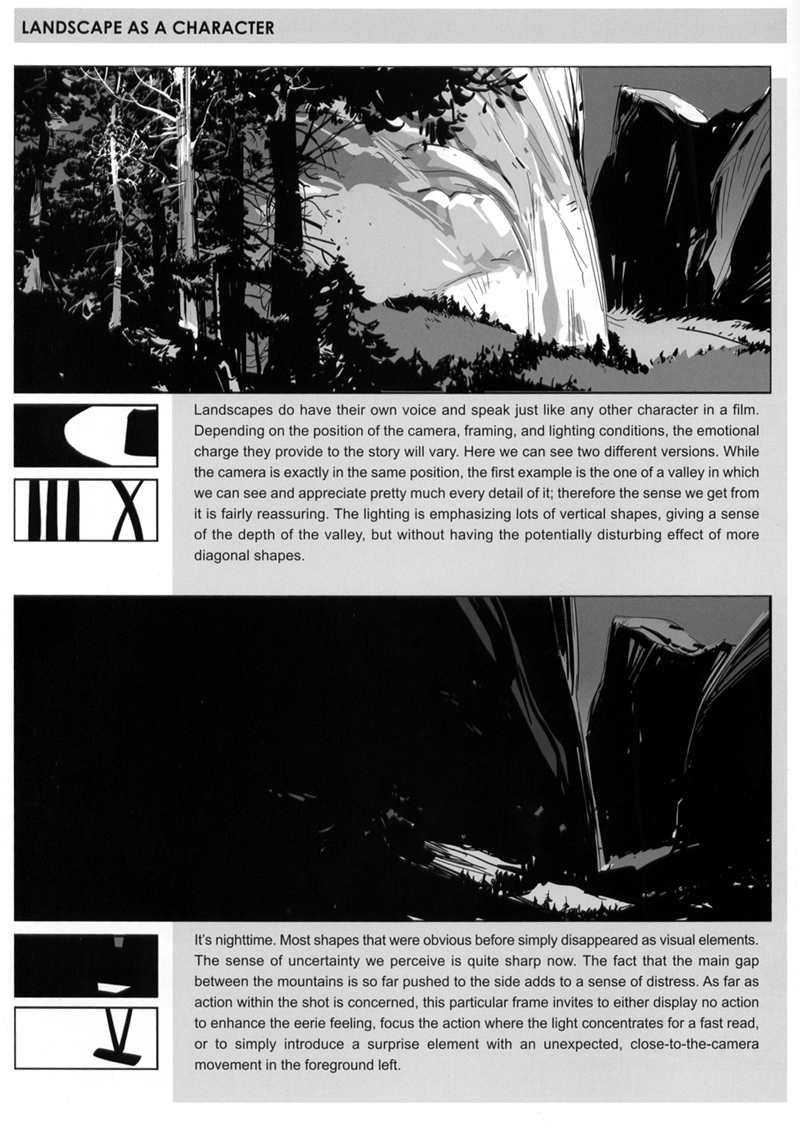
You
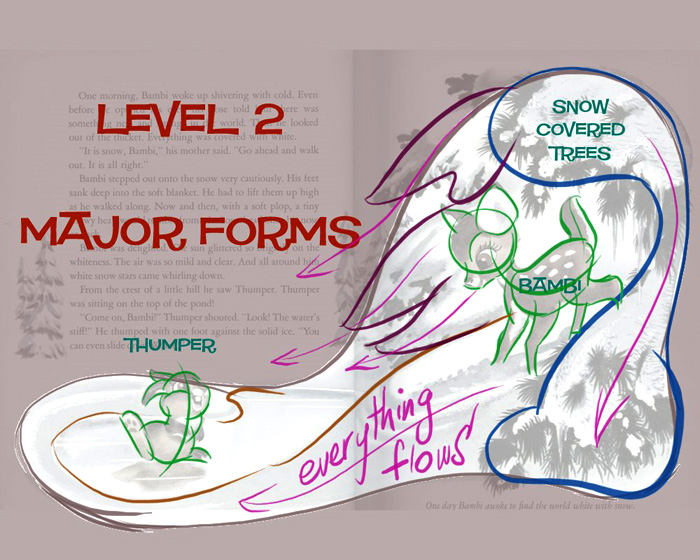
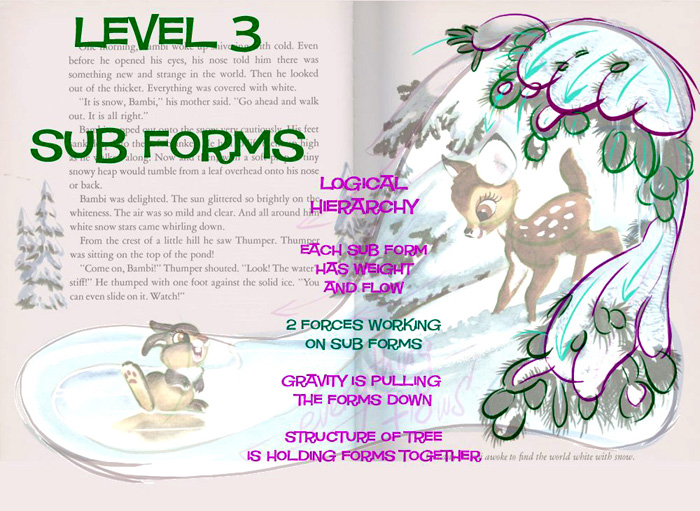
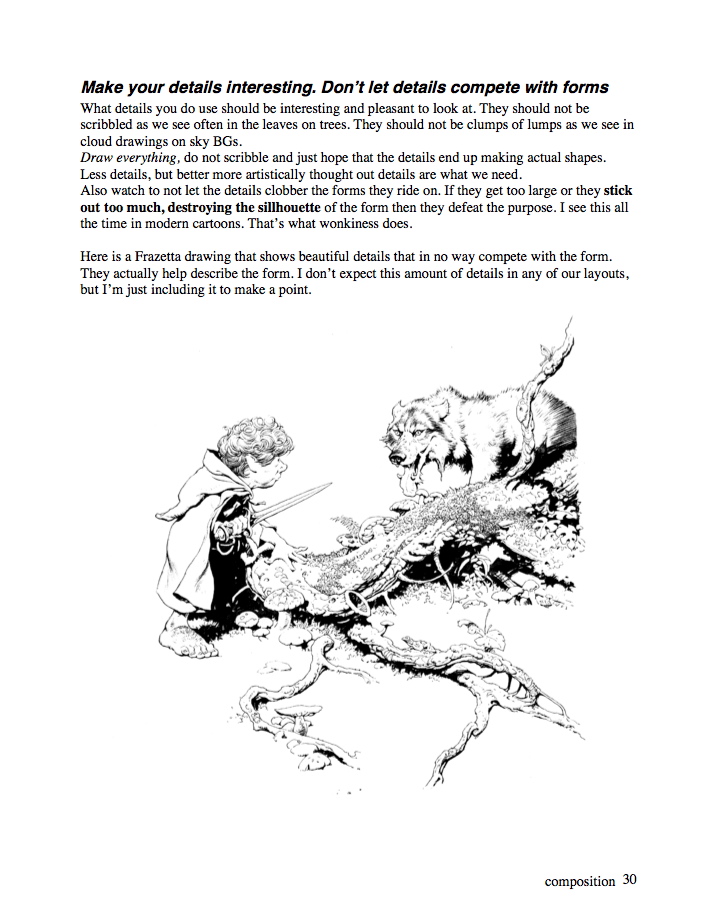
can still see the big shapes dominating the compositions, and the details being
subservient to them through many levels.

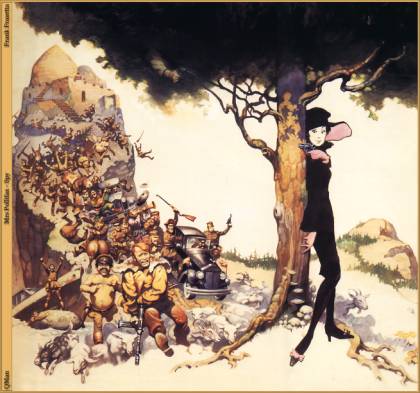
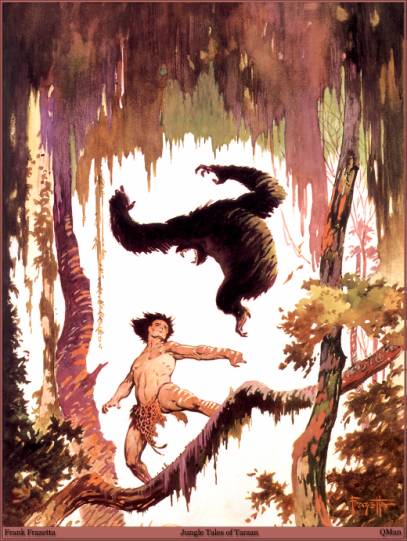
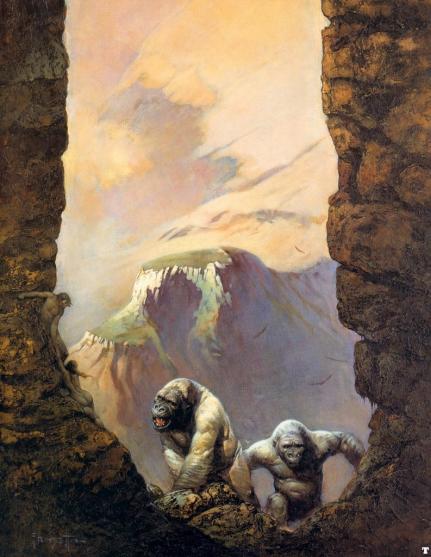
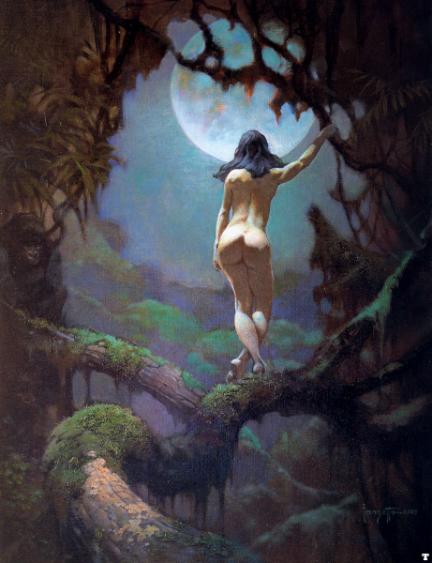
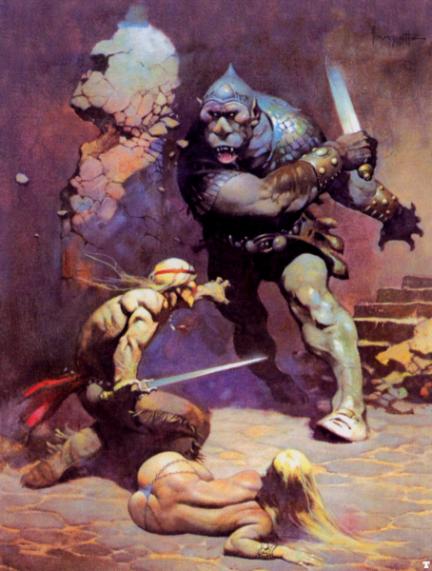
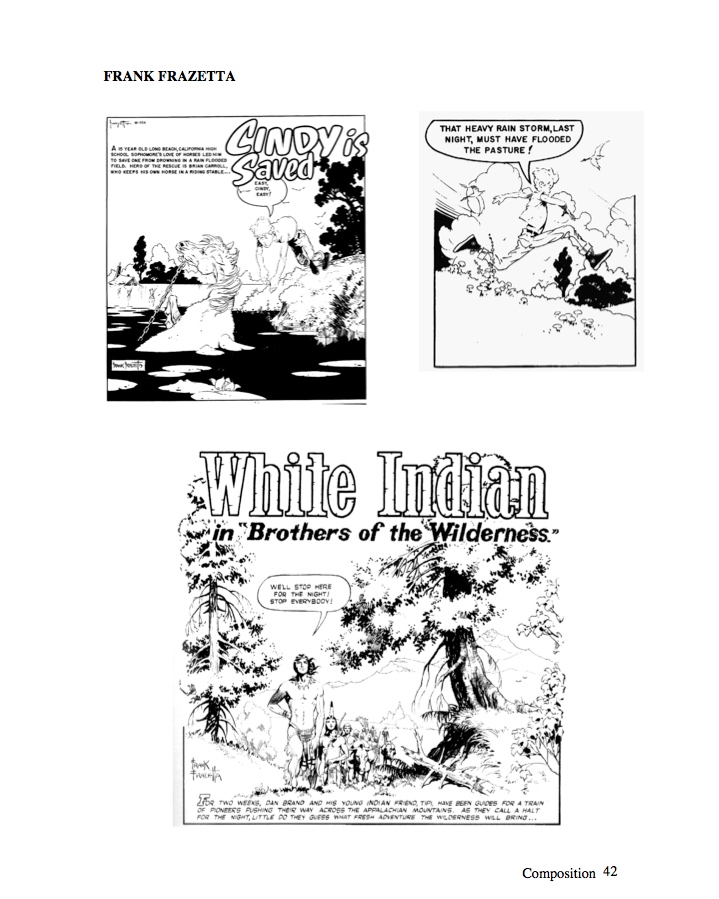
Frank
Frazetta has beautiful intricate details in his work, but his images also are
stunning simple compositions. The whole image is a design. He became a master
at composition and hierarchy - so much so that his work is almost a caricature
of artistic control. Everything in his images fits so perfectly together that
it's almost unnatural - even though he is using guidance from a great
observation of nature.

The
differences between Frazetta and good animation cartoonists are in individual
skill and style, not so much in fundamentals. Frazetta can draw much better
than most cartoonists (or anybody else). He also can control more levels of complex
detail, and difficult elaborate structures - like anatomy.


















































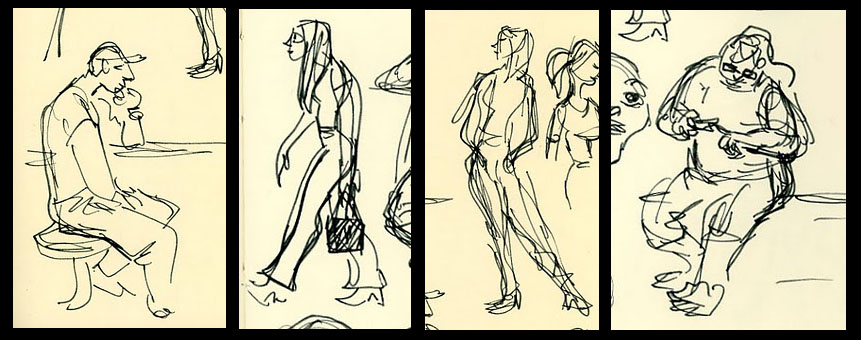
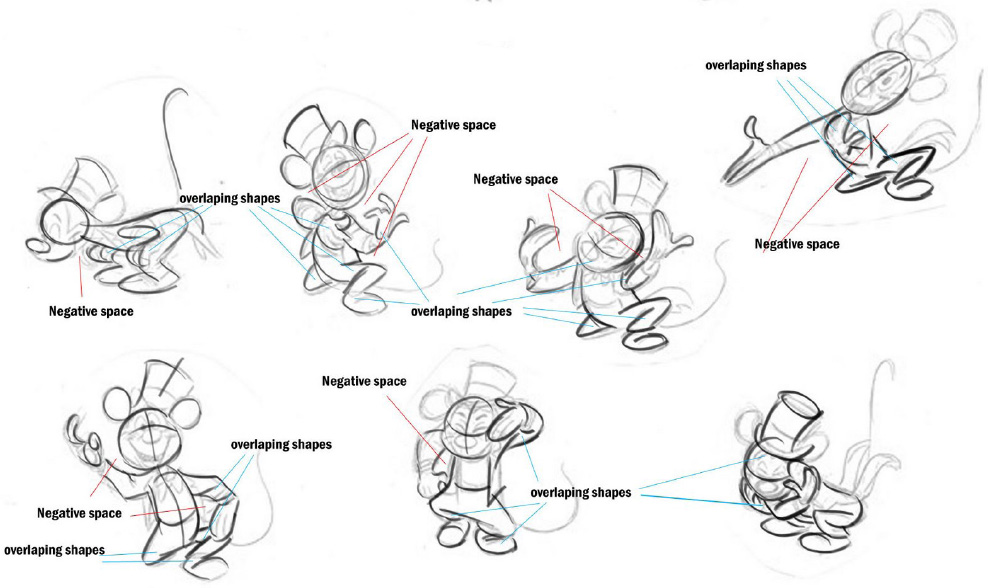
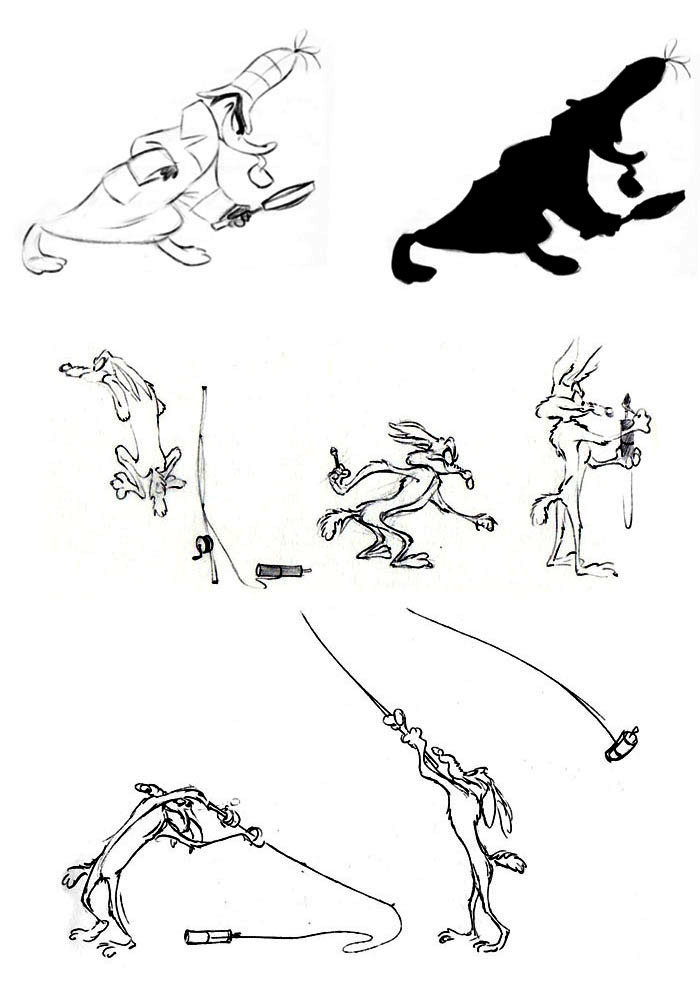
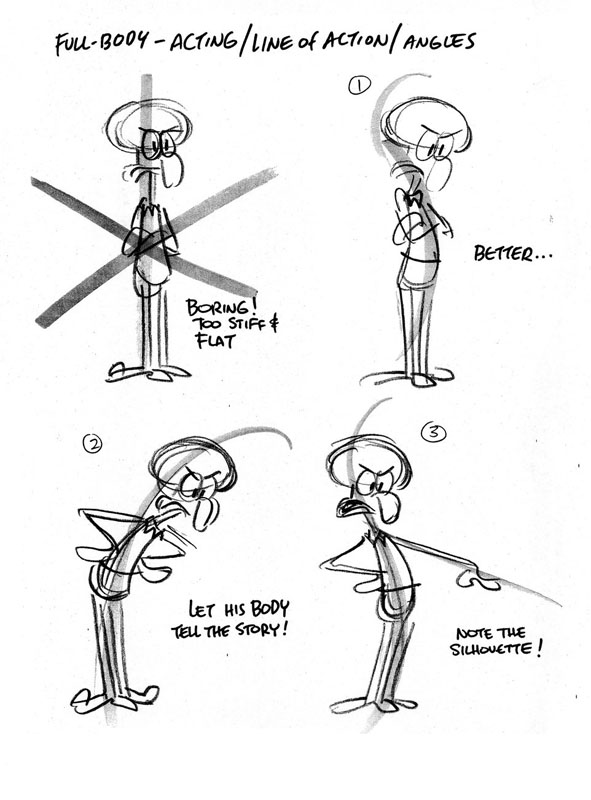
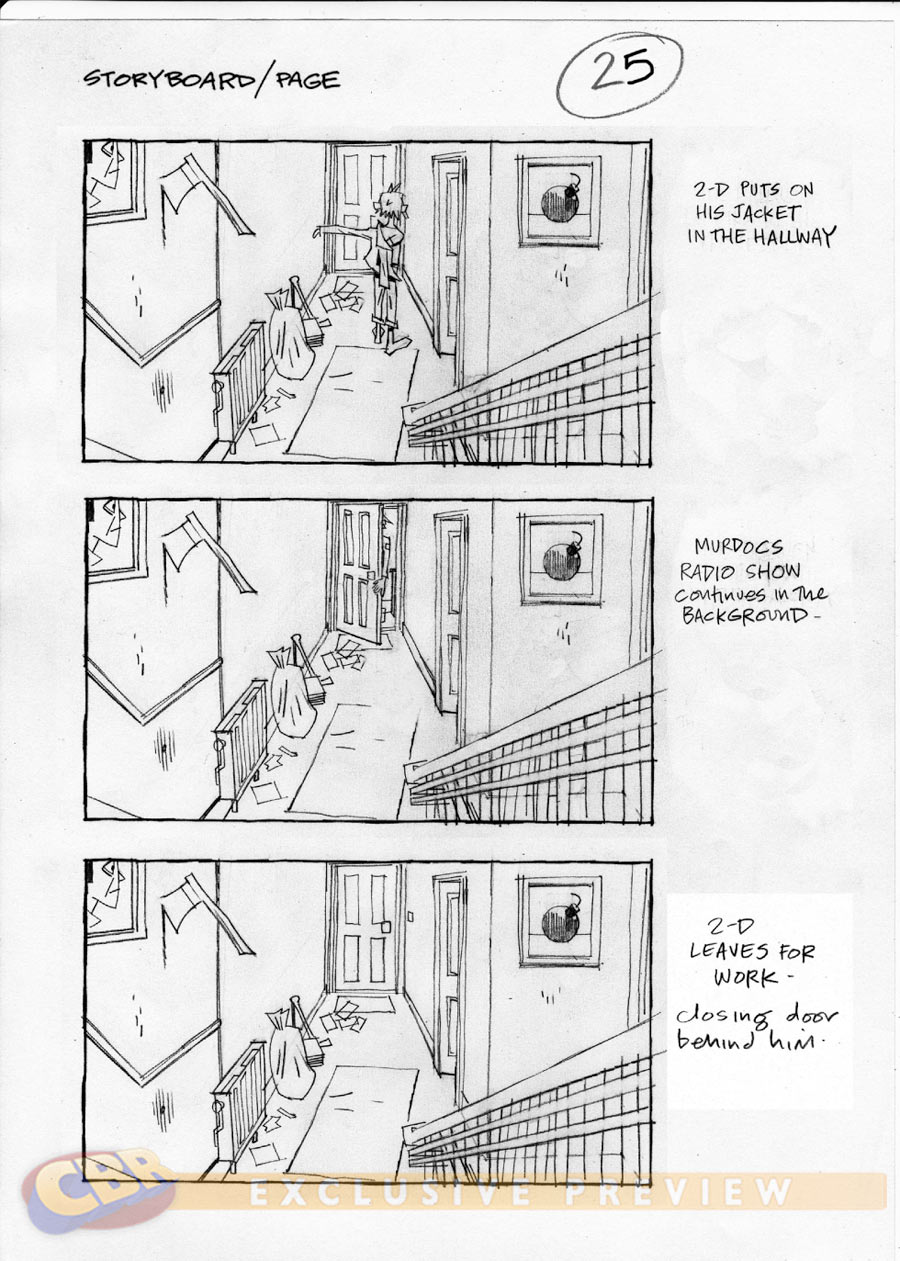
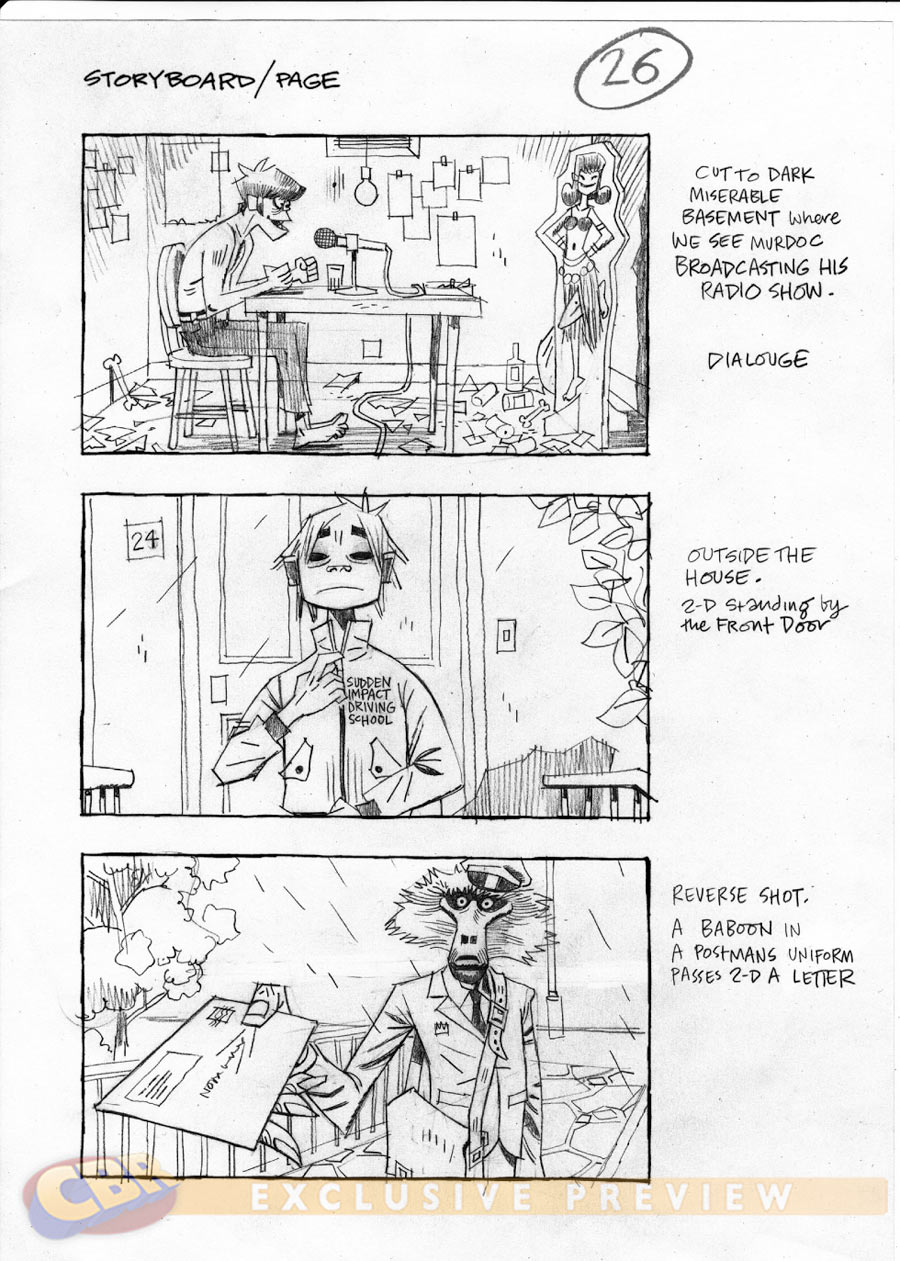
One of the best bits of advice I ever received was, "stage a scene based on the widest action." It's usually not necessary to zoom in super close on the characters... it's nice to leave some breathing room. This allows for nice negative shapes around the characters, and allows you to draw the key players and props with easily-readable silhouettes.
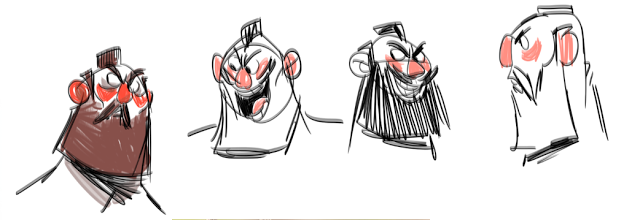
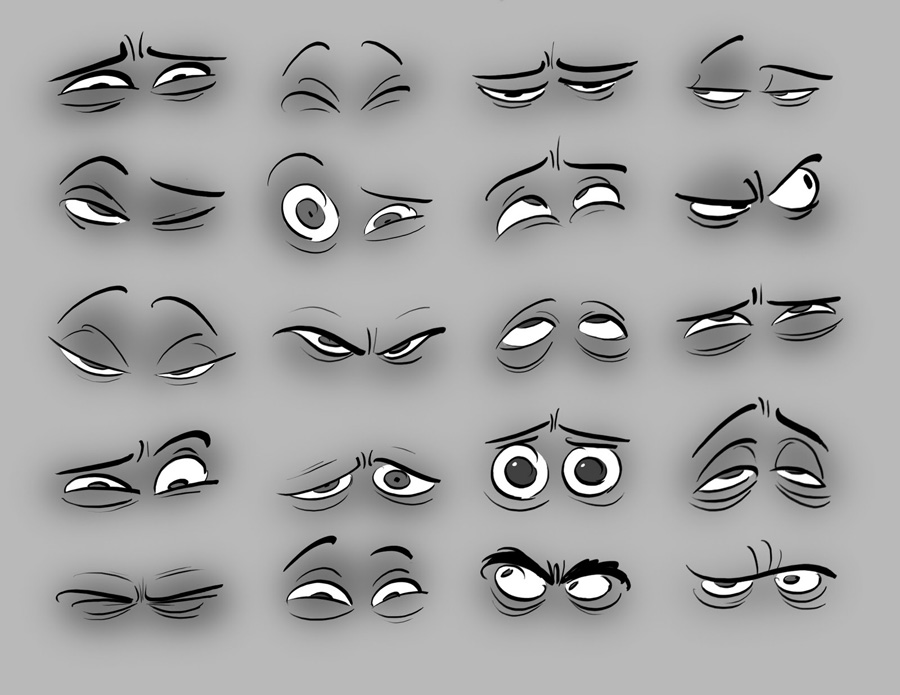
Every character is drawn with a specific expression that reveals their character, and advances the story.
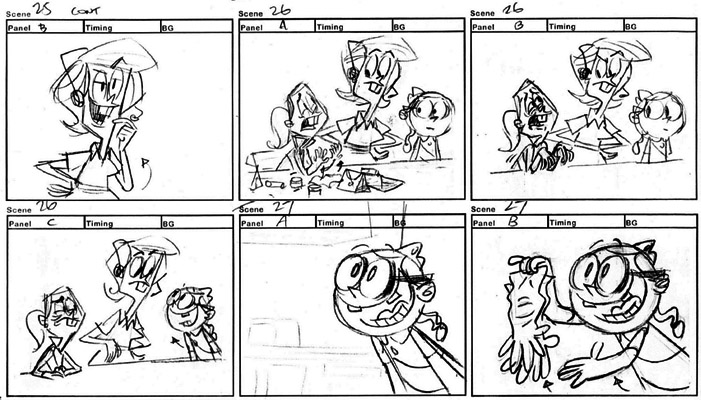
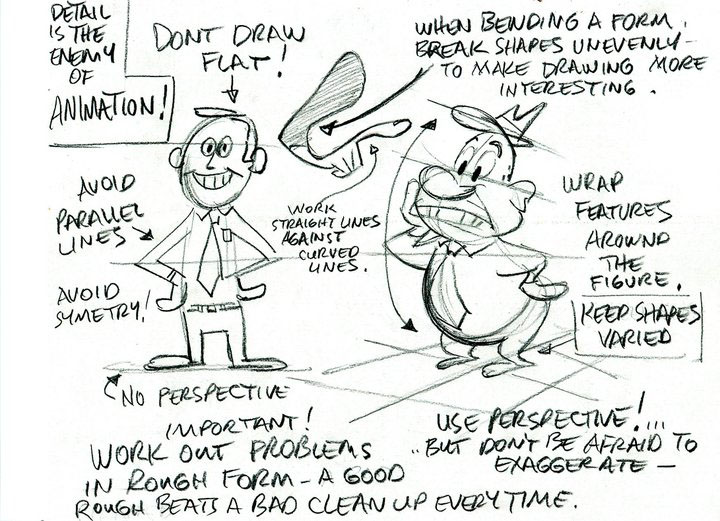
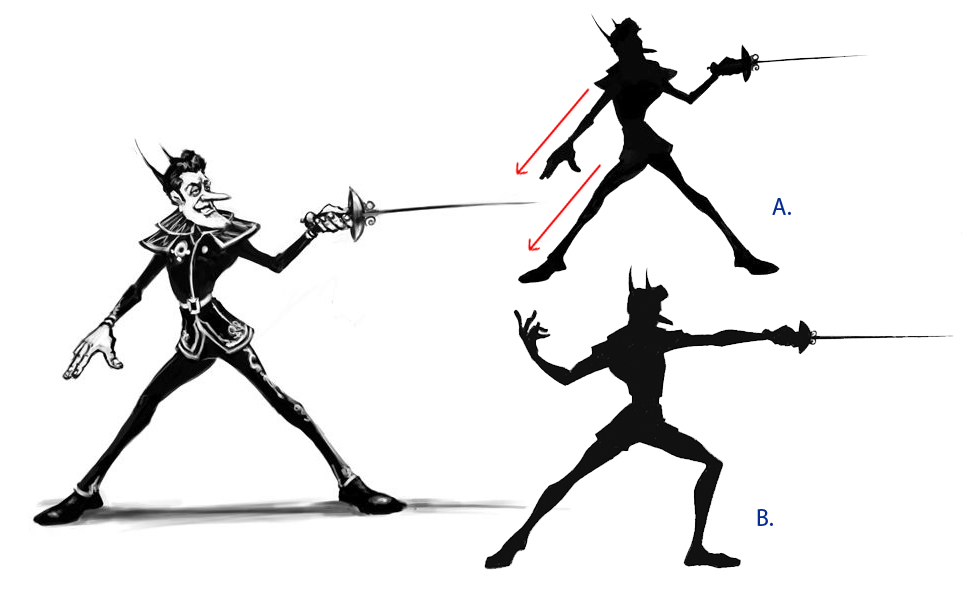
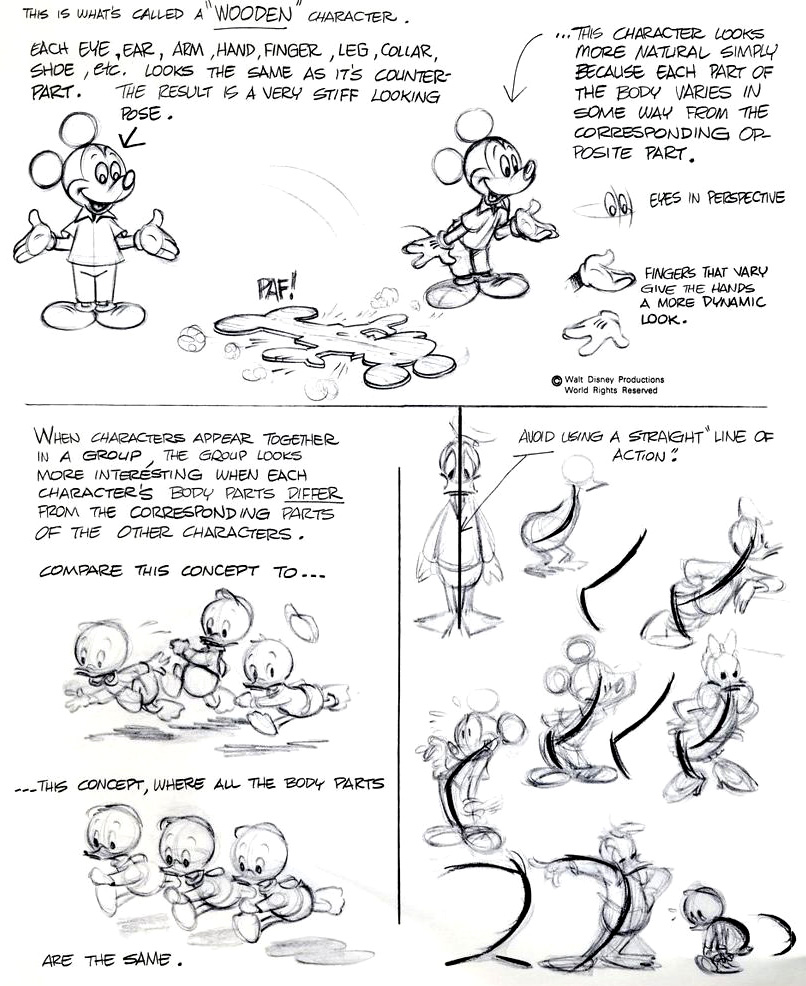
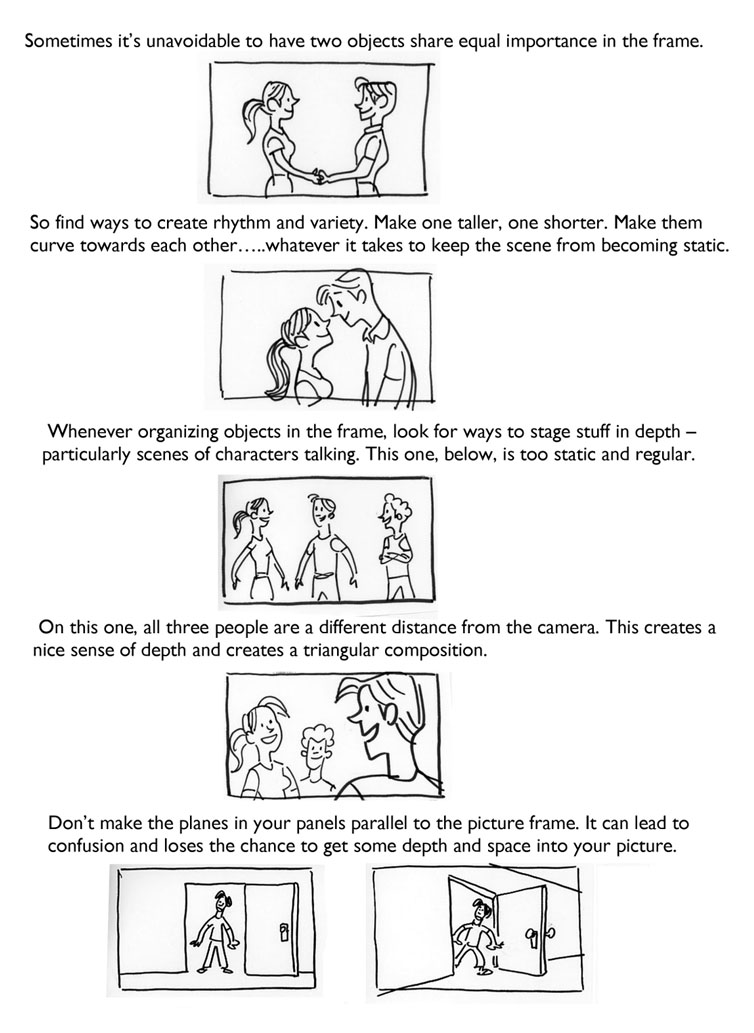
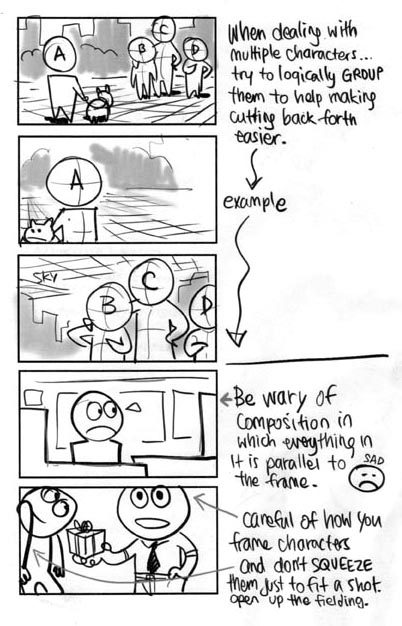
Avoid parallels! This occurs when different elements of the body are at the same angles - See figure A. To remedy this, try to place variety in these angles - figure B. Both within the character's pose and the angles betwen different characters on screen as well.

Avoid twinning:
























































































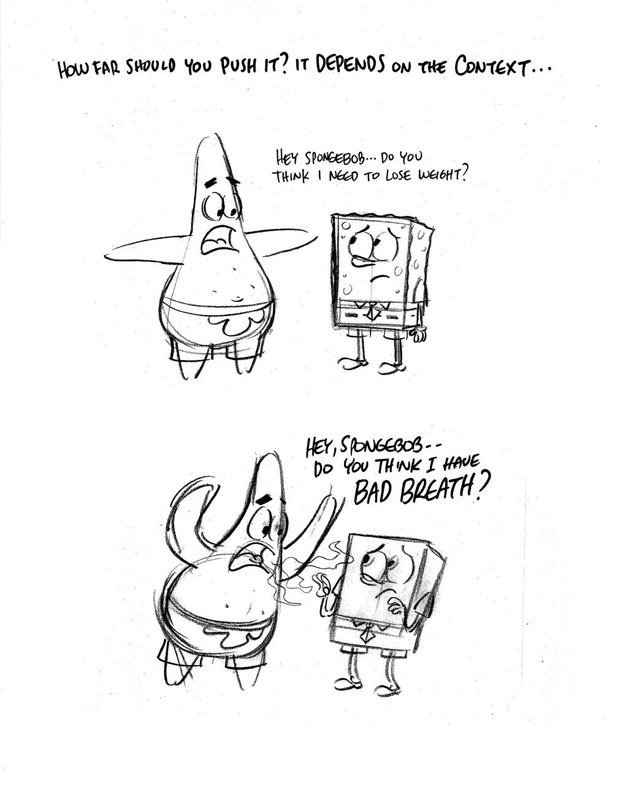
A common mistake of less experienced storyboard artists is framing their shots too tightly. Even a close-up should have a bit of breathing room, unless it is the rare occasion of an extreme close-up.  This also has to do with pacing... it's best to save those high-impact shots were the moments in the story that have the greatest impact. If a storyboard artist were to fill their board from start to finish with lots of crazy angles, fancy camera moves and extreme close-ups, it would leave no room for the artist to show any real impact when it's really needed. It's all about contrast.
This also has to do with pacing... it's best to save those high-impact shots were the moments in the story that have the greatest impact. If a storyboard artist were to fill their board from start to finish with lots of crazy angles, fancy camera moves and extreme close-ups, it would leave no room for the artist to show any real impact when it's really needed. It's all about contrast.











That may mean that the shot is very wide -- for example: if I need to show somebody driving a car around the corner, the shot needs to be wide enough to see all of that action. If I'm trying to show a guy sitting in a restaurant drinking a cup of coffee, I would want the framing to include just the guy, the table, and the cup of coffee.
 |
| Cut from Gerald talking on a radio microphone to the broadcast tower, spreading his message across town. |
It's all about how important the specific action is to a scene. If the man at the coffee shop is putting a couple of creams in his coffee, there is no need to make a special emphasis on that action; so I would not cut in closer on him pouring in the cream. But... if somebody was putting poison into his coffee cup, that's a perfect time to cut in on that action for emphasis.
 |
| Cut from Grandpa sitting in car to a close-up of him turning on the radio |
Always remember, sometimes the information you withhold from the audiene can create some nice comedic effects when you reveal that information to them.















While they can be very similar, a fundamental difference between the needs of comic design versus animation design is the presence of literal motion. This is where storyboards can blur the line between both worlds.
In animation you can give your character a nervous tick, a particular walking pattern, or any other number of facial and other motion cues to add flavor and depth to a character. However, with the static images of comics or storyboards, this approach is limited. As such, more pressure is placed upon the designs themselves because they're the primary visual resource the reader has for gaining information about the character. Luckily, there's a plethora of tools at our disposal for doing just that. The shape, size and position of a figure can be designed in such a way that it implies motion. Upturned brows and lips can suggest someone who is frequently bemused, an exaggerated posture can give the impression of a certain type of gait, and so on. And since the reader's eye can dwell on a comic panel indefinitely (at least in theory), there's more freedom to employ subtler facial and body elements to add to a character's flavor.

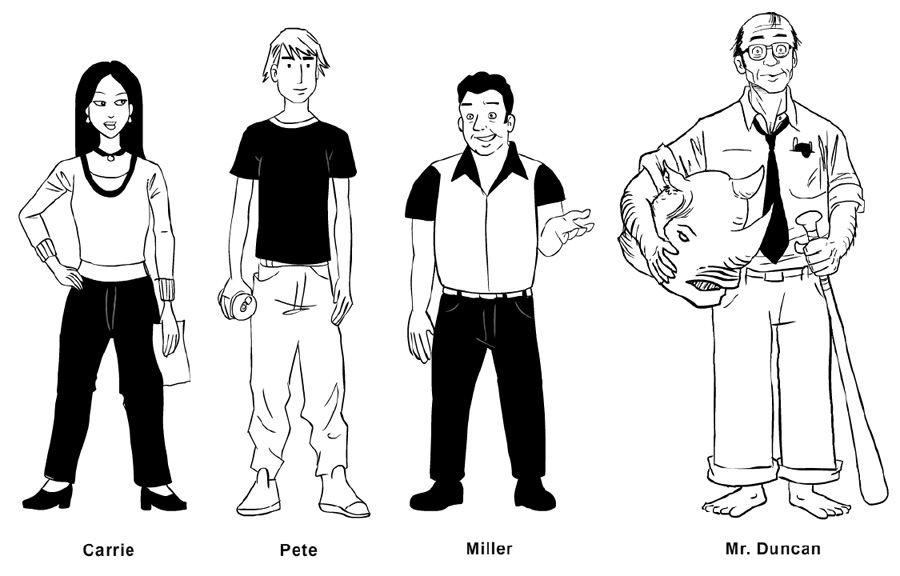
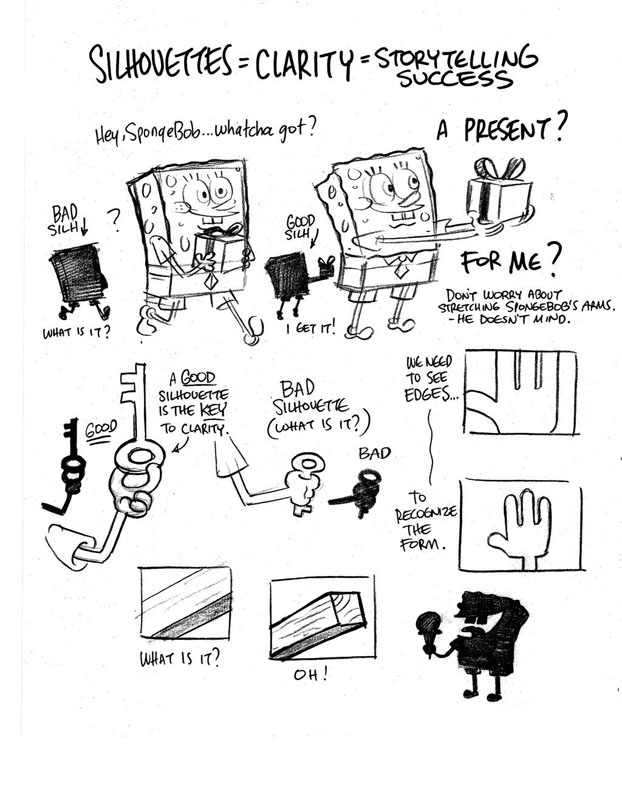
Silhouettes and overall shape are the first pieces of information to reach the reader, and because of this they will always dominate any character's design. If your silhouette isn't doing its job, the rest won't matter. Starting with a simple, clear shape and working backwards is a good rule of thumb. And while this is naturally easier with monsters and other fantastical creatures, it applies just as much to regular people.
People are not divided into skinny/fat/muscular. While these body states do obviously exist, each of these will still differ from person to person. For example, there's not a single "athletic" body type, but dozens. Don't fall into the trap of old superhero comics where everyone looks like a bunch of clones wearing different costumes. People's builds, postures, hands, feet and musculatures are extremely diverse, going far beyond simple factors like age, height and weight.
Your character's motions can inform you quite a bit on how you could design their form. If a character often stoops or shuffles, you can warp his or her spine and posture to bring attention to that sort of behavior. In general, you want the figure to emphasize and accentuate the type of body language indicative of that person. This is really important. In animation, there's a little less of a required connection between body language and design because you can literally show motion, but with comics being a static medium, you have to imply a lot of motion without showing it. Naturally, if your character has a very wide range of motion, your design should reflect that too. Main characters aren't usually designed around a single posture, for example, but side ones often are. In the end, this is all a tool to efficiently communicate information about a character to the audience.





















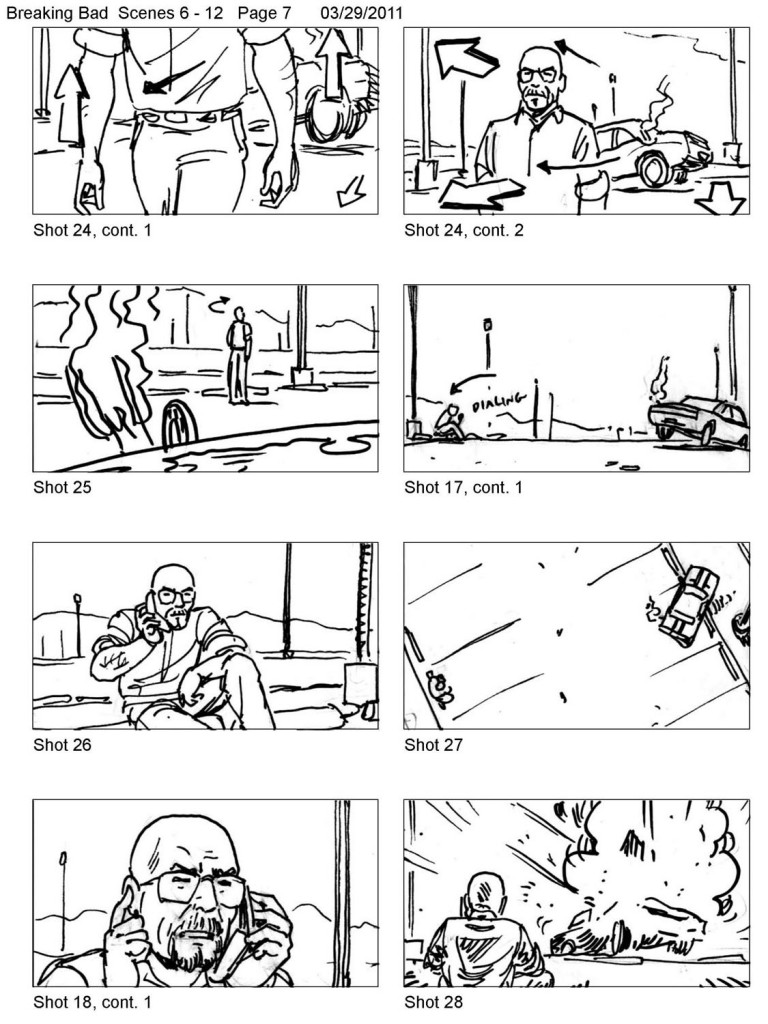
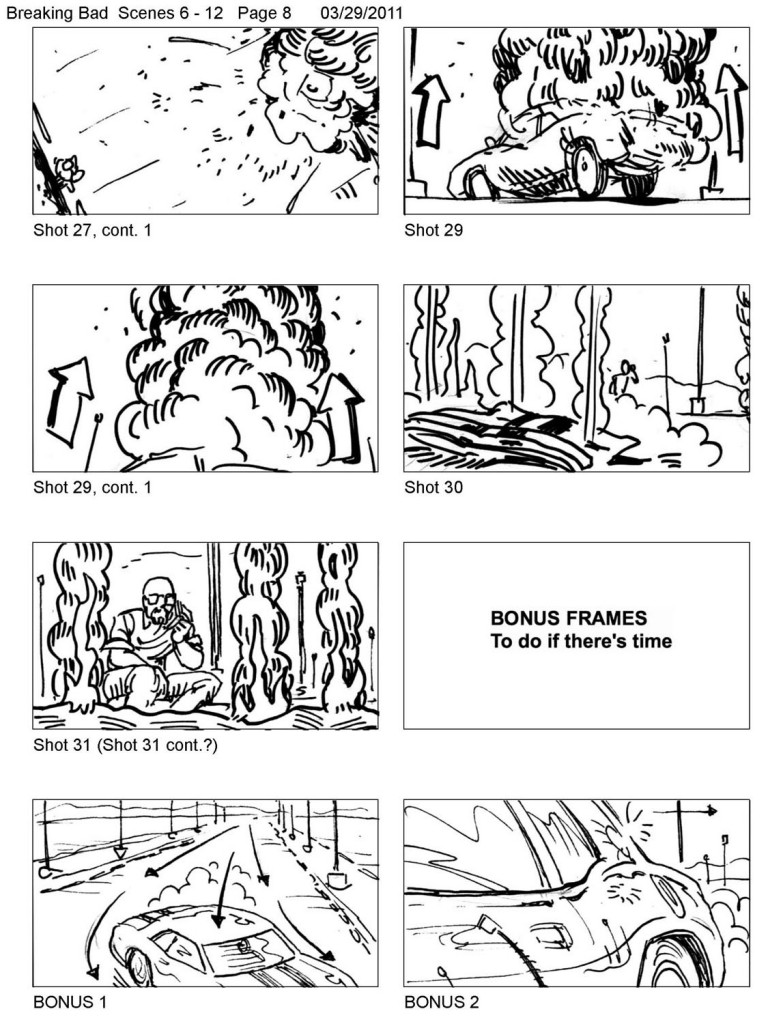
2. Copy up a set of storyboard sheets so you don't have to spend all night drawing screen boxes.
3. Sketch in pencil so you can make changes easily, then use markers for photocopying. Feel free to use any medium you are happy with - professional storyboard artists use everything from magic markers to charcoal.
4. Scribble down short notes about what's happening in shot and what characters are saying.
5. An overhead plan view of the location of the camera, actors and props can be helpful if you know the environment you are going to be working on.
6. Number your shots so that they can be quickly referred to on the shot list, during editing, or when you are pitching the boards to someone.
![]()
Drawing storyboards is an excellent way to keep motivated, to show you're organized and to let everyone else know what's going on in your head.
In Live-Action, storyboards
aren't there to constrain you. Just like the script they are there
to back you up during shooting. If everything starts flowing on set let
it happen. In the real situation you may see a new angle - go ahead,
shoot it. Get the shots you need by checking your storyboard and give
yourself the time and freedom to experiment.
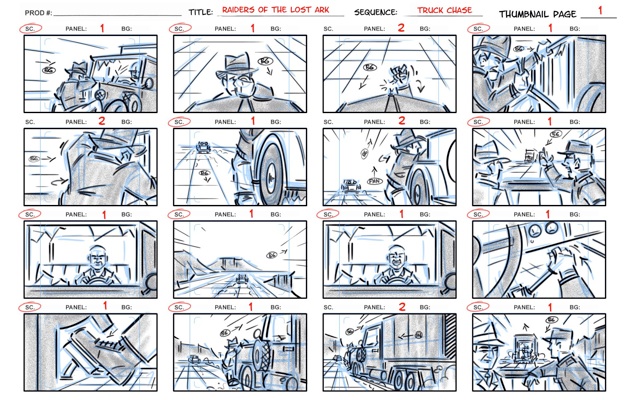
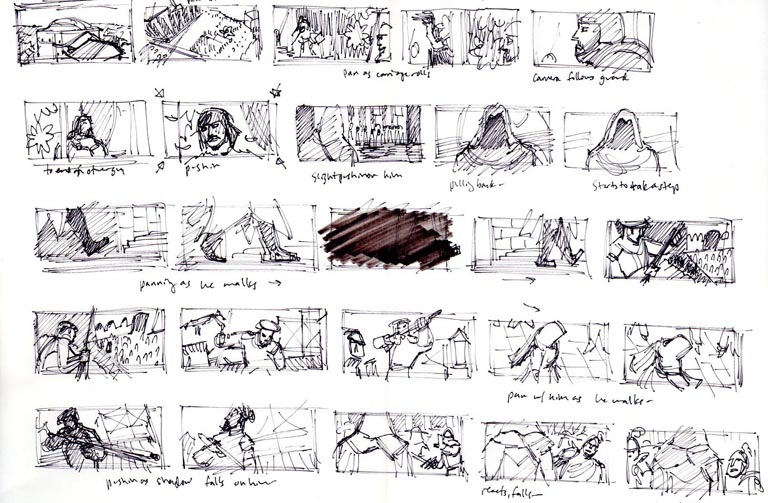
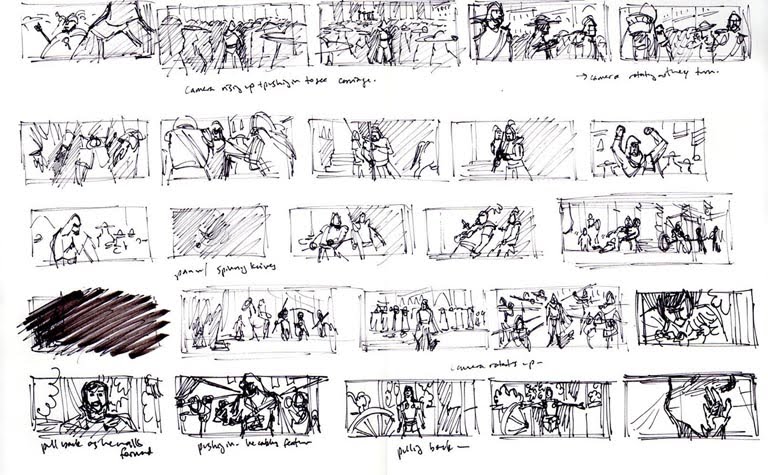
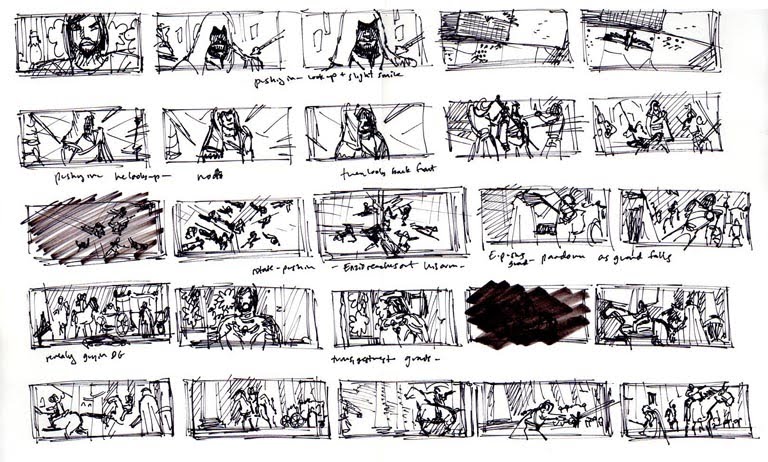
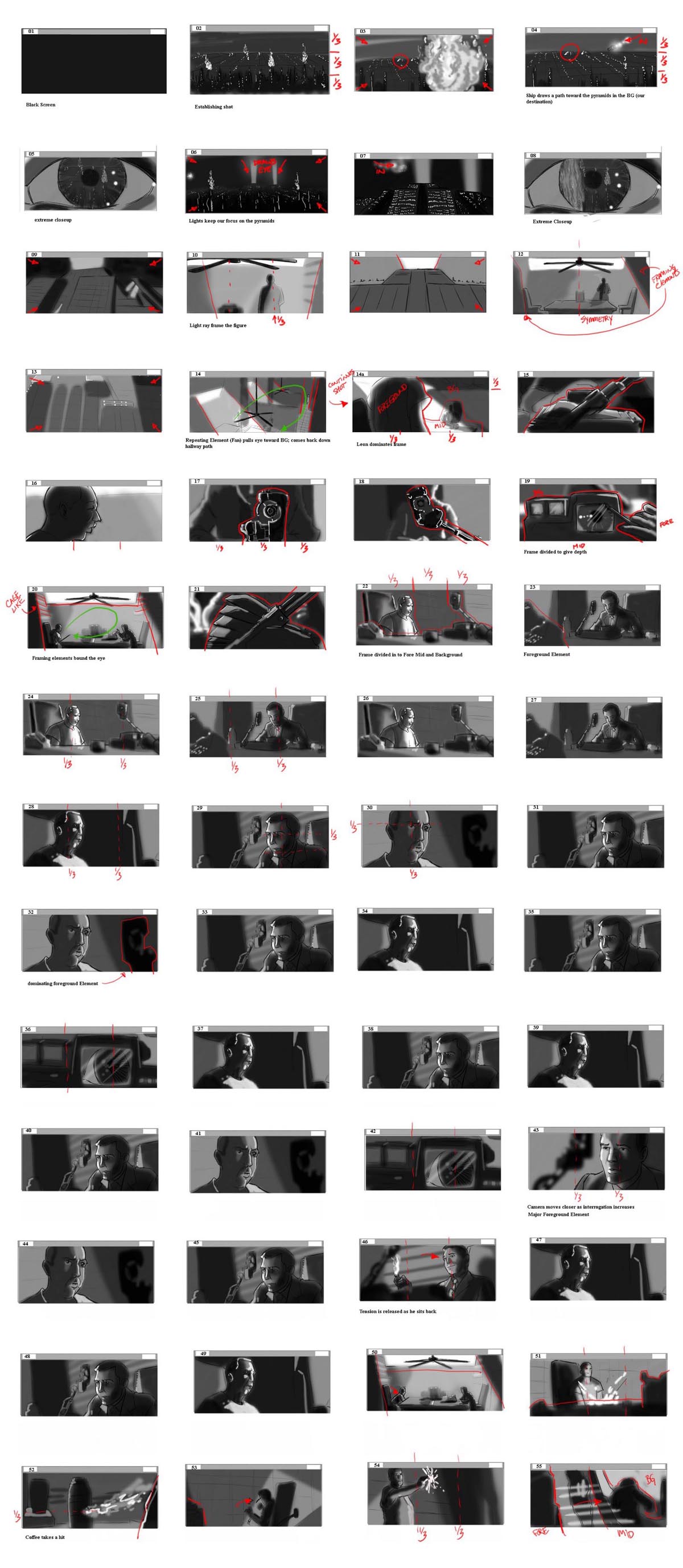
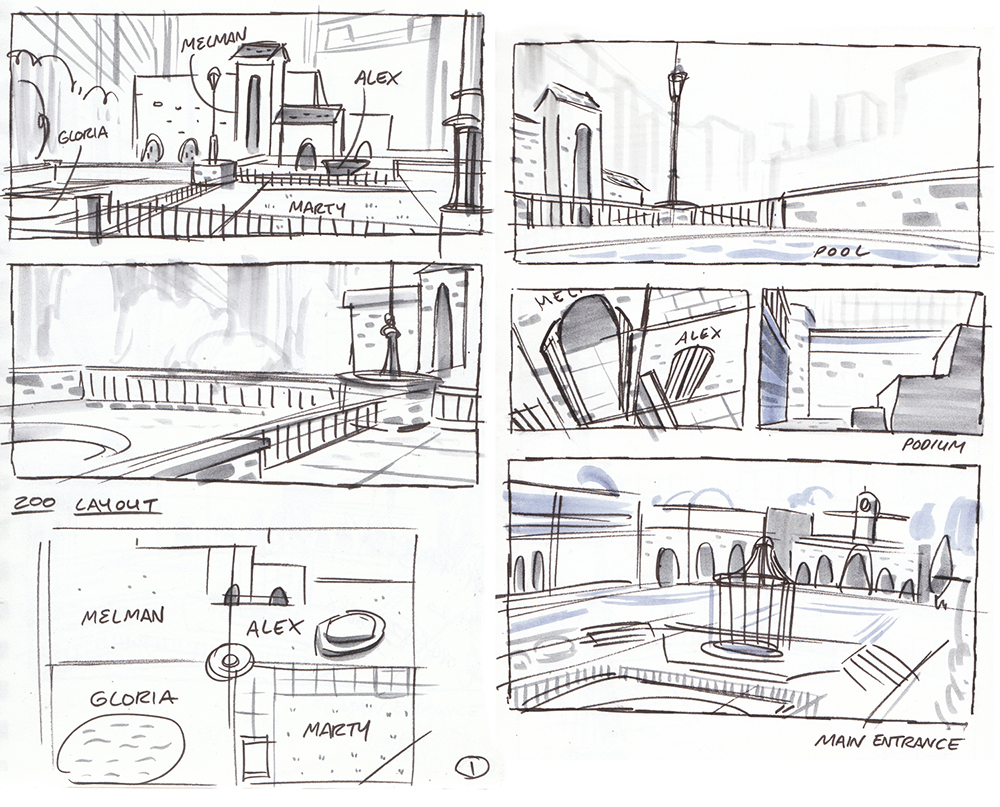
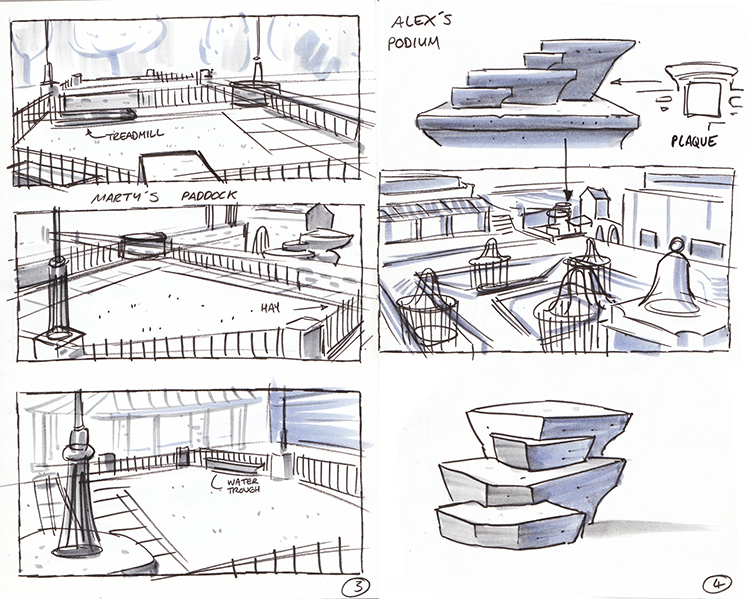
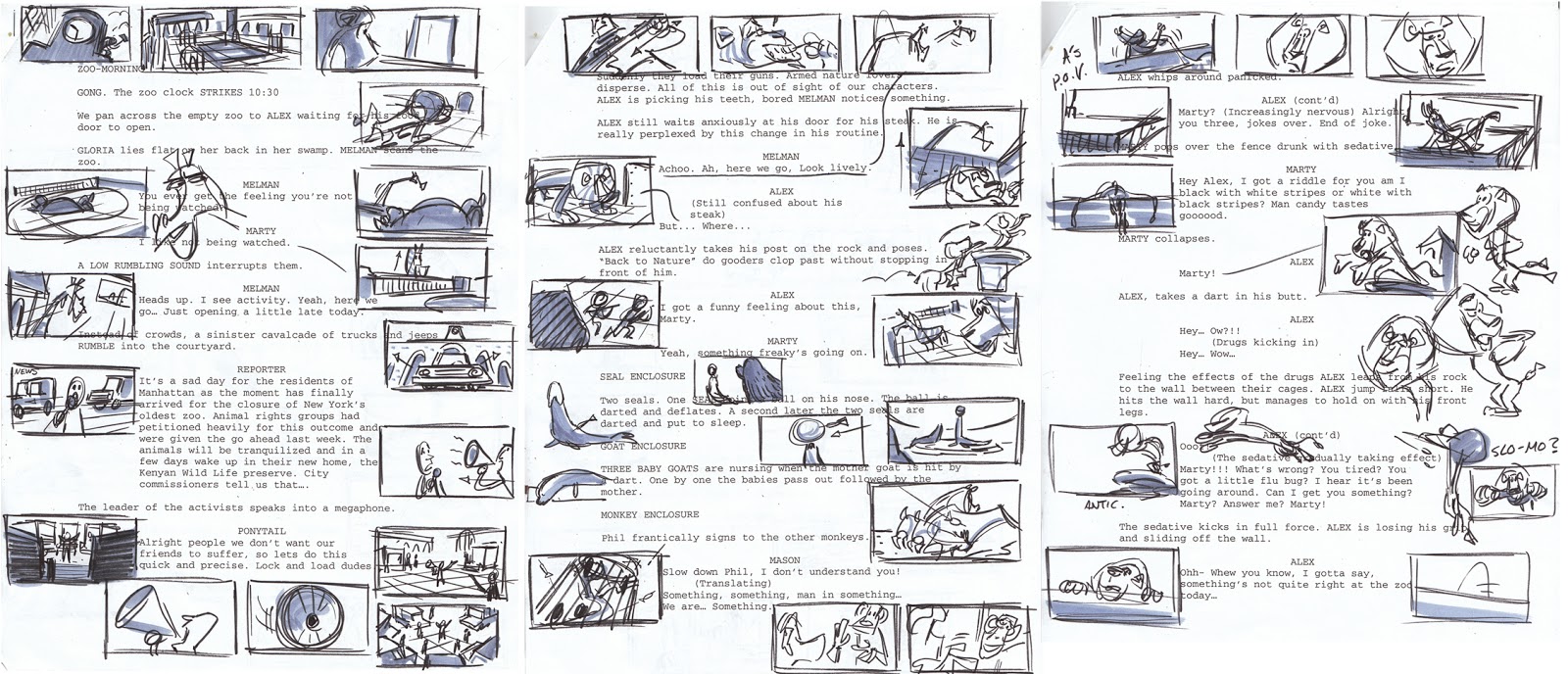
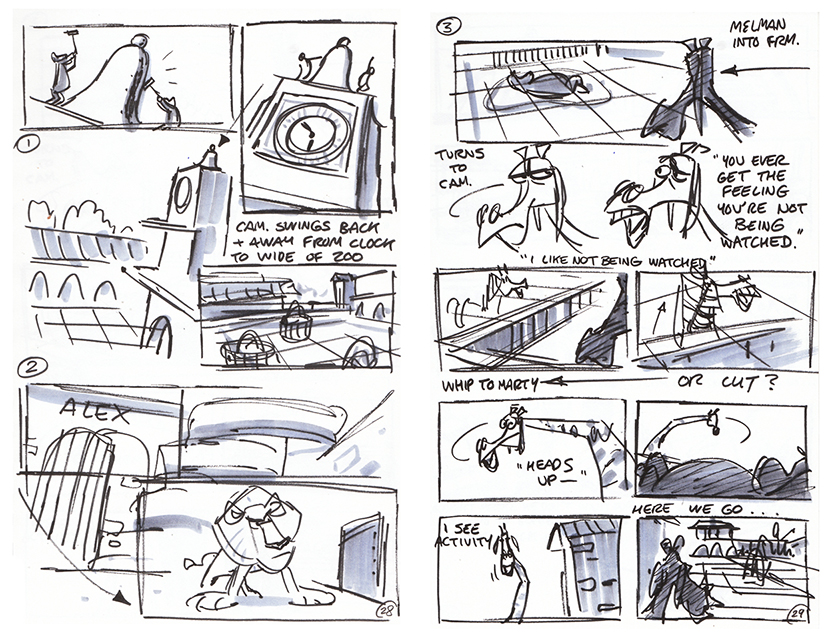
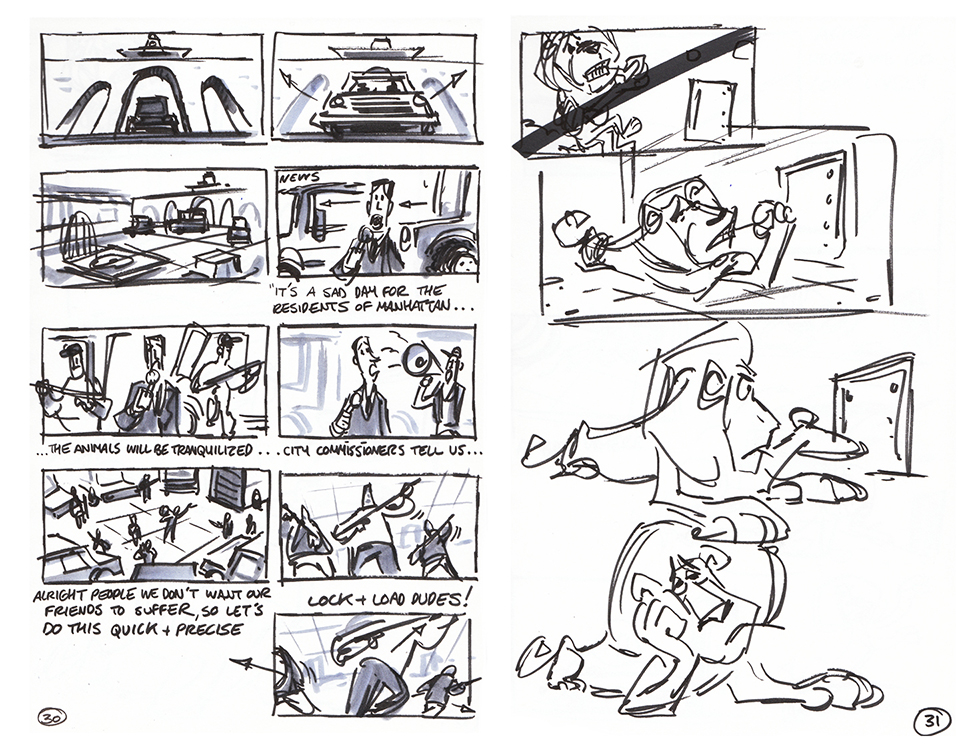
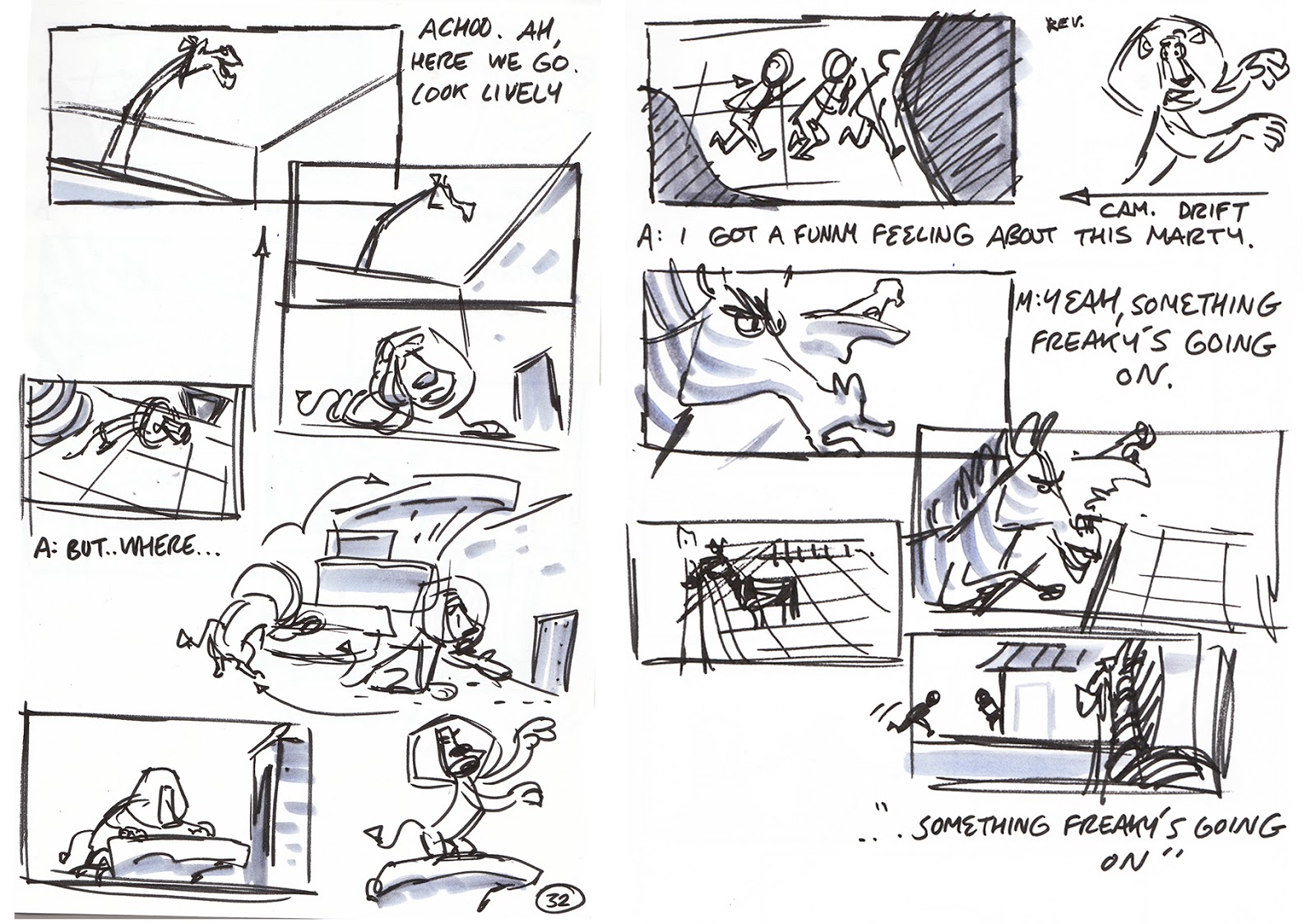
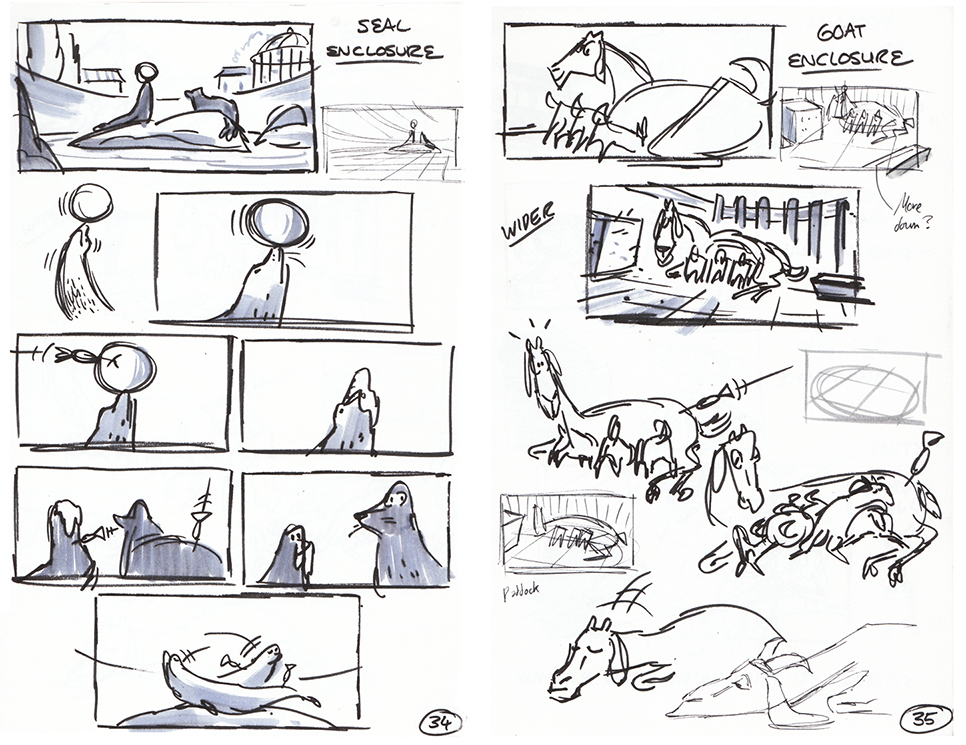
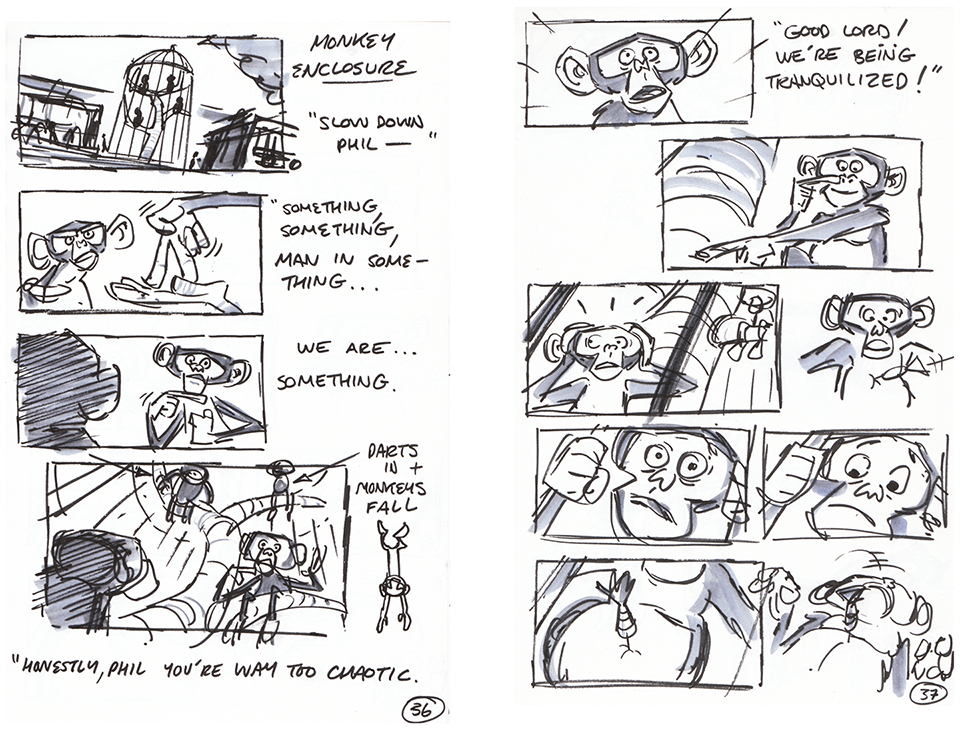
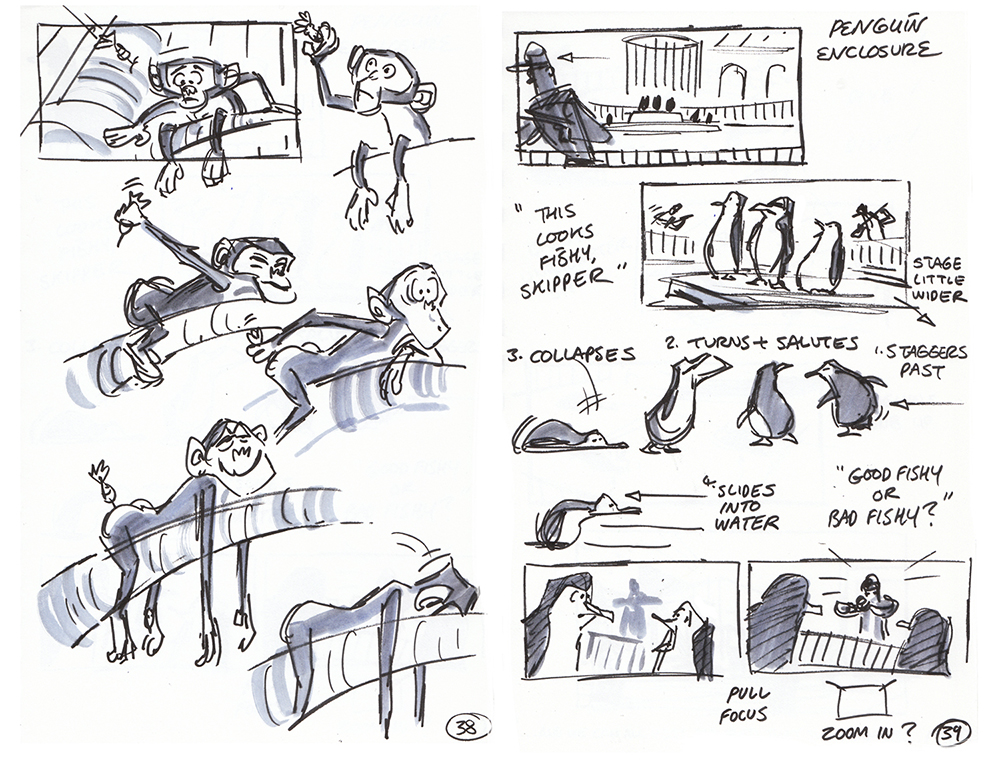
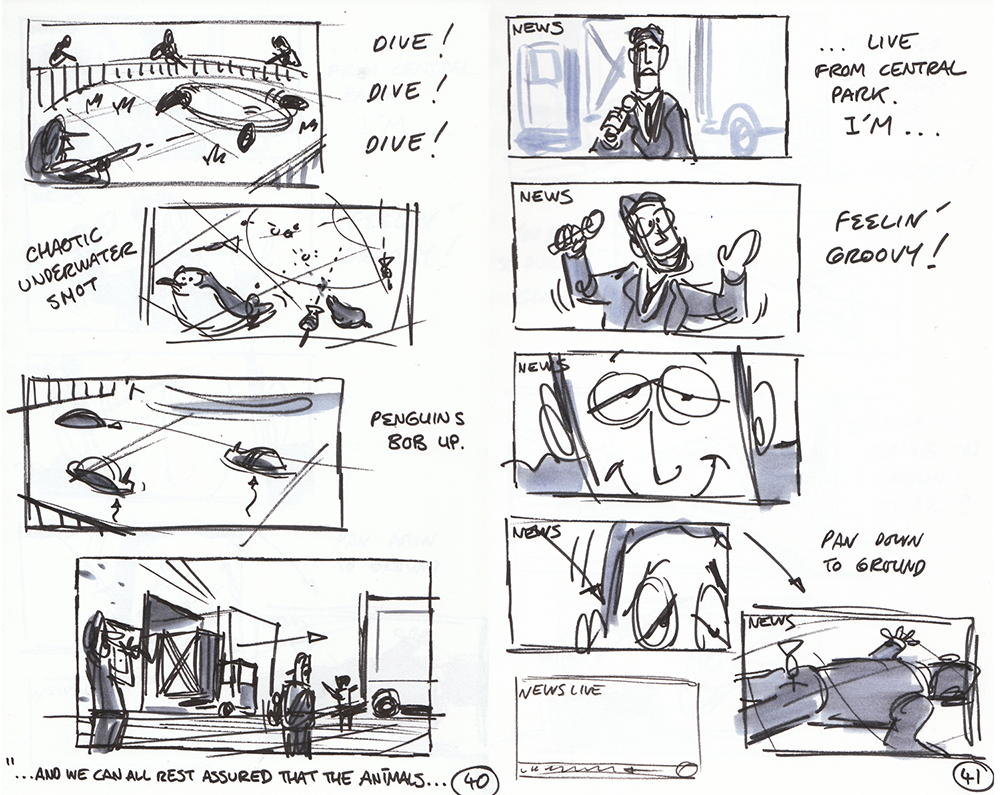
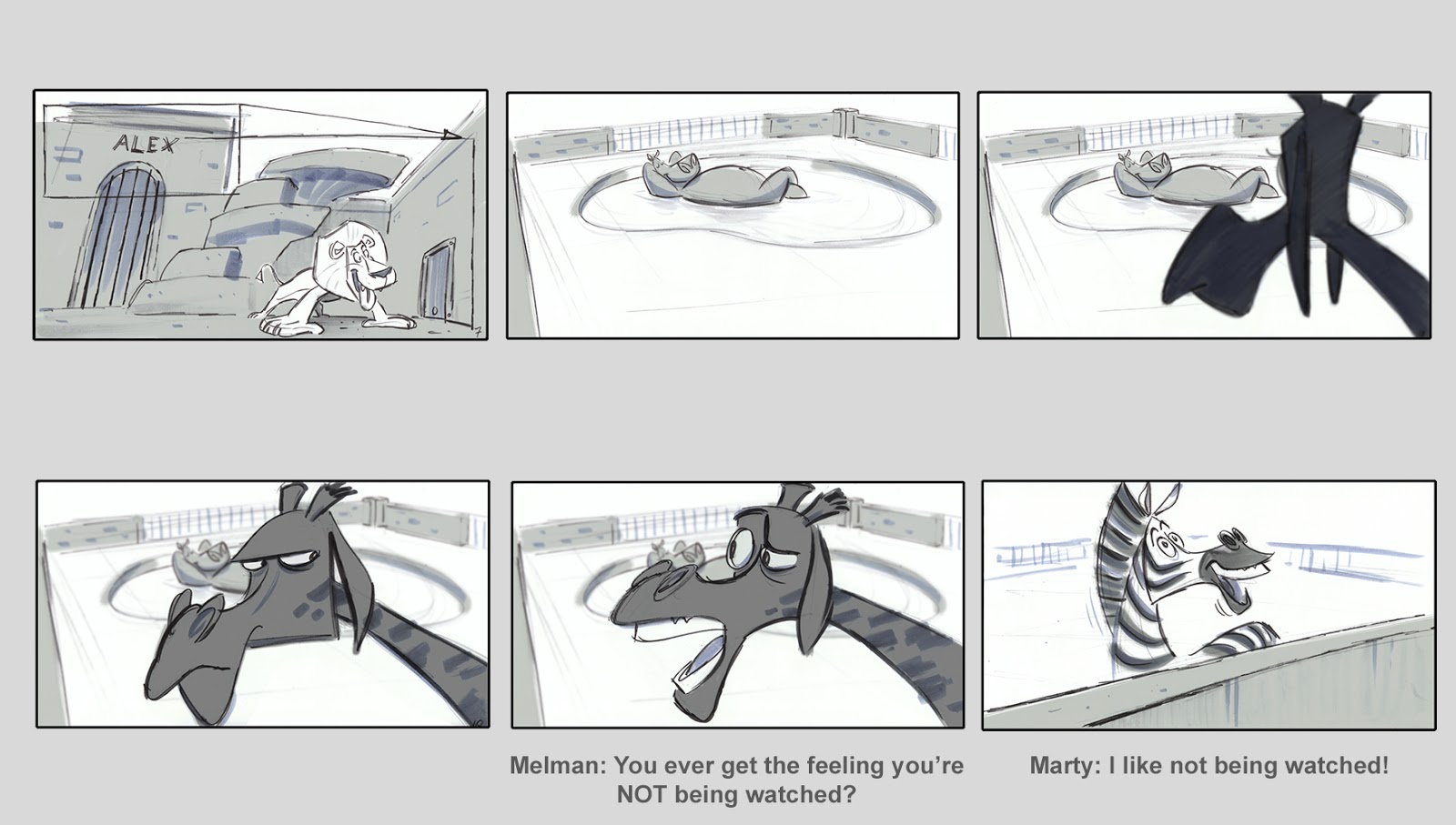
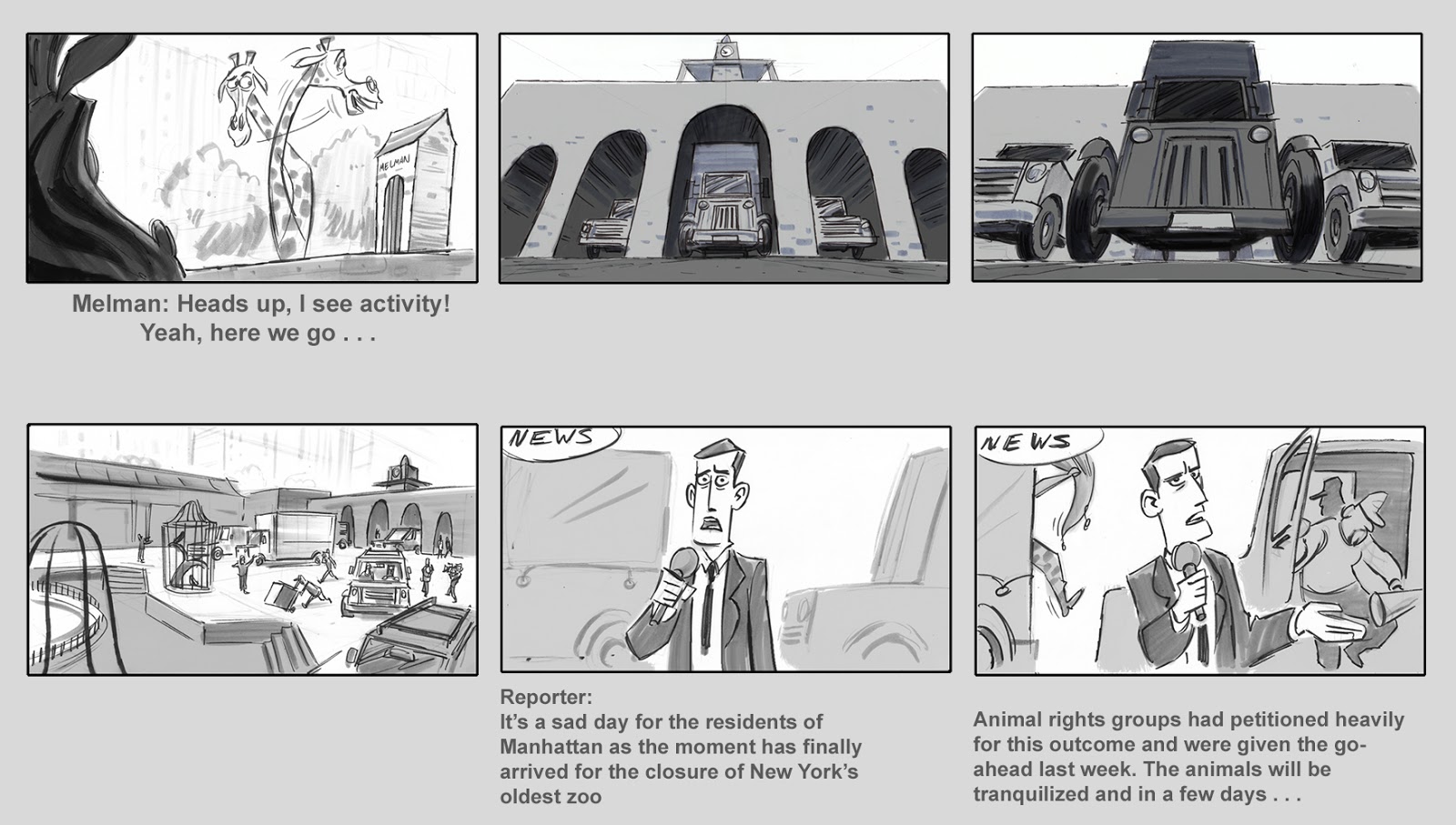
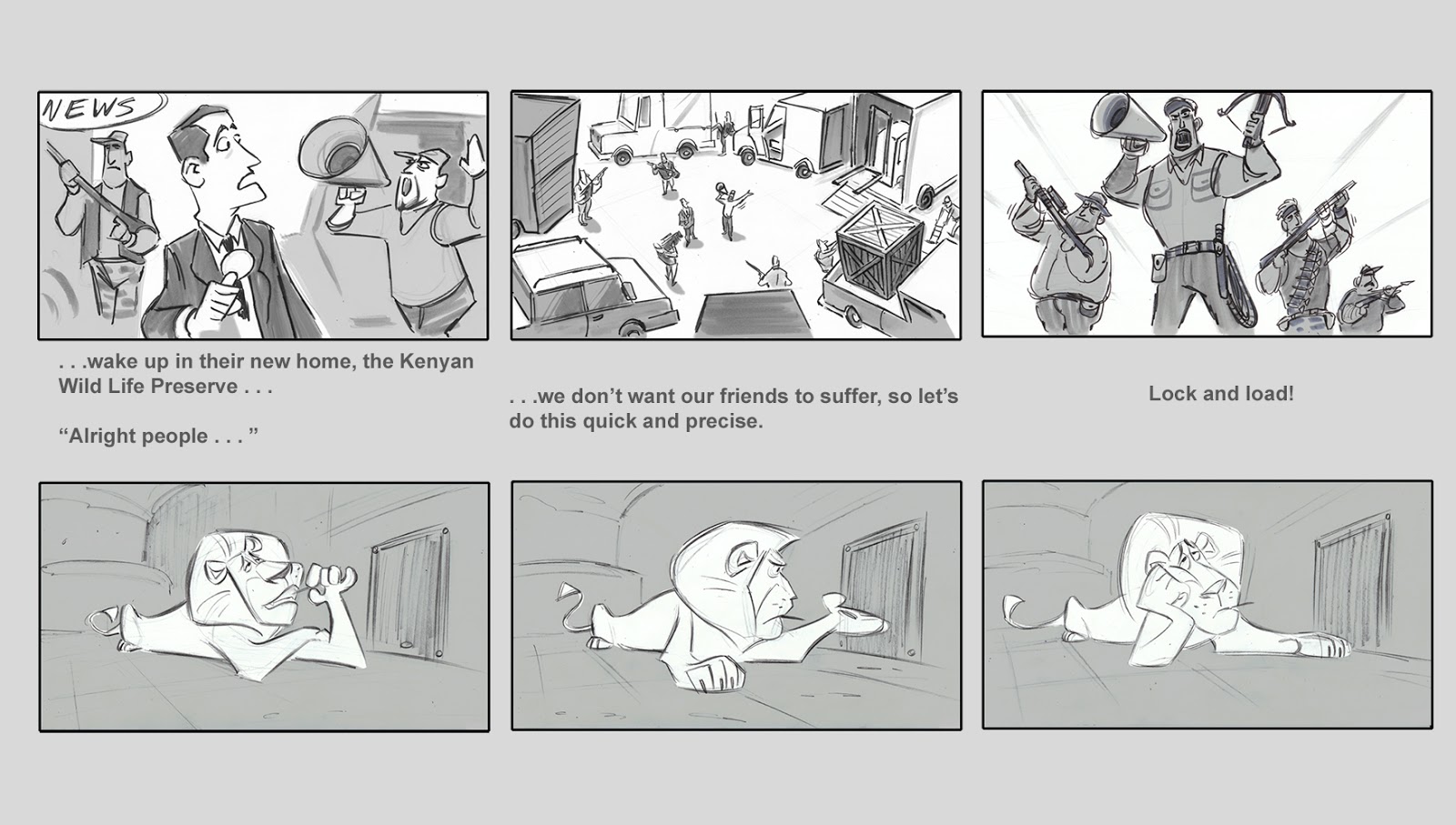
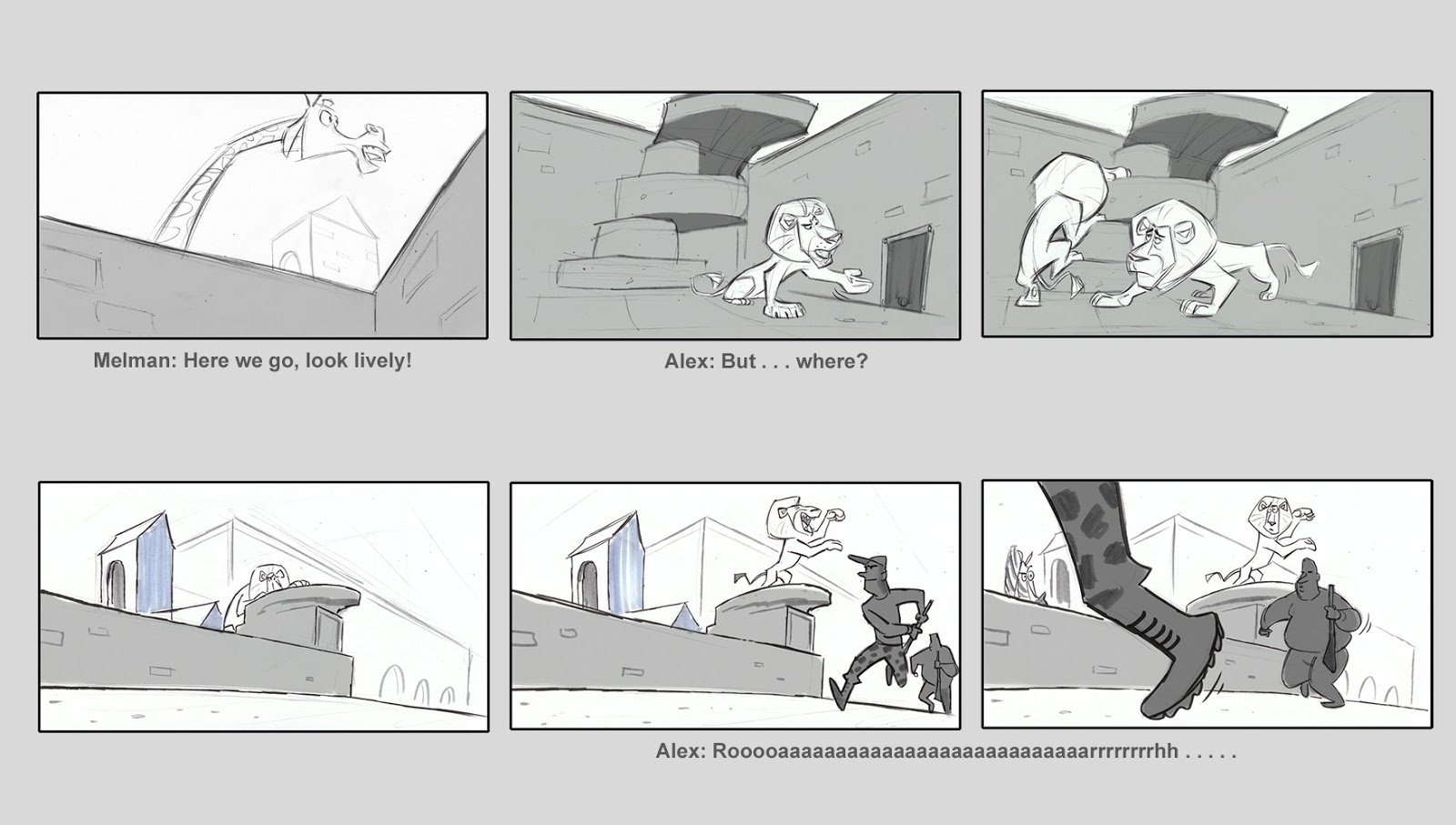
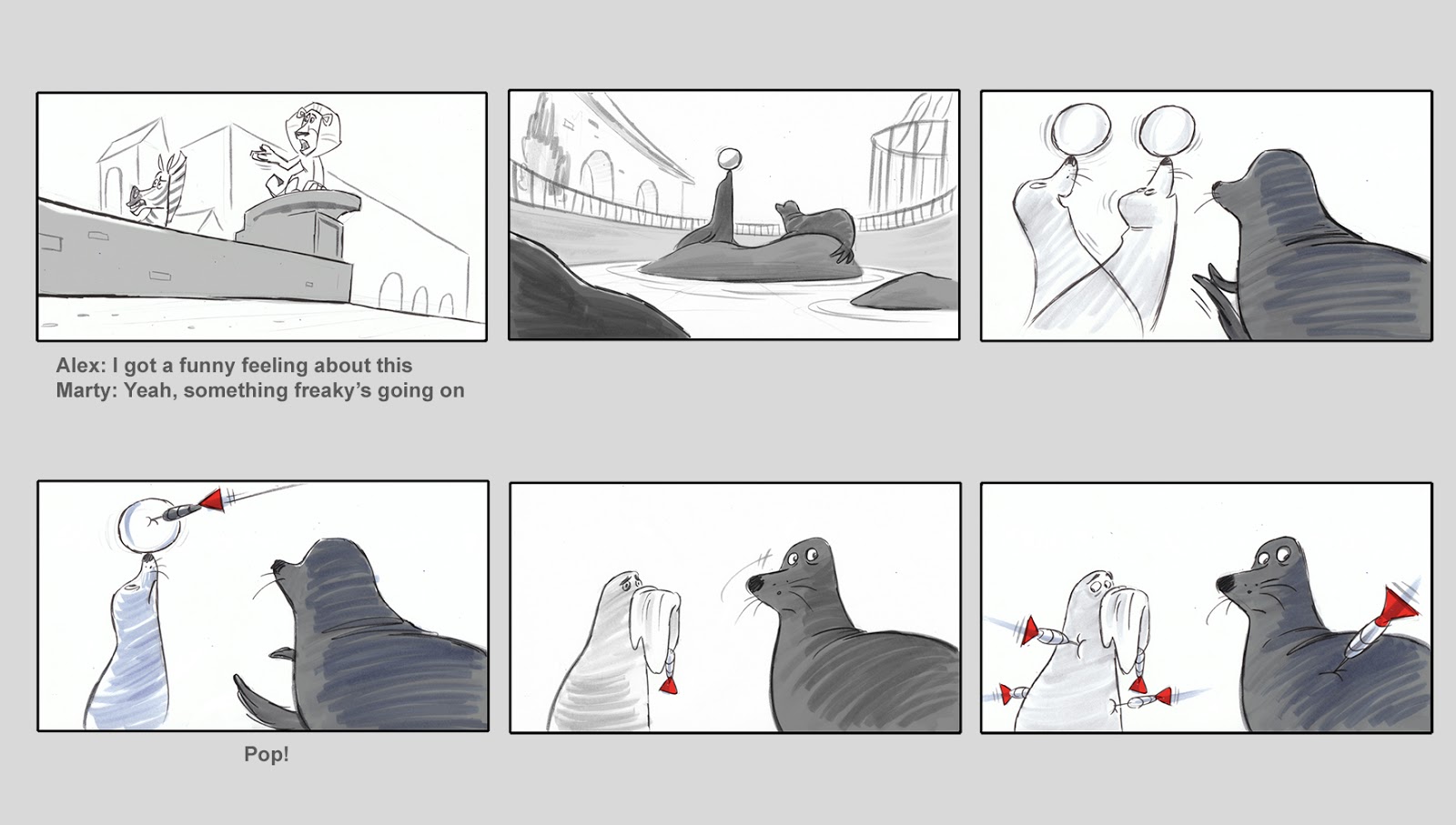
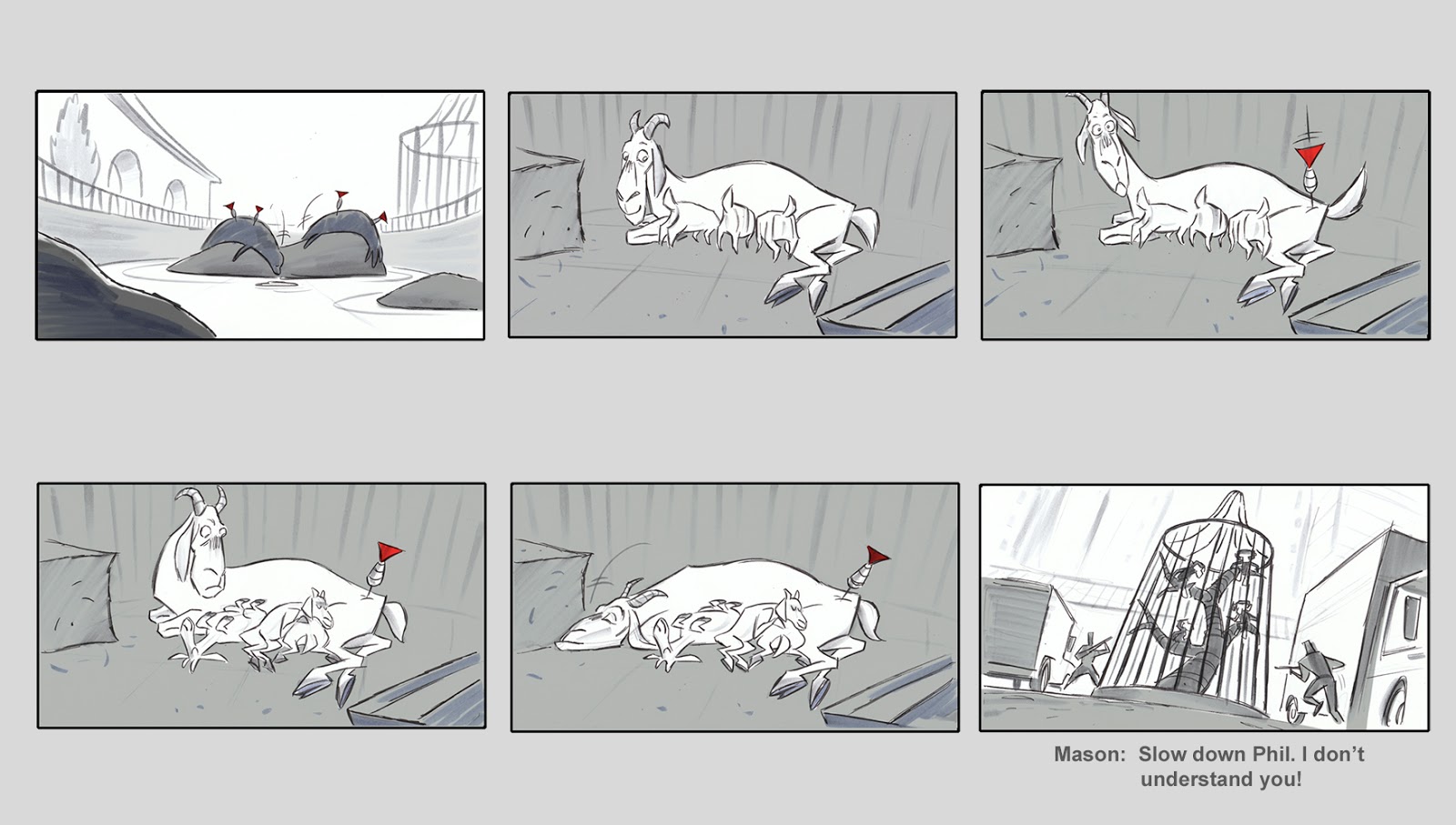
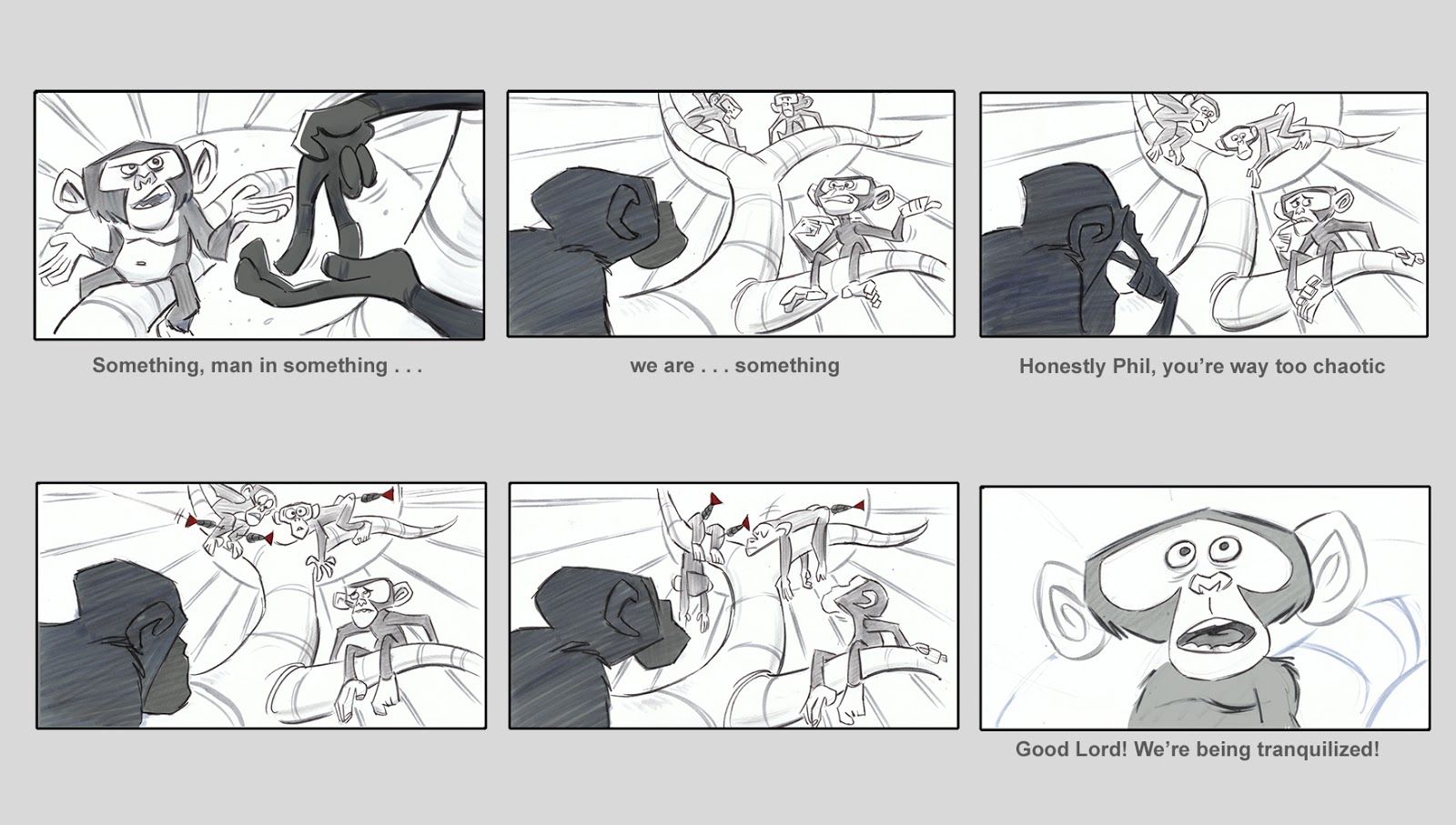
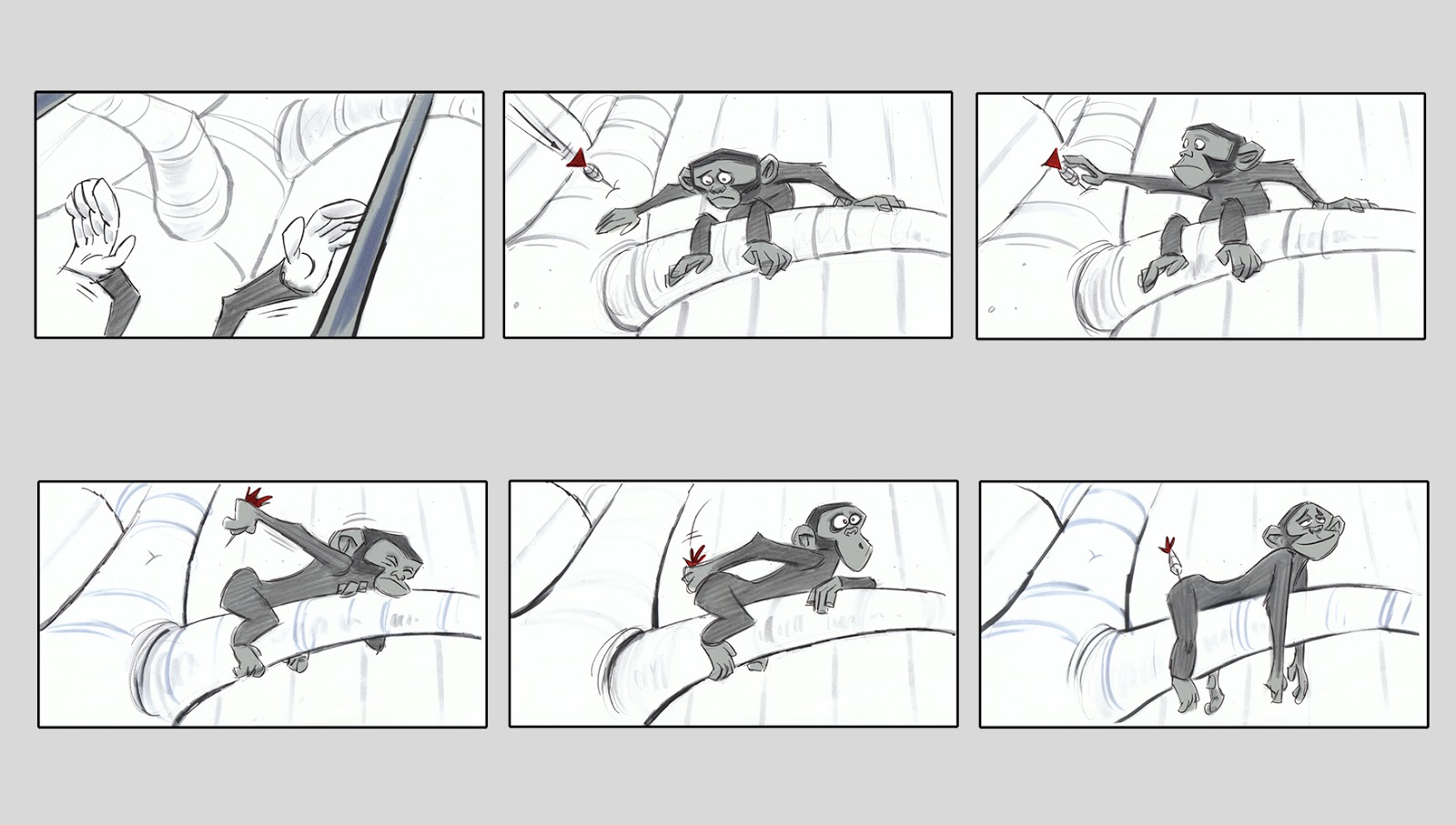
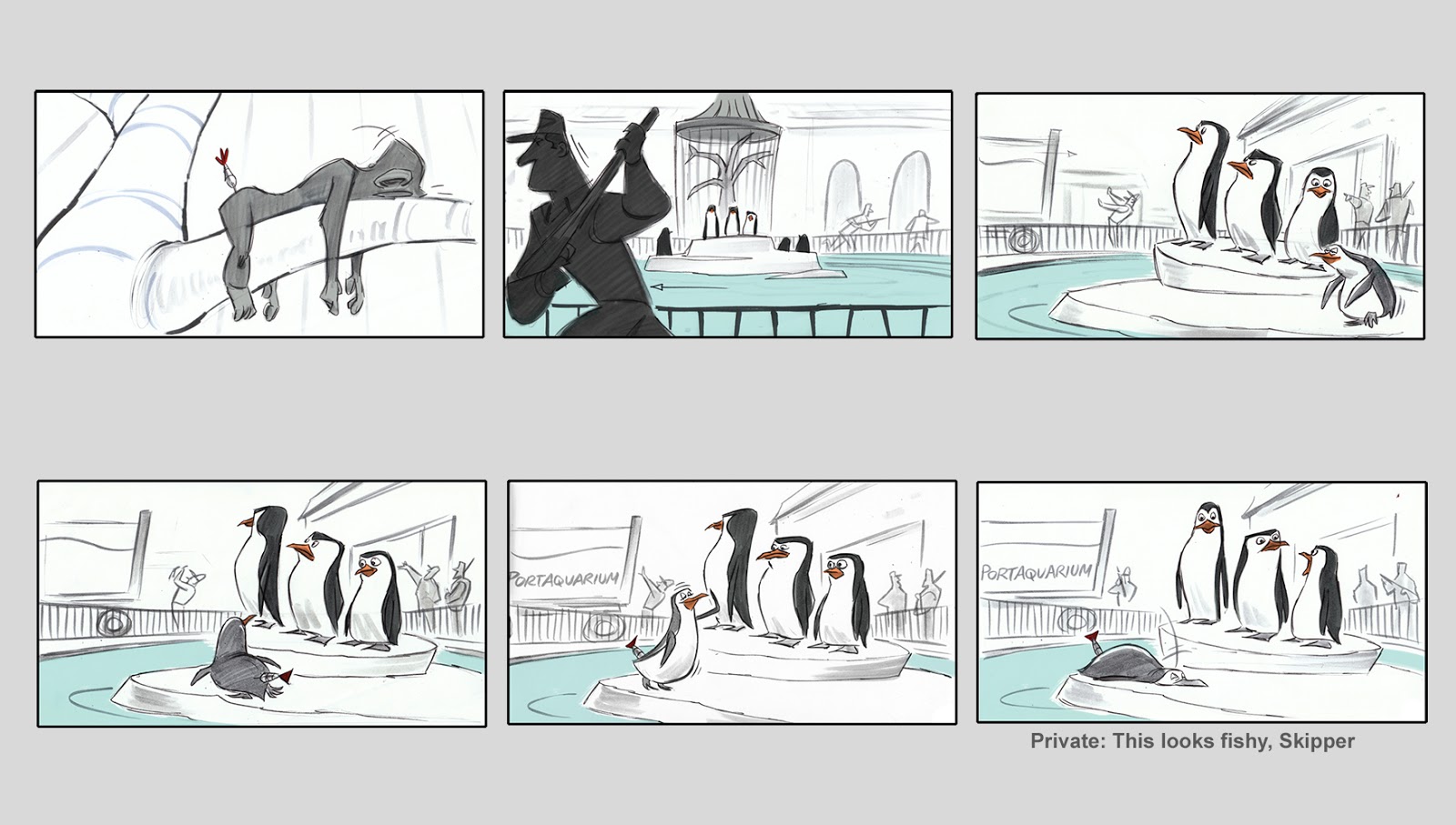
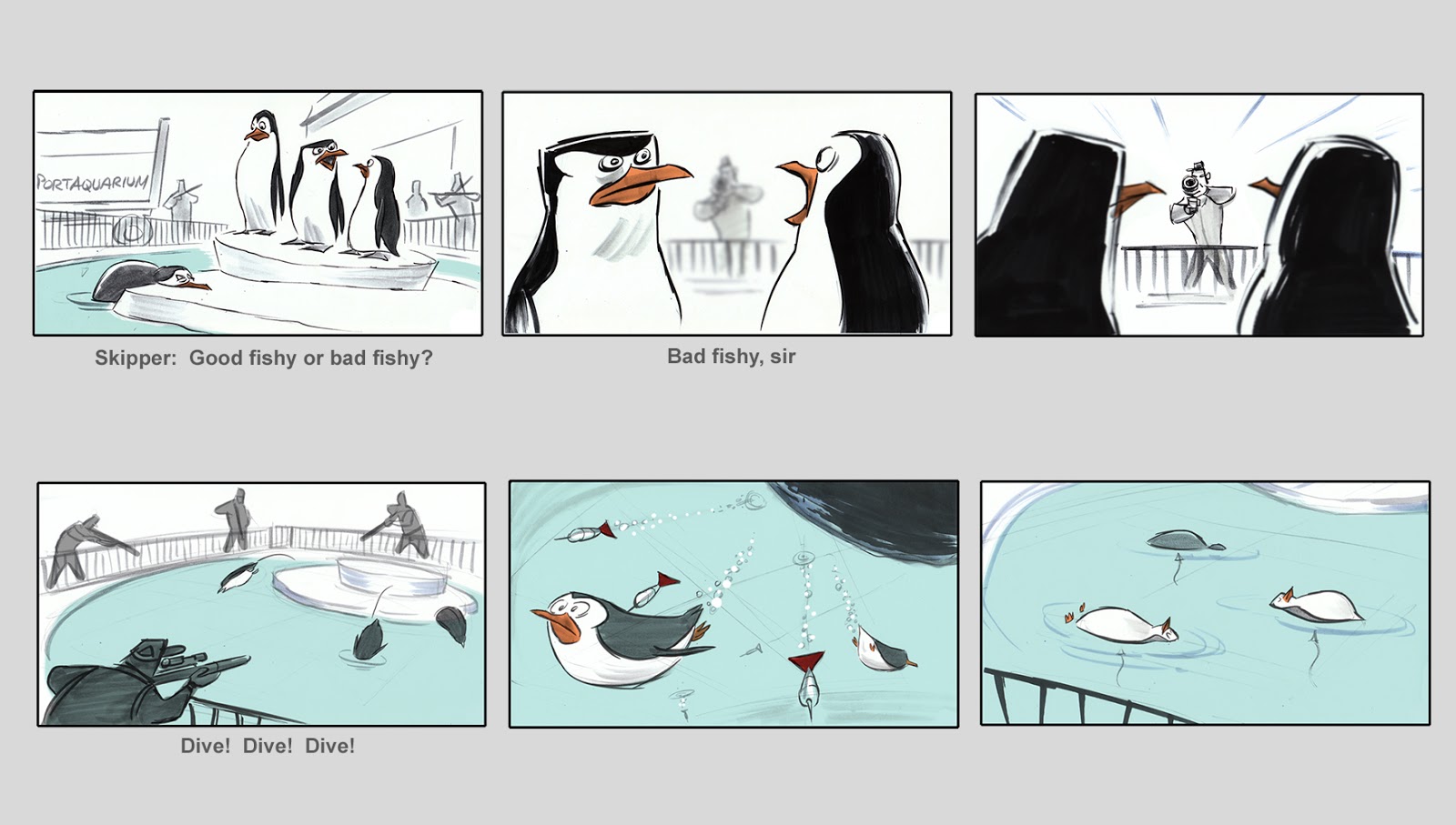
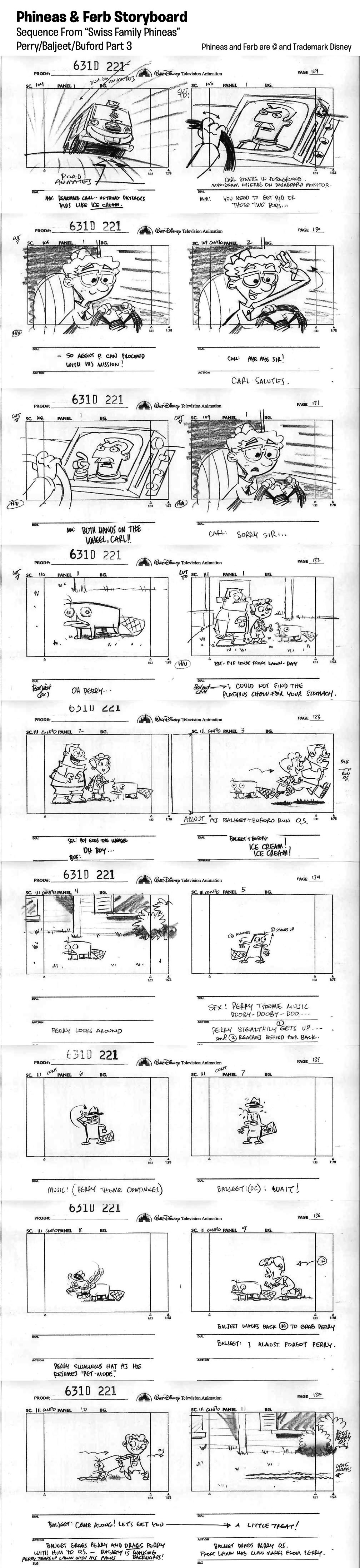
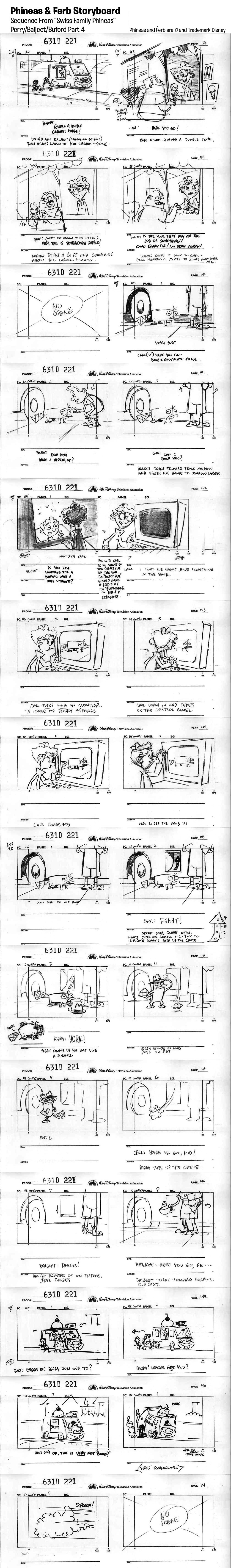
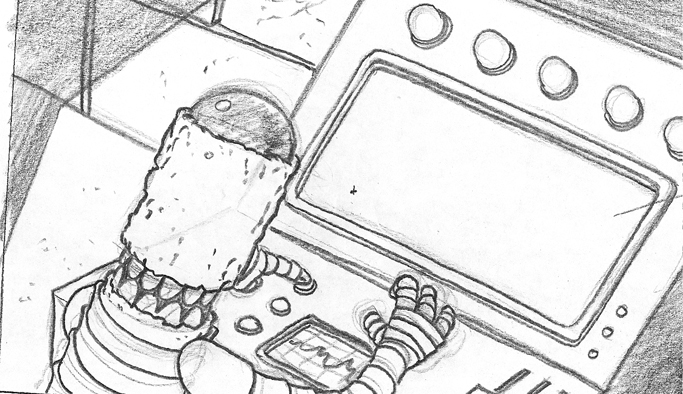
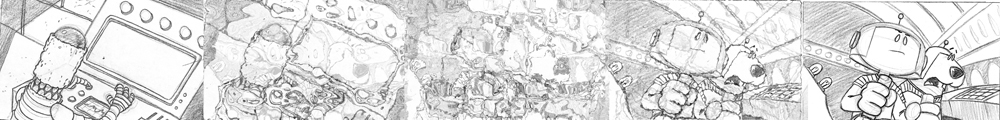
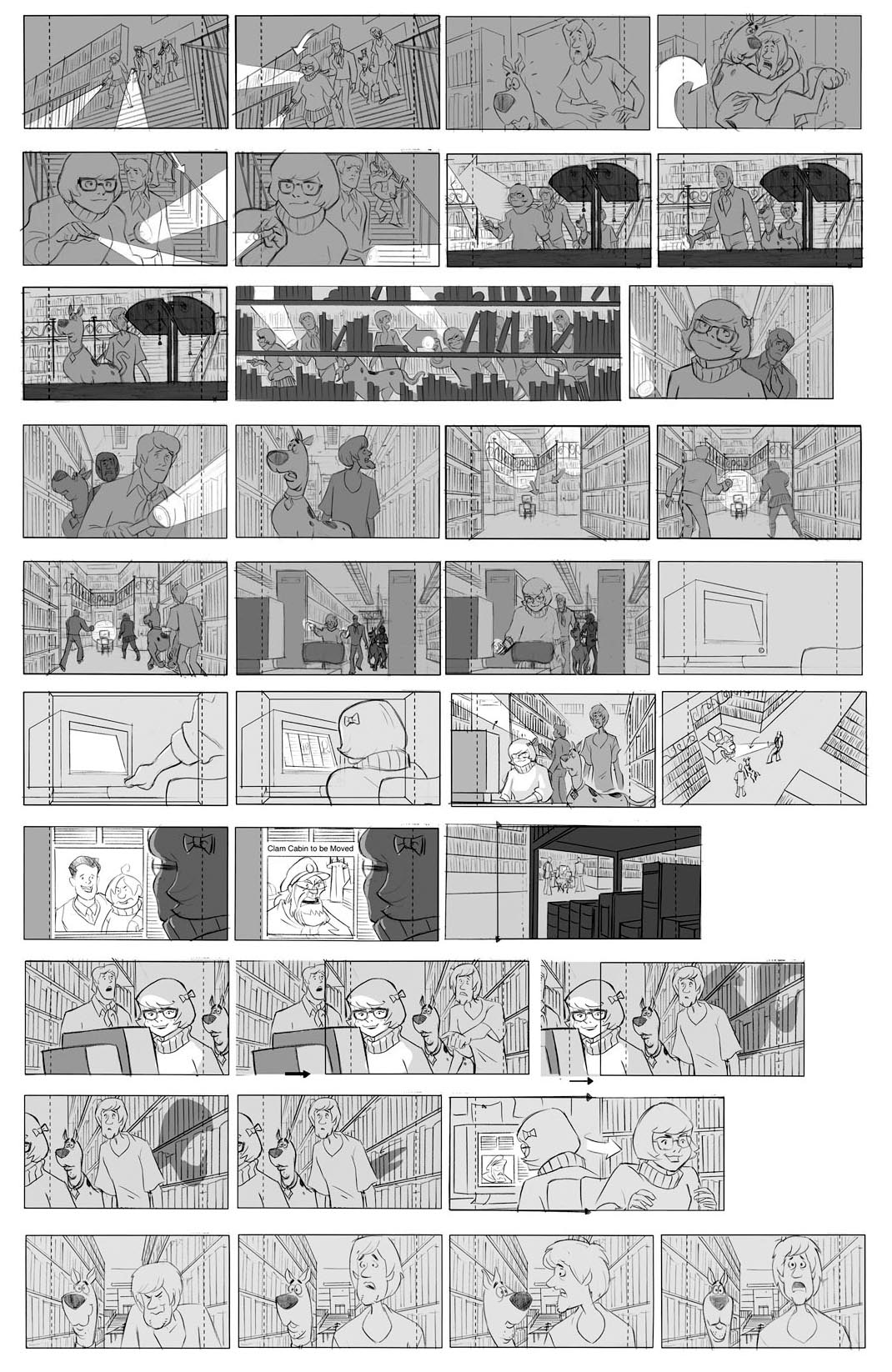
Breakdown of a Storyboard Test - Madagascar 3
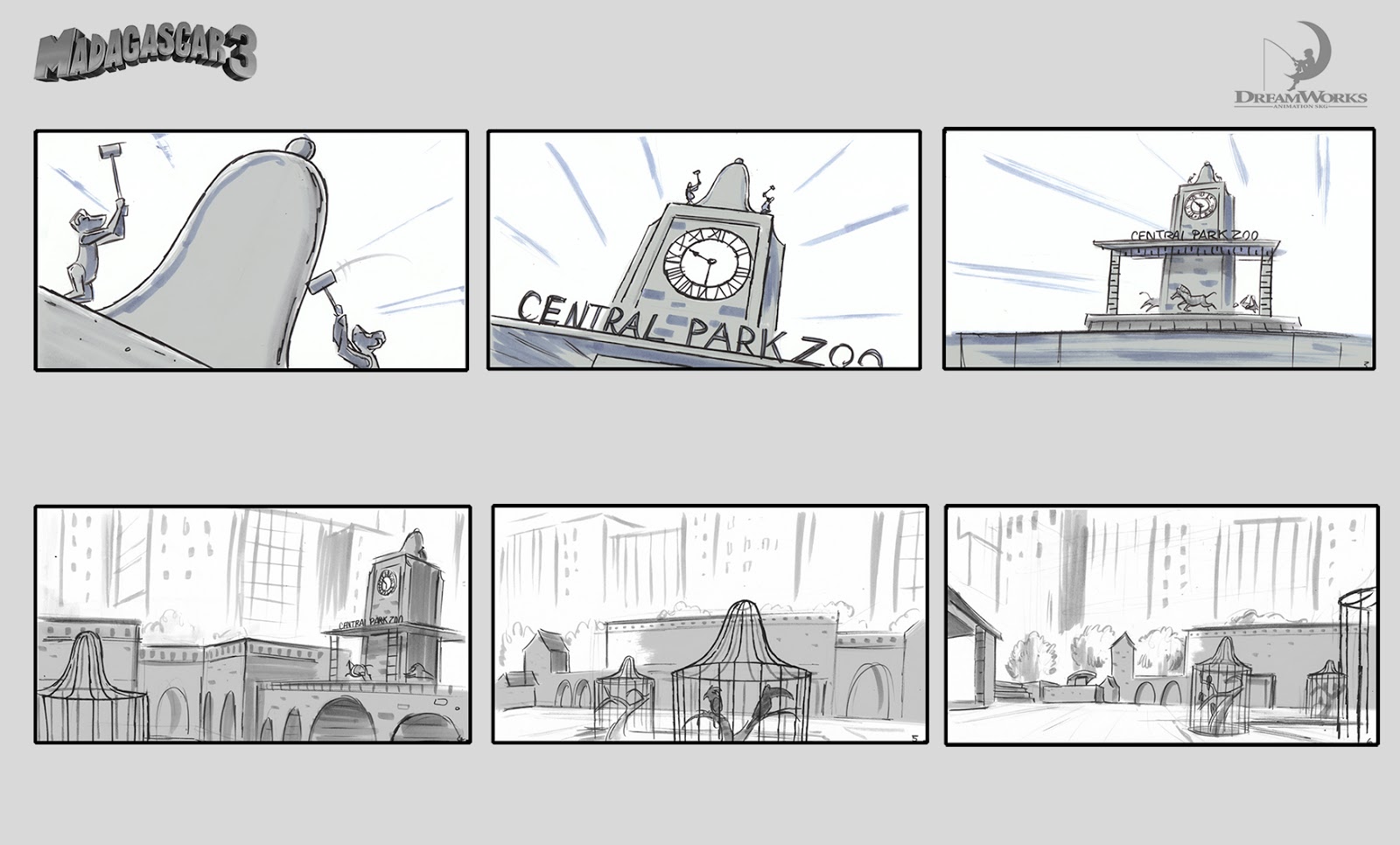
First of all I familiarized myself with the location of the sequence- Central Park Zoo. I went through the first 'Madagascar' on DVD, freeze-framing the movie on the key locations and making layout studies & geographical notes.


Then reading through the script I start to jot down any thoughts, ideas for staging and key images that strike me.

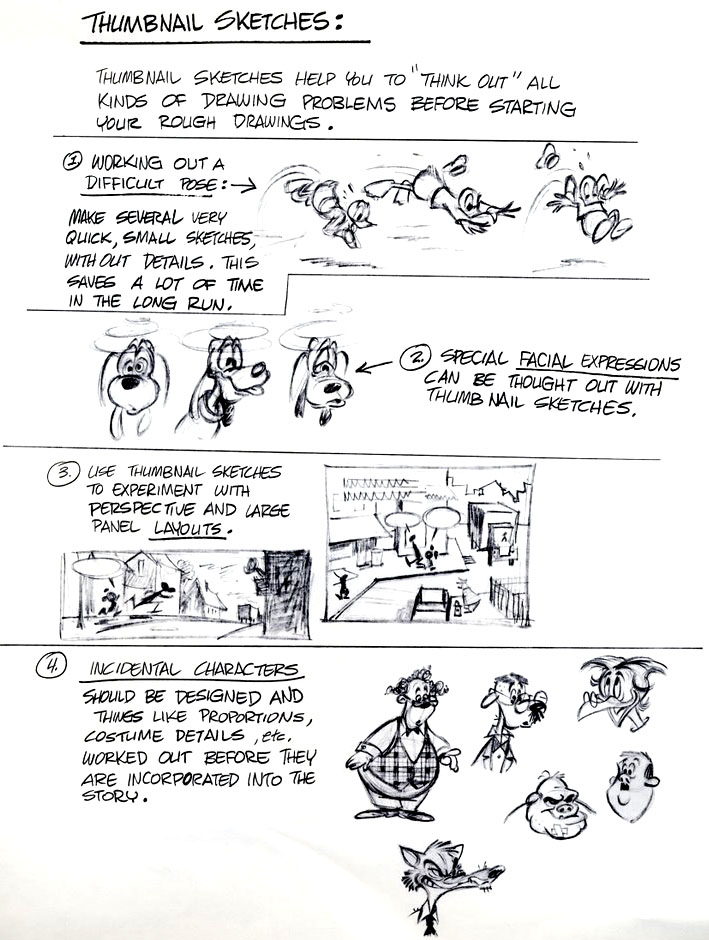
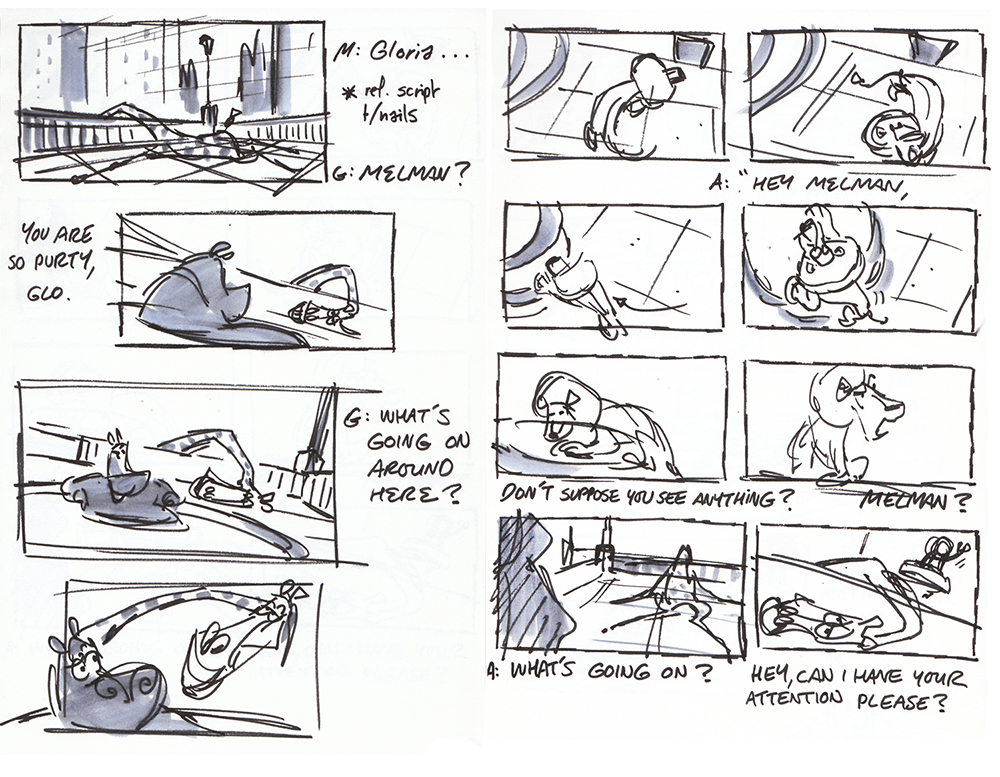
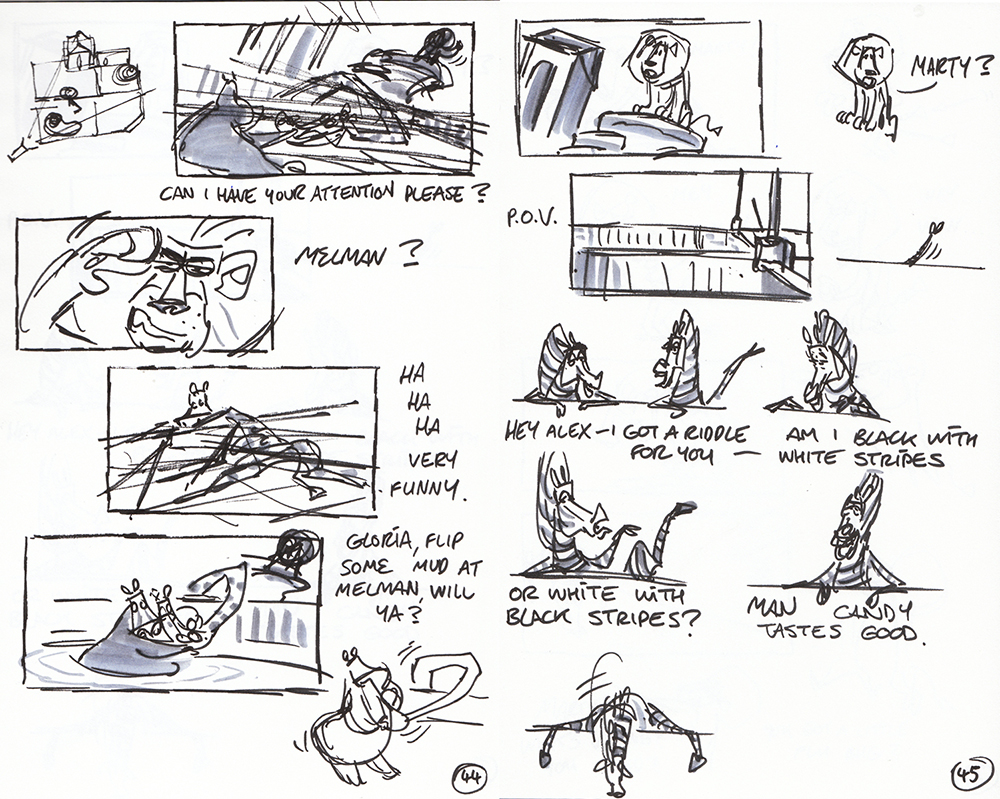
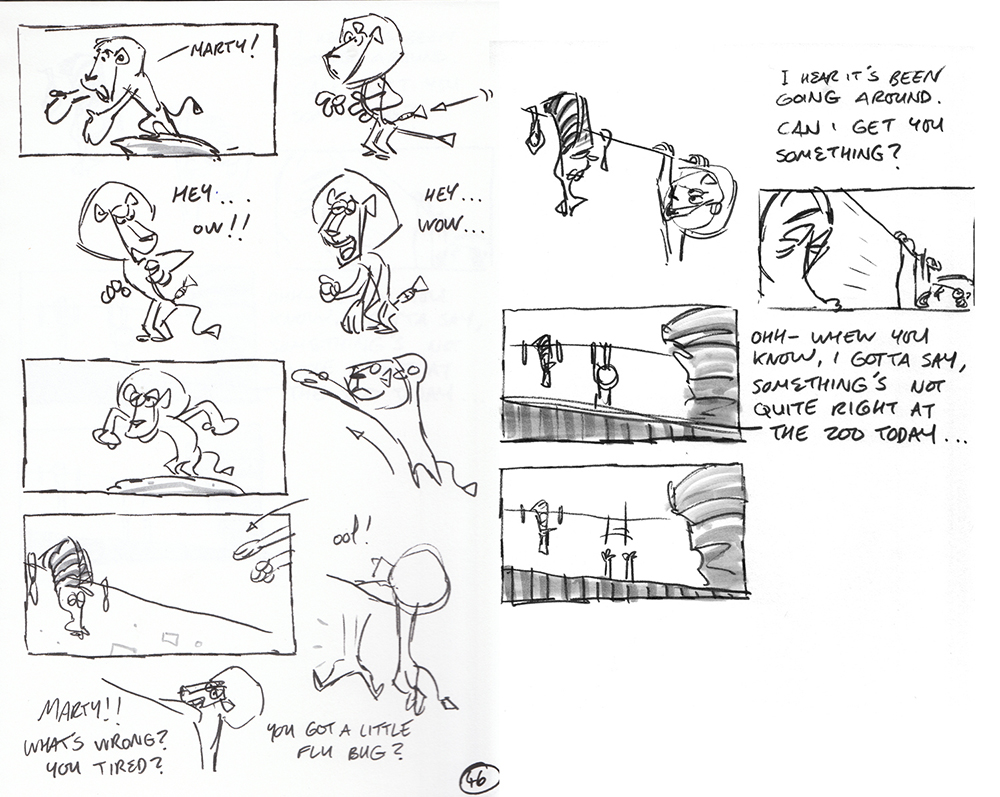
Then I thumbnailed out the entire sequence-fleshing out the character business and camera angles.










Lastly, cleaned up some portions to a more polished version with their provided templates.












The sequence as it exists here is not in the finished film, but this shows the process one can take in finding the right angles for the shots.
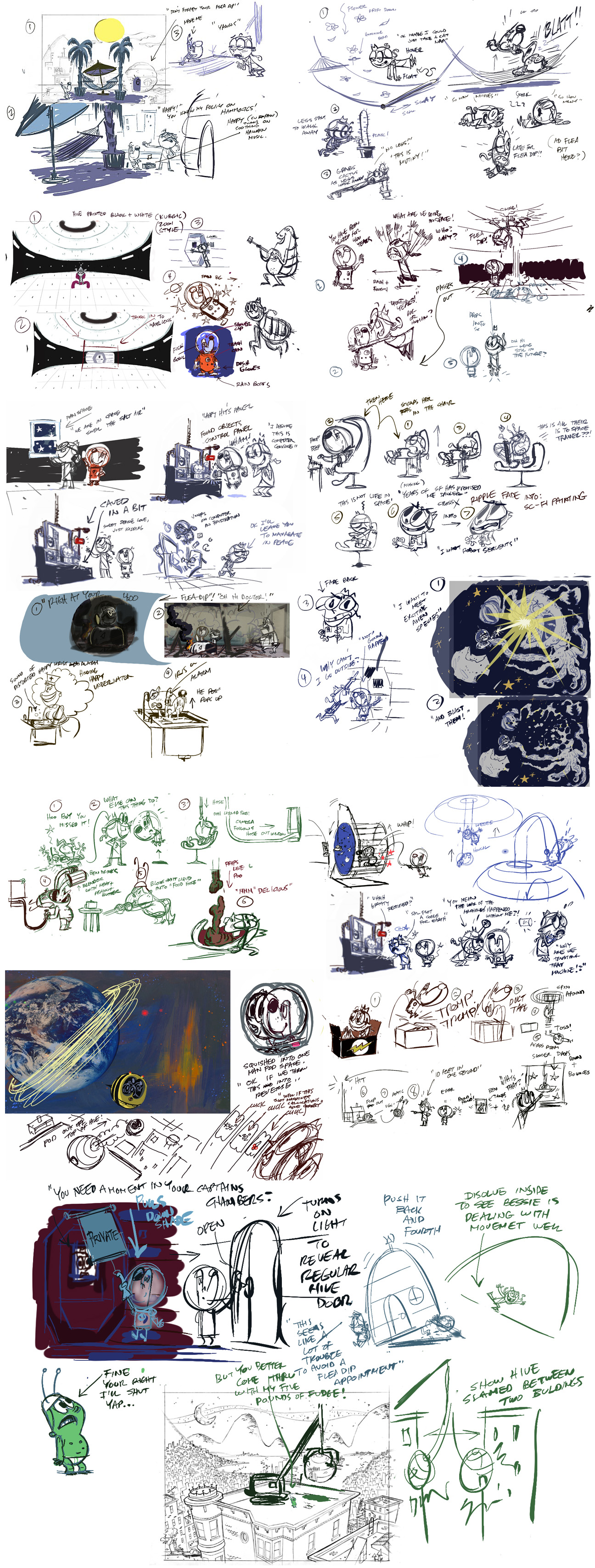
In animation, a good way to thumbnail out some visual ideas from a written script is by doing a 'Beat Board'.
Beat Boards are sketches for the storyboard artist made to help them with gags, posing, stage direction elements and in some cases even art direction & layout.
Usually these are sketches that help to explore ideas about how to plan out certain shots.
Beat boards by Bill Wray:

Storyboards can be very detailed or very simple, they can have lots of panels for every shot to map out and choreograph the movement, or they can be very general - made to only capture the angle and composition of the shot.



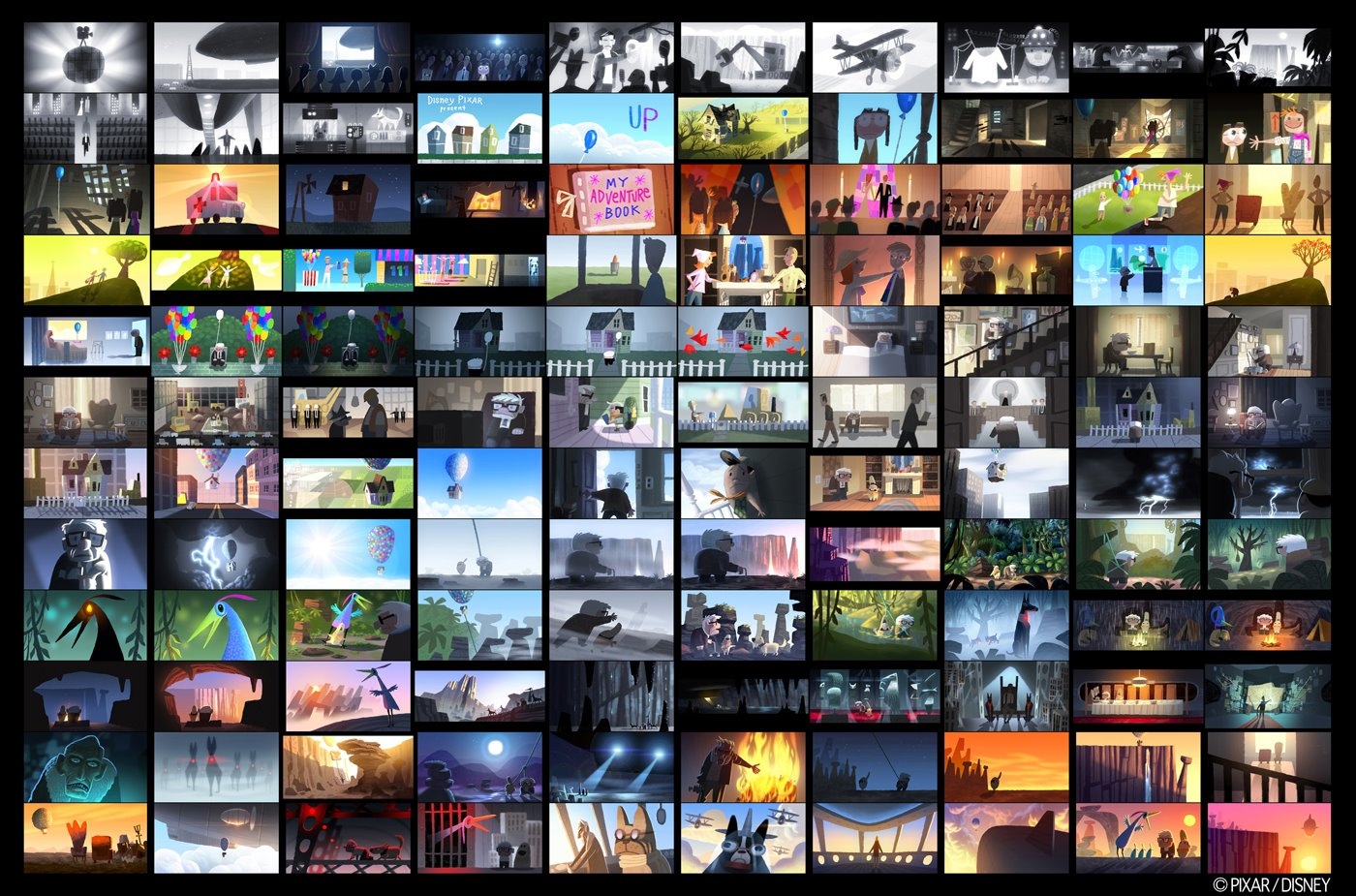
For every Pixar movie, a color script is created, which is essentially a rough look at the color keys, palettes, and tones for the entire film. A color script gives you a good look at how the color arcs in a film relate to the story. Lou Romano created the color script for Pixar's Up. It's done after the screenplay and designs are complete and it's an overview of the entire movie.

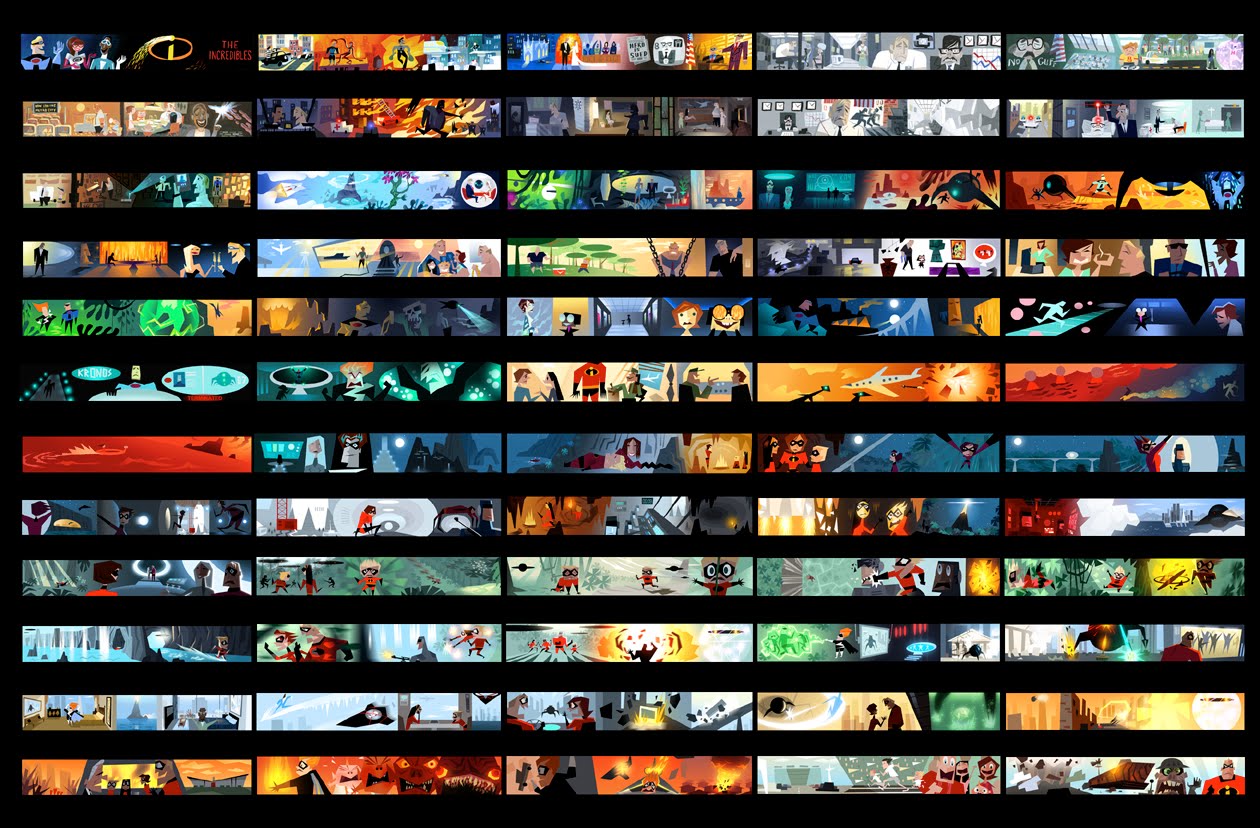
"The Incredibles" Color Script:

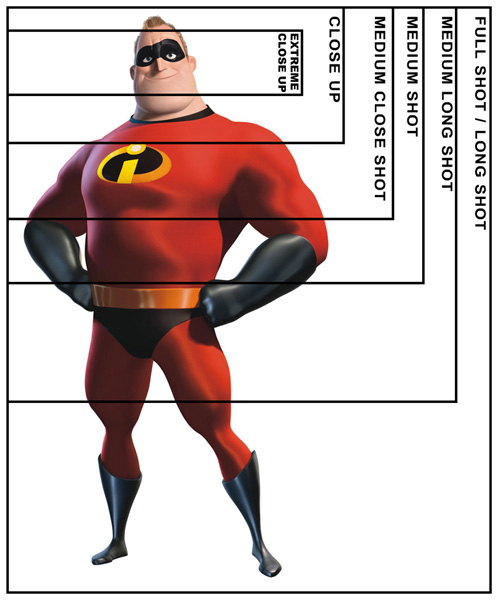
Recap - Terms for basic shots:

Legend of Korra Storyboards – by Ian Graham:
See these Storyboards from Winnie the Pooh and Kim Possible - by Sharon Forward

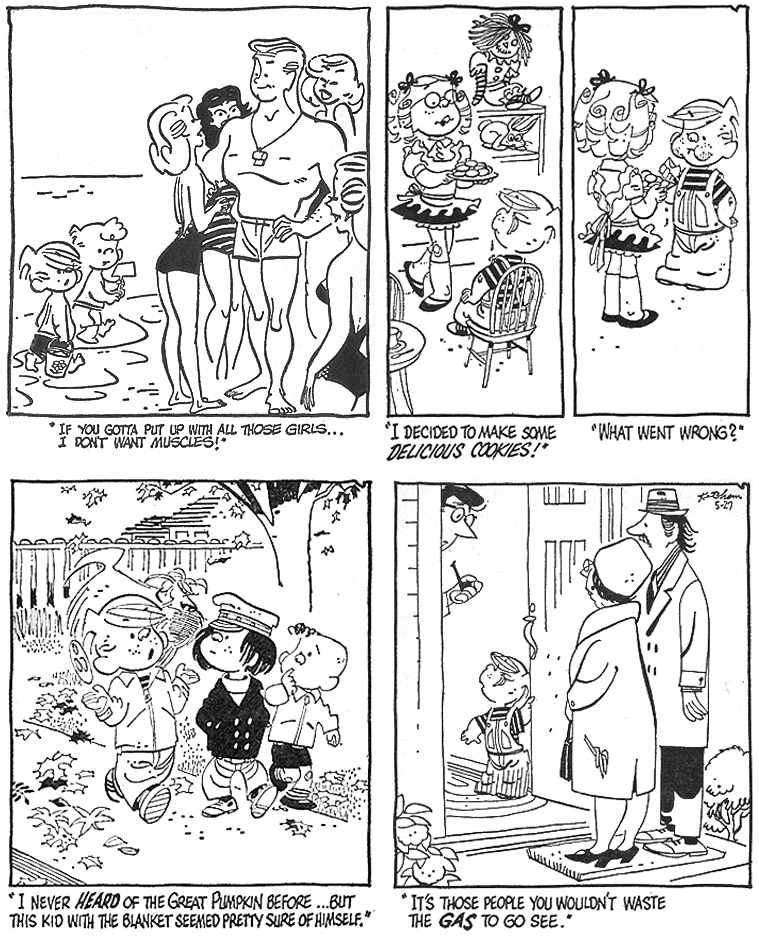
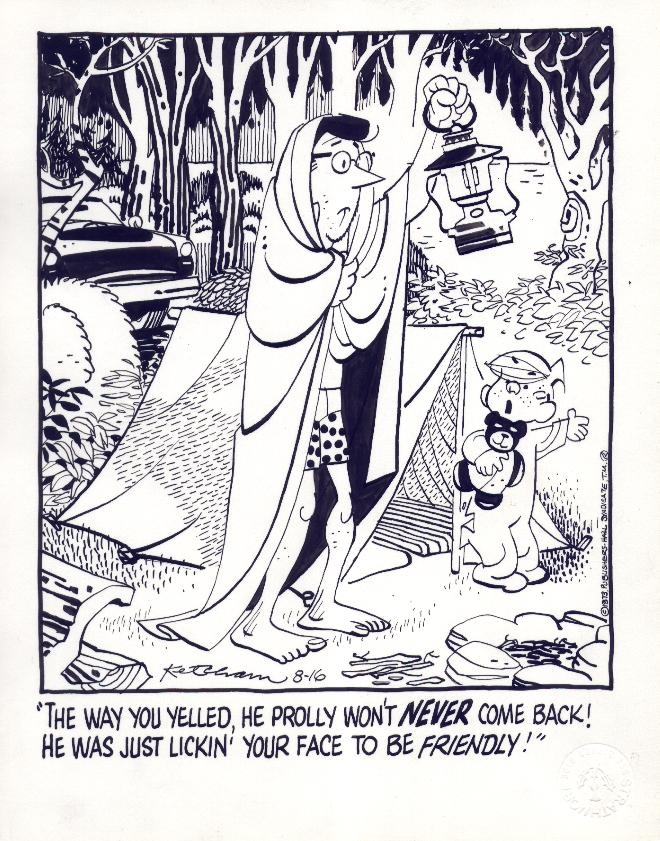
Animator Hank Ketcham created Dennis the Menace, he began the comic strip in the 50s and there was always great staging and thoughtful designs. 2D animators often talk about "economy of line"; describing as much as possible with the fewest lines, since every line has to be drawn over and over again. The same can be said for storyboard artists, it takes years of practice to become very effecient with your pencil or stylus pen, to visually display a layout of a shot, the weight of a pose, the emotion in a posture, the basic shapes and forms that make up the clear and effective composition of a scene with as few lines as possible.




Look through this comicbook by Ryan A. and watch how effectively a story can be told with simple imagery and no words: "Nothing is Forgotten"
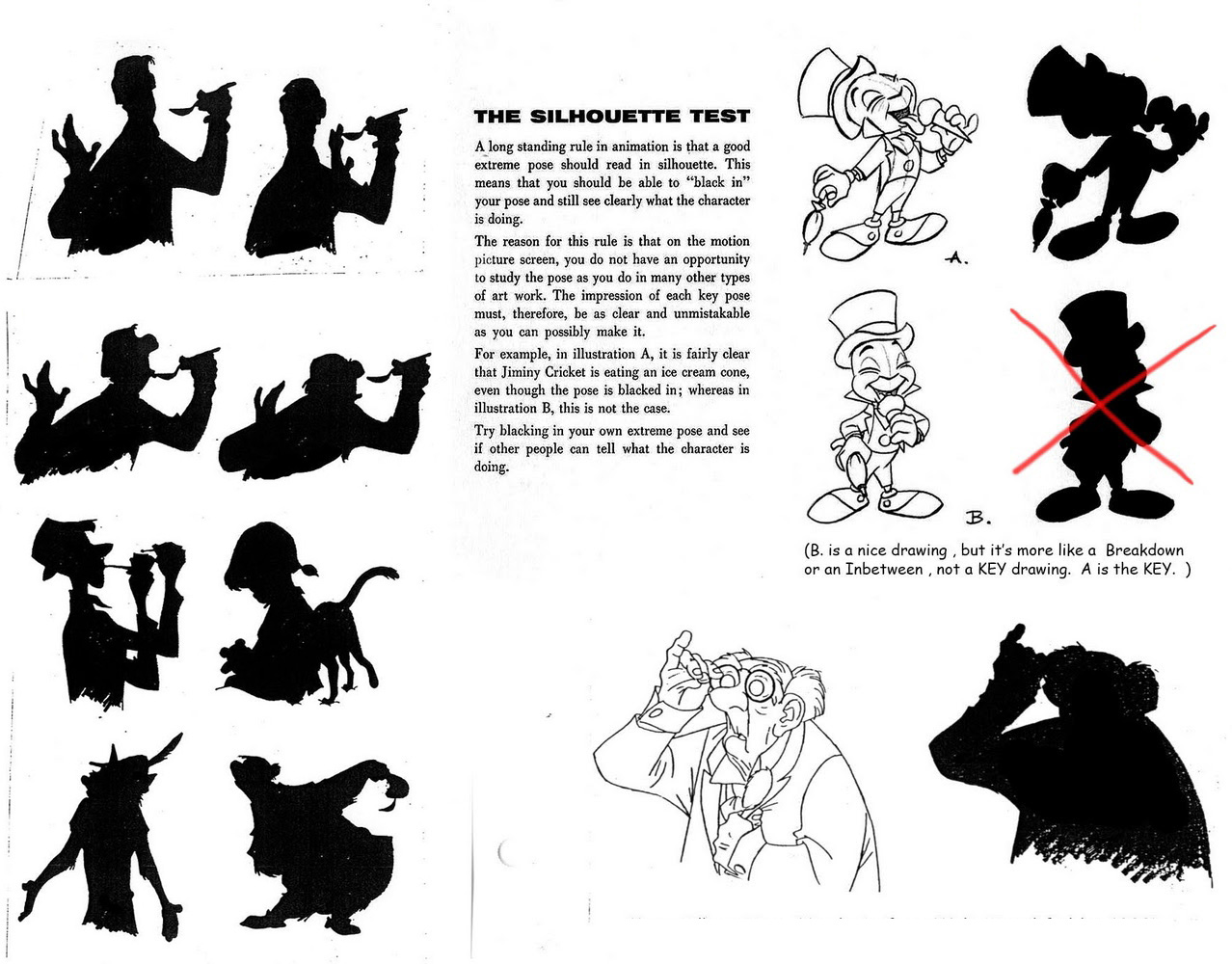
The proper use of silouettes in storyboarding can achieve strong compositions:









Peter Pepper season 1, titled "Peter Pepper, Meet Roxy Theatre"
Guess With Jess season 1, titled "Peach"
Guess With Jess season 1, titled "Harvest"
Johnny Test season 3, titled "Johnny VS Bling Bling"
Ricky Garduno's storyboard the El Tigre Series Finale Episode:
Save this book about the theory and practice of Cinematography, it's a great reference:
DOWNLOAD
Steven Spielberg talks about Storyboarding (1978)
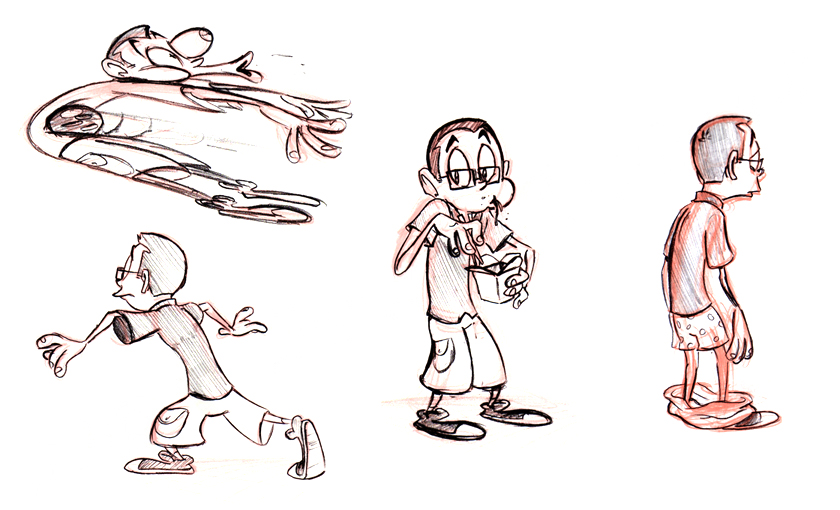
Check out this short sequence by Megan Nicole,
Straight-forward and effective body language and expressions,
with simple shot compositions that help to tell the story.















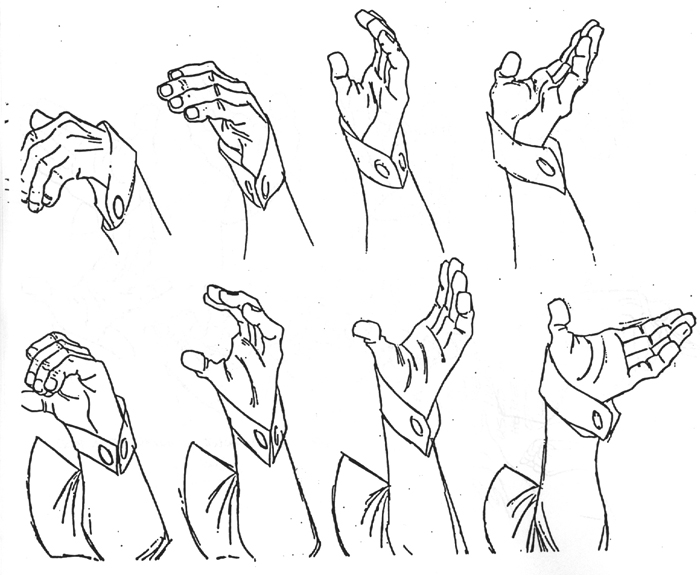
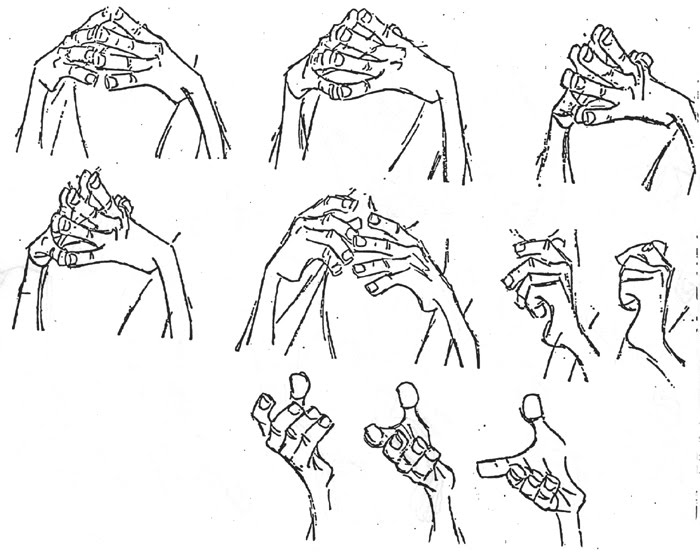
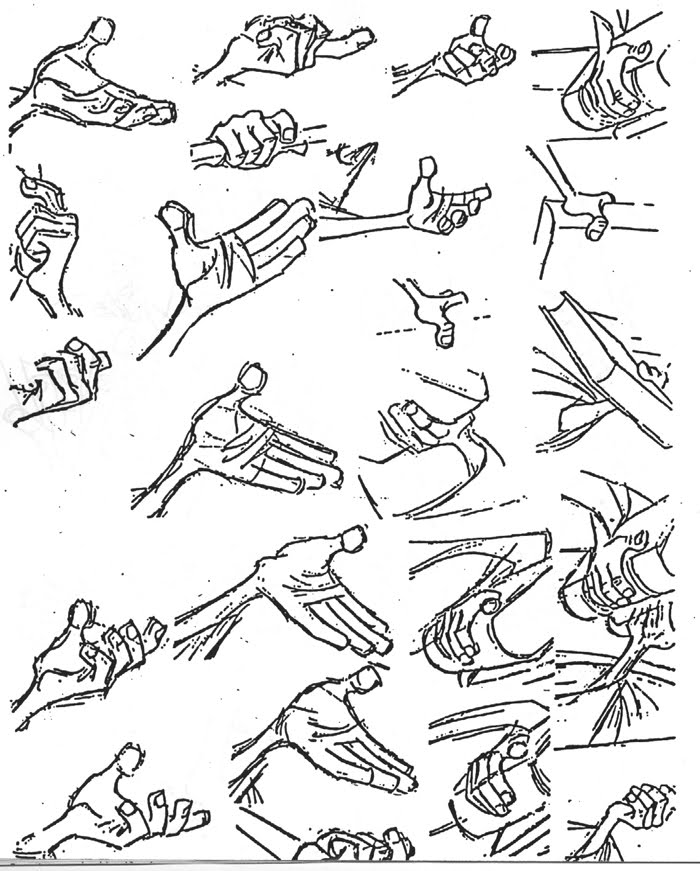
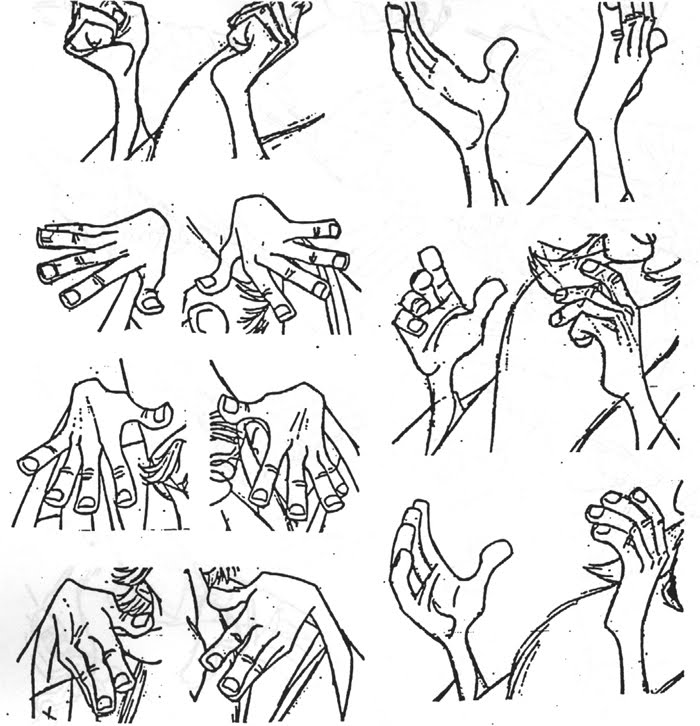
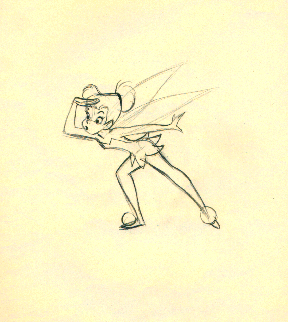
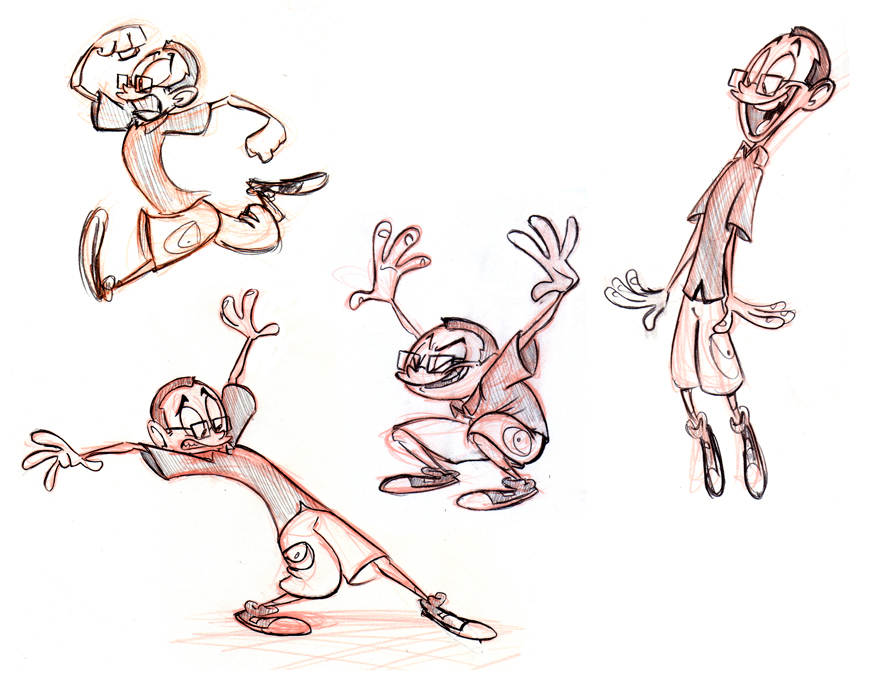
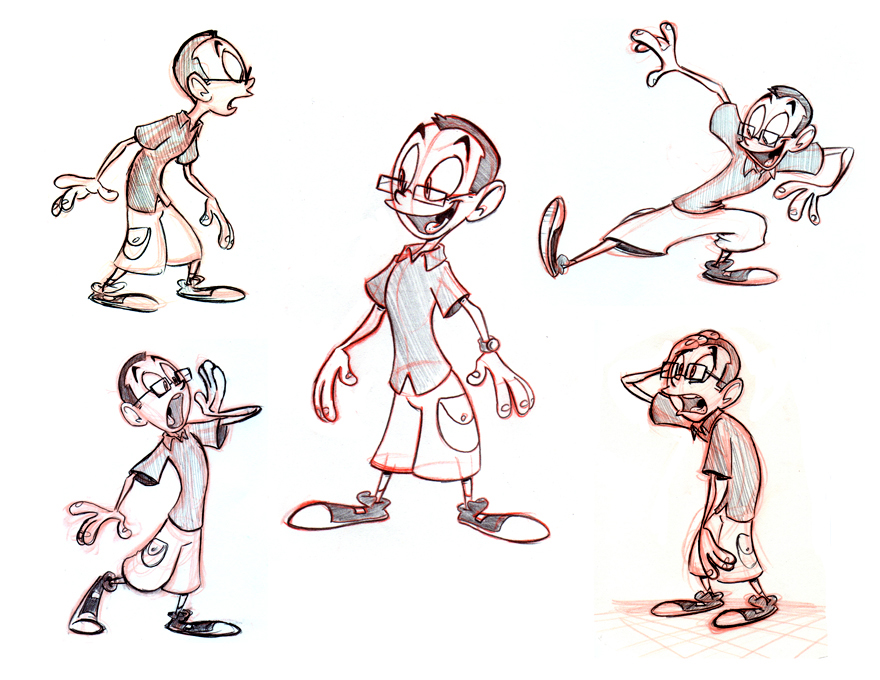
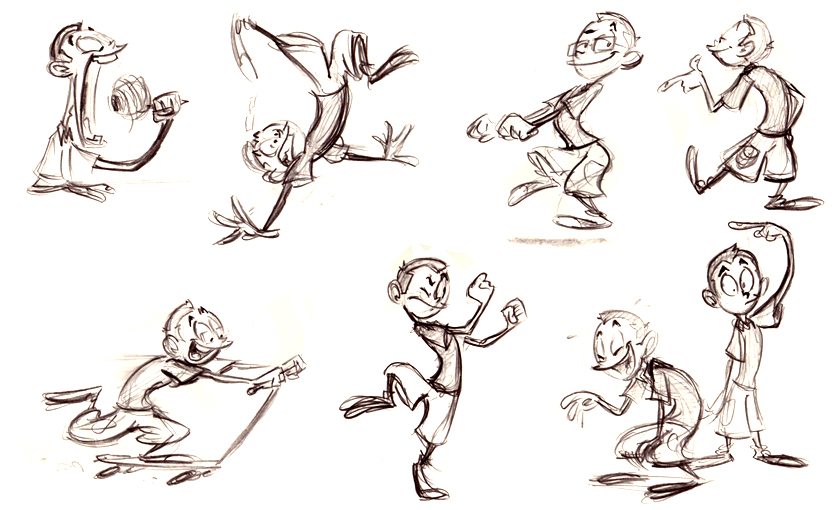
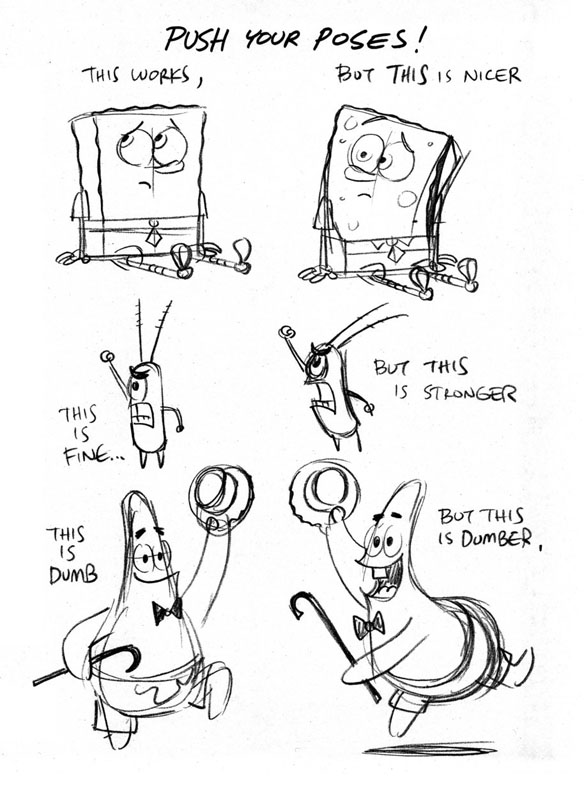
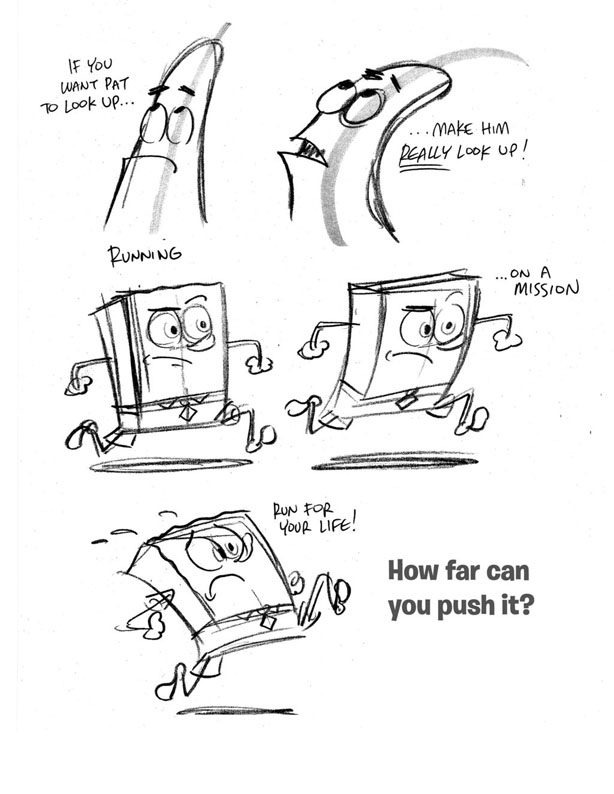
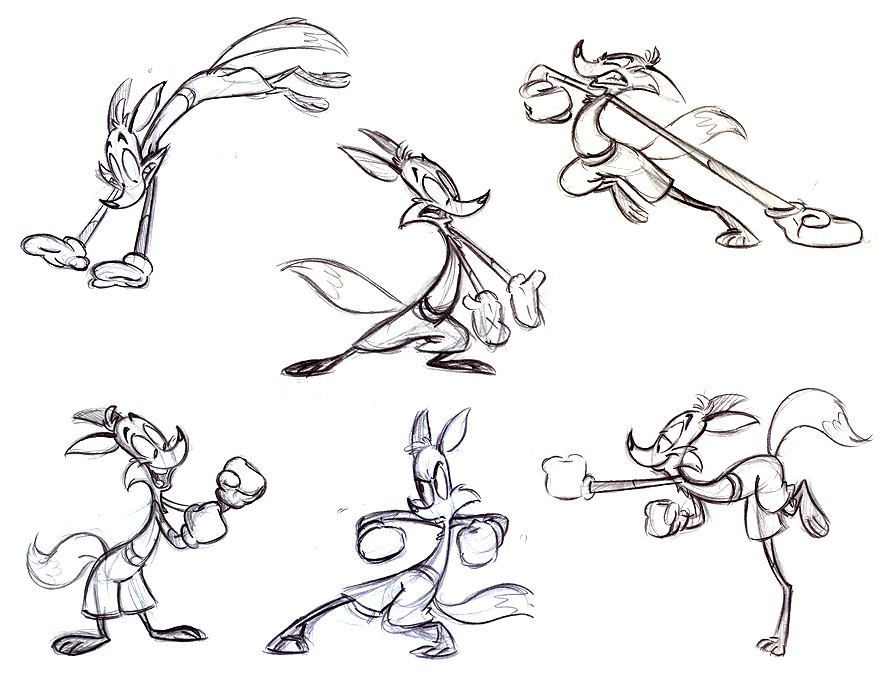
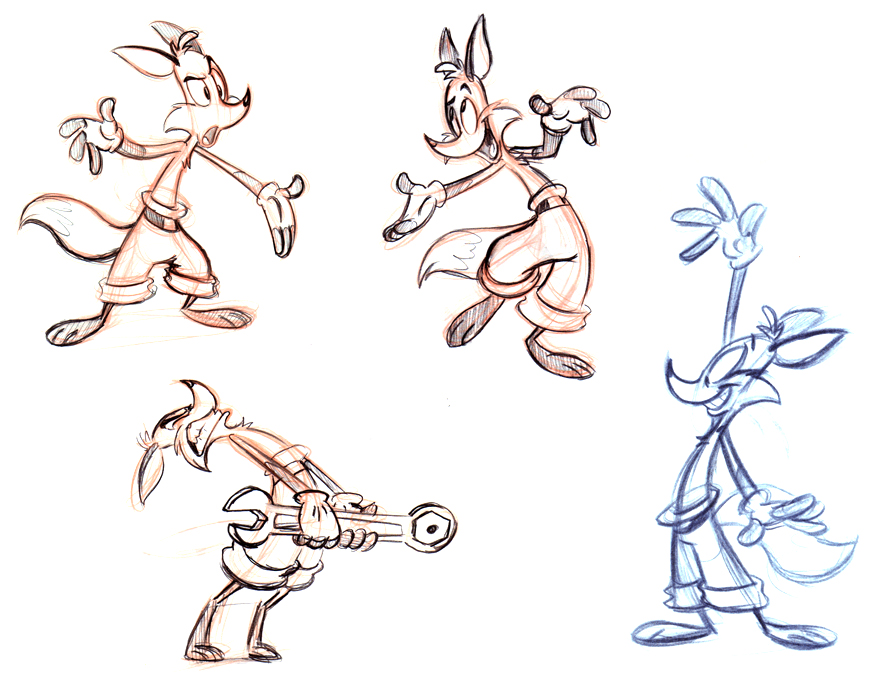
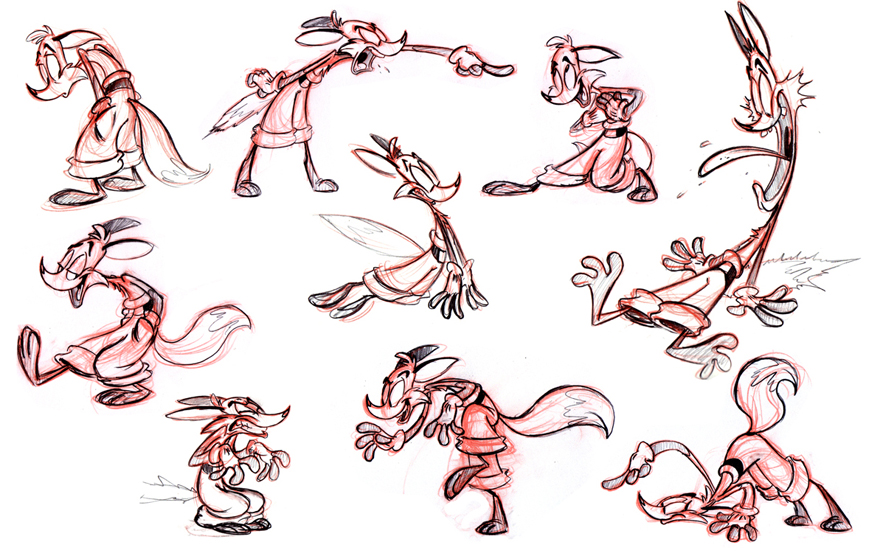
Variation in your Poses
Types of Shots
Here's a listing of some of the different types of shots that you should have available in your own "Storyboarding Tool Kit"
Camera Angles
A "camera angle" usually refers to the placement of the camera relative to the subject that it is photographing. If you think of yourself as physically holding the camera, ask yourself where you are... are you near the subject or far away from them? Are you standing at their height or are you up high looking down on them? Or are you below them looking up?
Extreme long shot
The camera is positioned a good distance away from the subject. This shot is used more for the purpose of showing the environment that the character is in and their relationship to it. Usually used as an "establishing shot" as well to introduce the audience to a new location and the character's relationship or placement within it.


Long shot
This is closer to the character and shows the entire character with some space both above their head and below their feet. Sometimes called a "full body shot" as well.

Medium shot
This shot cuts the character off between their knees and waist. Sometimes also called a "waist shot", it doesn't actually have to show the character from the waist up, it could show the character from the waist down if necessary, but is not limited to just showing half of a character. It simply means that you are closer to the subject than you would be in the long shot.
I should also mention here that there are shots half way between each of these as well. Between the medium shot and long shot is a "medium long shot" which would cut the characters off around their knees as in the two examples below.


Close up
There's the famous line, "I'm ready for my close up Mr. Demille". This shot is usually of a character from their shoulders up. Again it's not limited to just the head as in the example below, showing the character's hand.

This would be called a "close-up head shot":

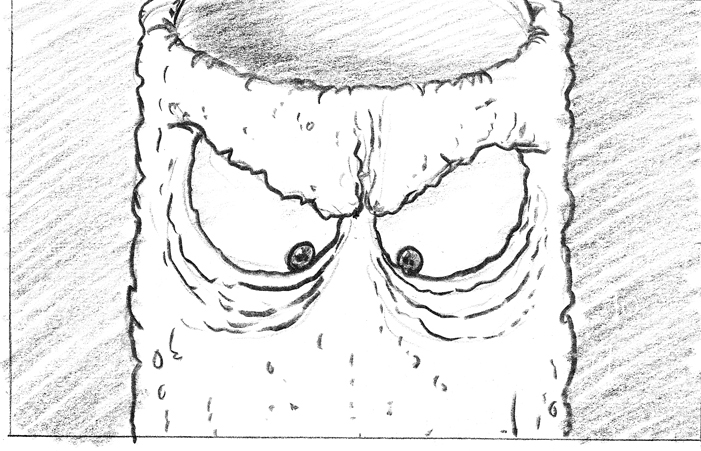
Extreme close up
The extreme close up moves in on the subject even tighter, usually highlighting something specific, like in this case, the character's eyes.

Up shot
This is where you tilt the camera so that it is looking up. It can also be used in combination with any of the above shots.
This would be a "Medium up-shot".


Down shot
The exact opposite of the Up shot. The camera is tilted down towards the subject.

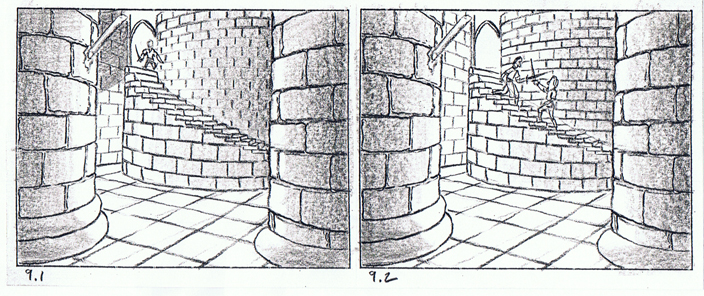
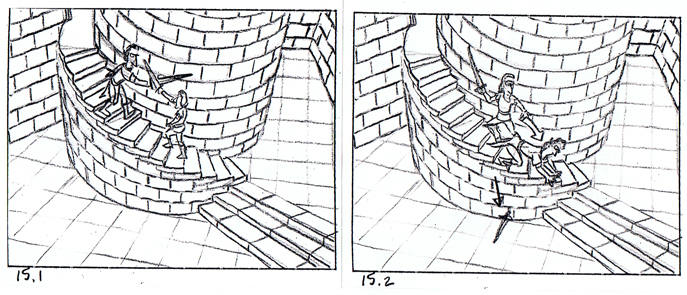
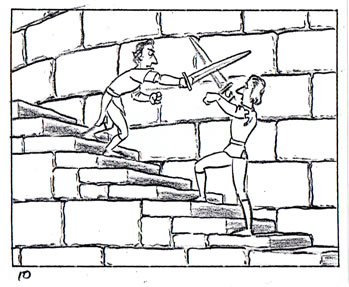
Low angle
A low angle shot means that the camera is still pointed towards the horizon line but is positioned lower in relation to the subject. It's like an up shot but the camera is not tilted up.
In the example shown here, the horizon line is just below the feet of the character on the right and so the camera is directed at the horizon line but from our point of view, we appear to be looking up at the stairs towards screen left.
Again, this can be combined with the other shots above.

High angle
Tilt (Dutch)
In this type of shot, the camera is tilted to one side or the other and held on that angle. It creates a slightly unsettling feeling that things aren't quite right. It makes you feel off balance as though you're going to fall over. This shot was used extensively in the 1960's television series, "Batman" any time we were in the villian's lair.

Pan Shots
A Pan shot is when the camera physically moves within an environment to either show that a character or subject is moving, or the audience's point of view is changing without the cut.
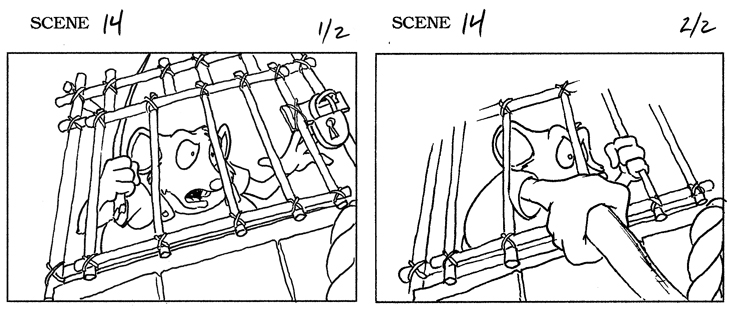
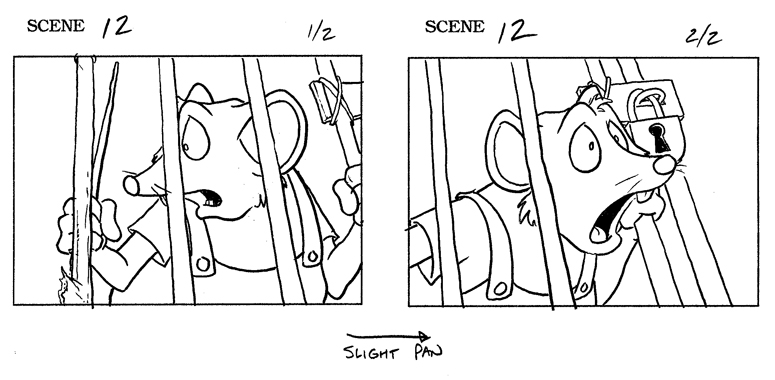
Horizontal Pan
The camera moves in a horozontal direction (parallel to the horizon line).
In the example shown here, the move is slight to follow the character's head movement as he turns and looks out through the bars of the cage.

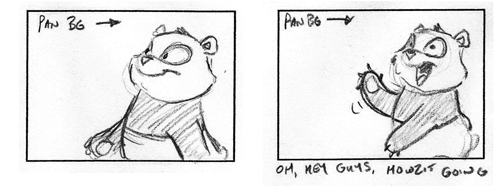
In this example, the character is walking and the camera moves along with him keeping him in the same position on screen.
It will appear as though the background is moving in behind him.

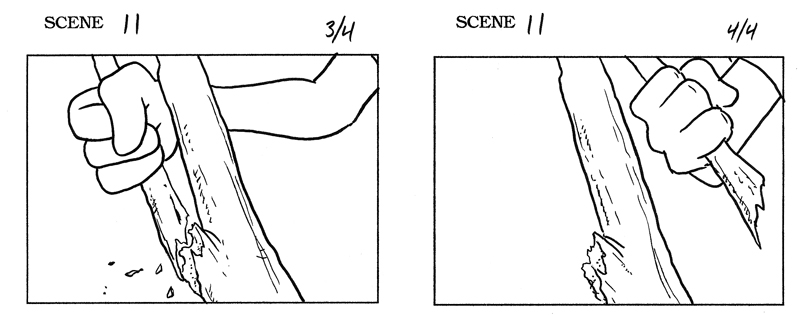
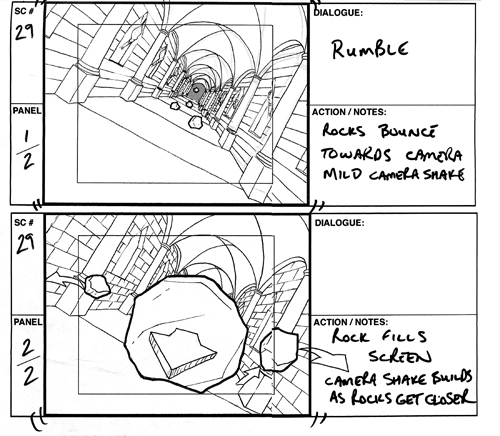
Vertical Pan
The camera moves vertically (up or down).
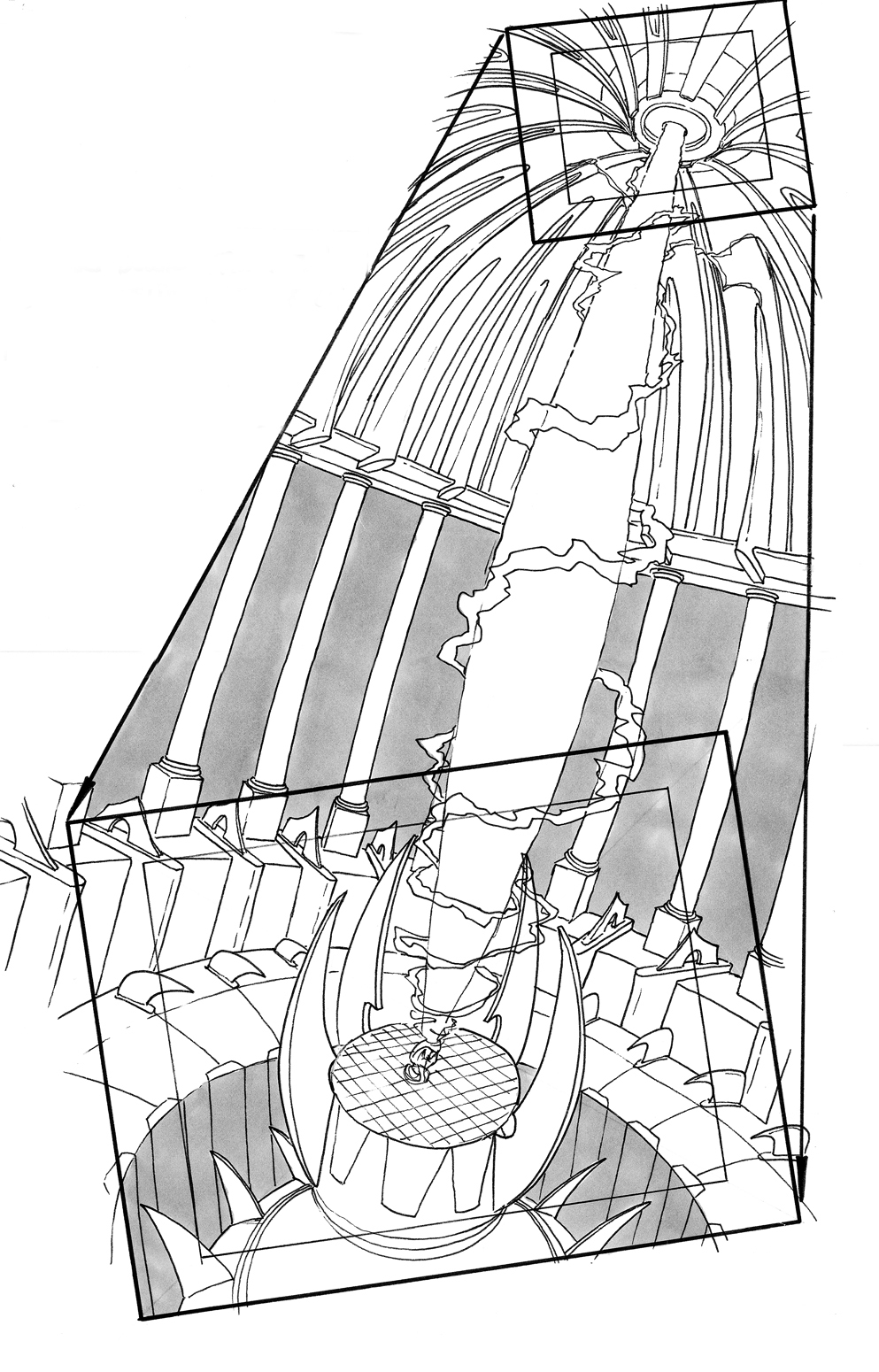
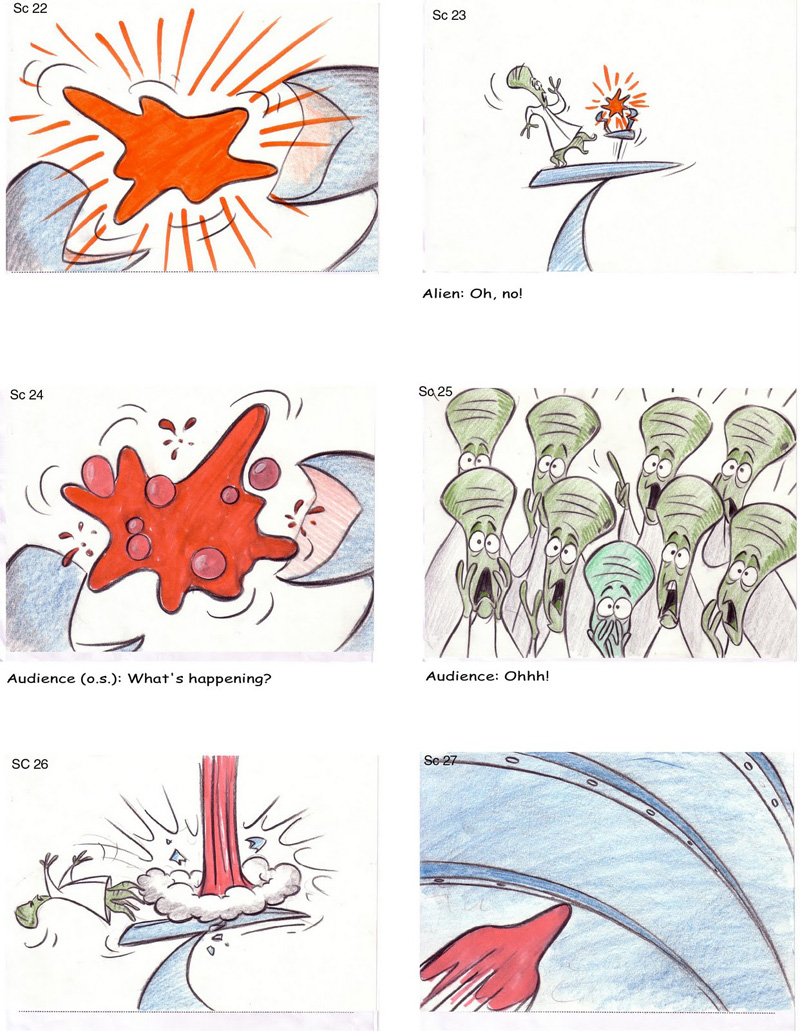
In the first example on the left, the camera begins looking up at the top of the chamber and follows the energy beam down to the platform below. This would involve not only the vertical movement of the camera but also a camera tilt and an up-shot at the beginning and ending with a down-shot. This is also known as a "pivot pan".
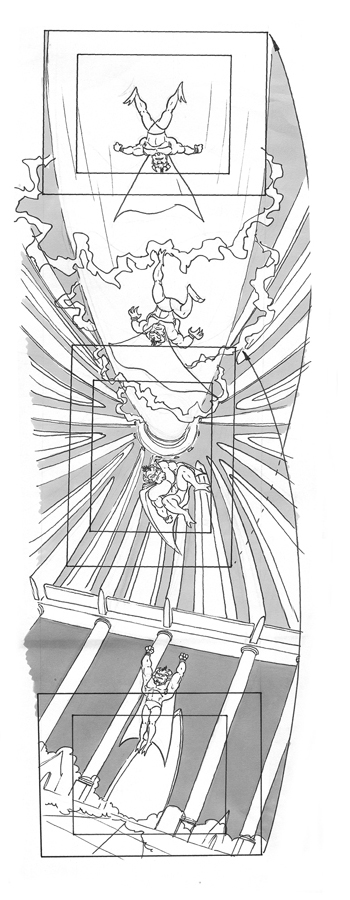
In the second example, the character begins in the bottom panel and jumps up into the air. In the middle panel, the camera rotates to follow the character as he comes down for a landing. In your mind, pretend the character is standing in front of you and you watch them as they jump up and over your head, then land behind you. How would you move your head if you were to follow them through this action?


Diagonal Pan
The camera is moving diagonally, both up or down and from one side to another.
Non-linear
The camera just follows the subject wherever they go.
Camera Movements
A camera movement is something that deals specifically with the movement or manipulation of the camera itself to create the desired visual effect.
Tracks
The term "Track" is actually an old classical animation term used to indicate a movement that is the same as a pan. On the old animation camera stands there were panning pegbars that allowed you to move up to 4 different elements at different rates. There were times when everything in the scene needed to move together and rather than moving all the pegbars and risking something moving slightly faster or slower, you'd move the entire table under the camera. This was called a track movement.
These days, there is no such thing as the "camera table" as everything is digital inside the computer, and so the term has gone the way of the dinosaur.
The term track is sometimes used in reference to, "track with the character", which means, if the character was walking, the camera would keep pace with them and keep them in field, essentially creating a panning background behind them.
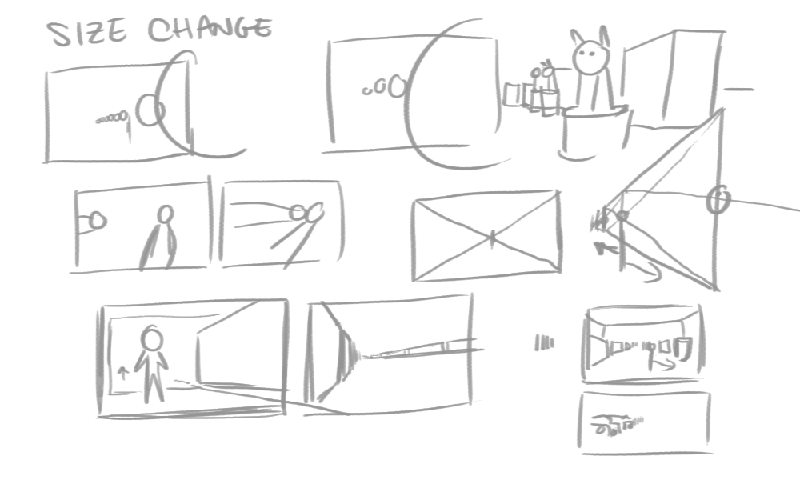
Truck in (Zoom in)
"Truck in" is another older term which has basically been replaced with "Zoom in". This is where the camera appears to be moving closer to the subject on screen. With your video camera, you use the toggle switch to either zoom in or zoom out. In the old animation camera days, the camera physically moved closer to the artwork on the table creating the same visual effect.
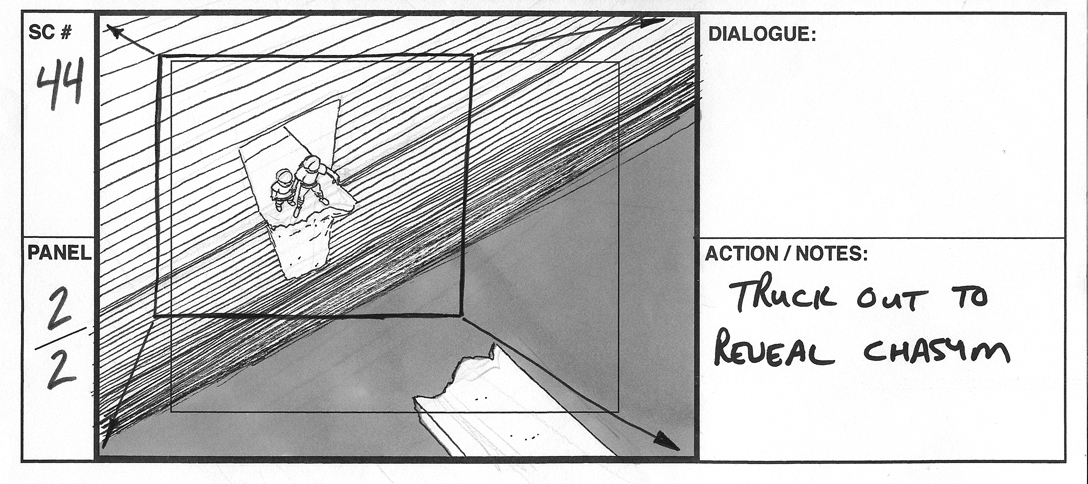
Truck out (Zoom out)
This is the opposite of the Zoom in movement, where the camera appears to be moving away from the subject on screen.
Again, these can be used in combination with any of the other types of shots. They are typically used to draw the audience's focu towards something specific in a Zoom in, or to reveal something that is hidden from the audience in a Zoom out.


Rotations

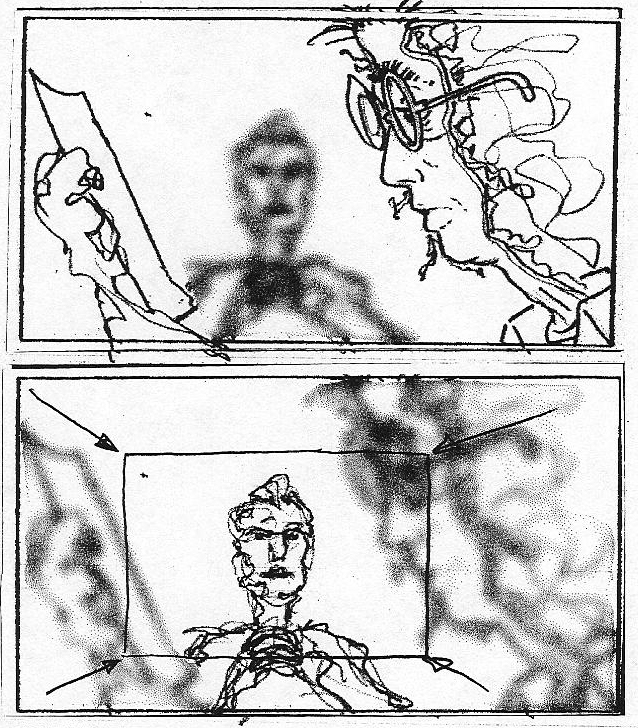
Rack Focus
This is an in-camera movement where the focus is on one subject while everything else is out of focus and then the focus changes to a different subject within the same scene.
In this example the focus is on the character in the foreground at the start of the scene and then it moves to the character in the center. There is also a truck in indicated here by the smaller box and arrows to indicate the direction.

Character Shots
These deal specifically with the number of characters that are on screen at any point in time. You could start off with a one shot and then another character can enter the scene and it becomes a two shot.
One shot
One character on screen. These can be used with any of the above shot desriptions.

Two shot



Three shot


Crowd shot/Group shot
Any shot that has more than three characters can be termed as a crowd shot.


Over-the-shoulder (OTS)
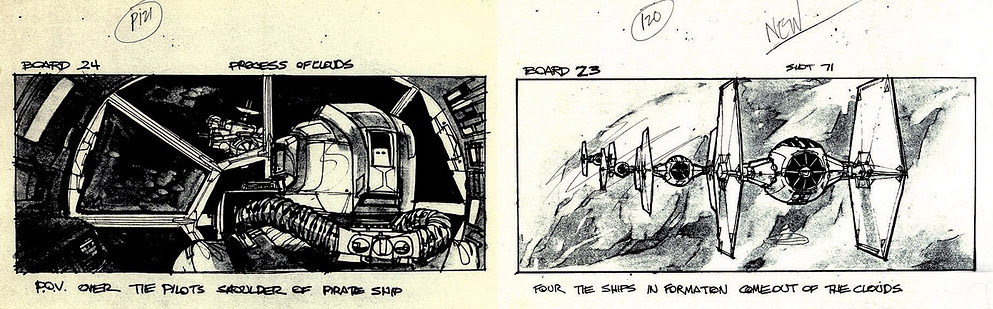
There are lots of different variations on this one. Basically, it's something really big in the foreground and something smaller that we're focussed on in the background. Usually the foreground character is so close to the camera that we only see a small portion of them and they're usually used as a framing device like in the first example below:
In the next two examples we're looking at something that the character is also looking at from the point of view of actually being positioned over the shoulder.


In this example, it's the classic gunfighter type of setup where the horizon line is lowered to the foreground character's hip.

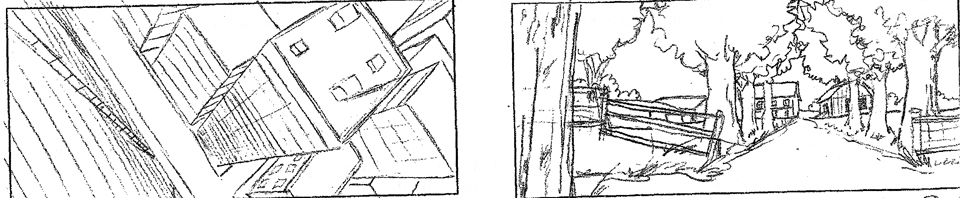
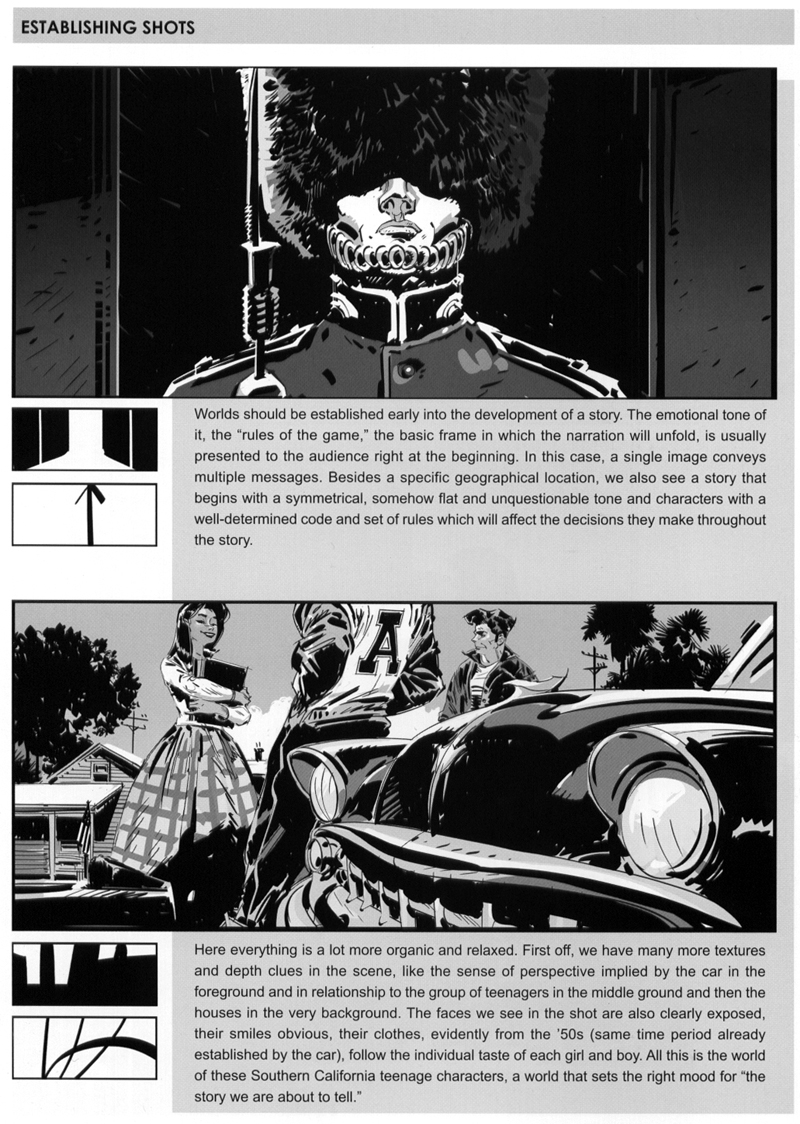
Establishing Shot
An establishing shot is usually used at the very beginning of a sequence to show the audience where the next few scenes will be taking place. It's usually a long shot that shows an environment that is stereotypically recognizable.
The first panel would be: "In the City" while the second would be: "In the country"

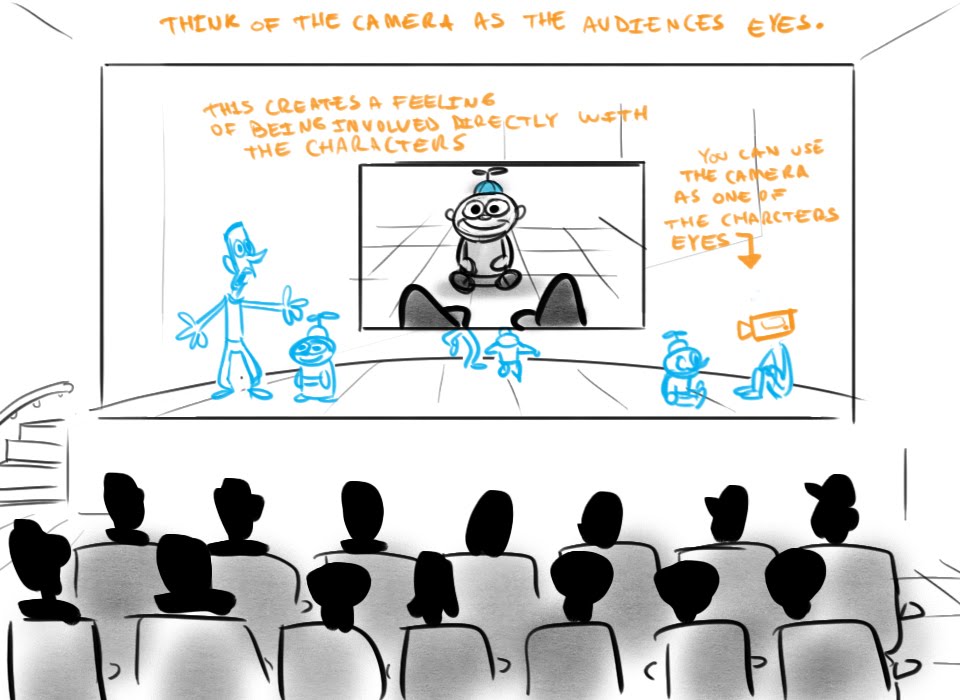
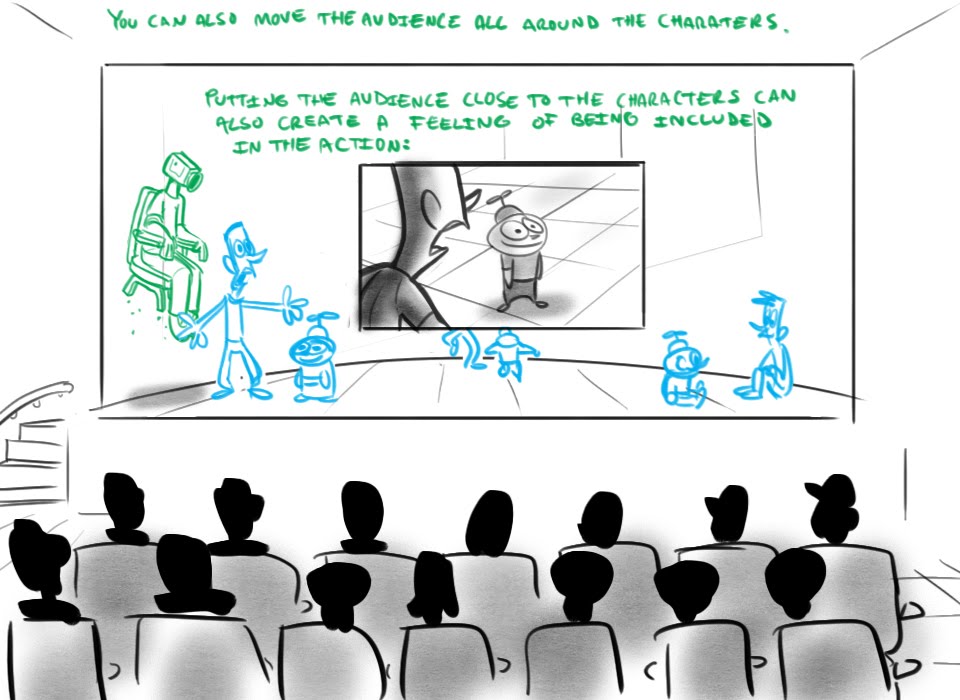
Point of view (Subjective)
This is a shot viewed through a character's eyes. It's what they actually see from their point of view.


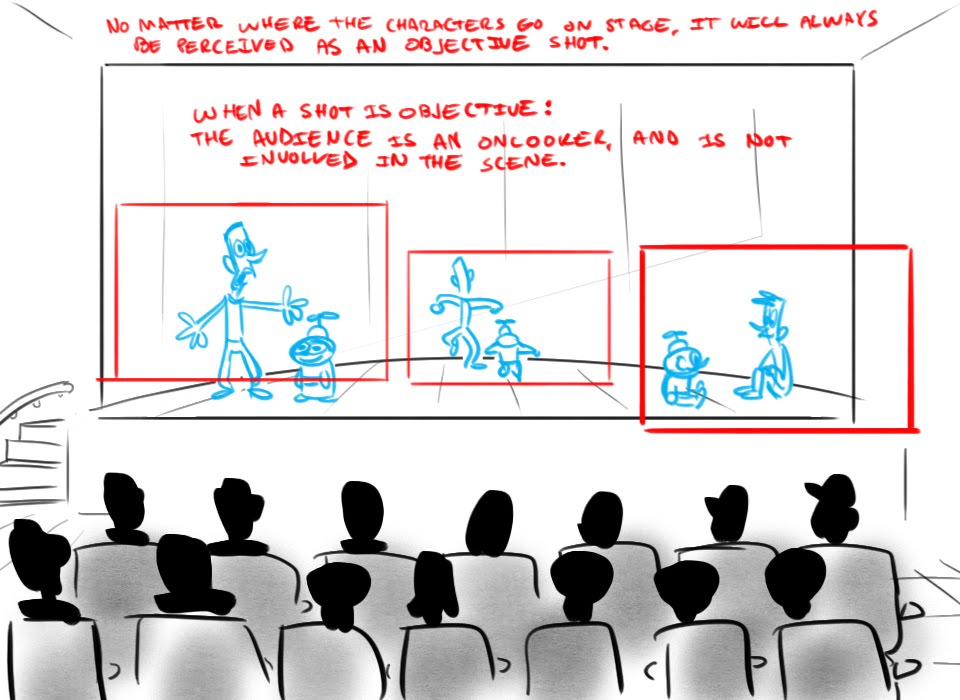
Objective
The objective point of view is more of a hidden camera within the environment type-of-thing. The characters in the scenes are not aware that they are being photographed and do not look at the camera at any point in time. The objective shot tends to be a bit more impersonal and even voyeristic to a certain extent. Generally speaking, most movies are filmed from an objective point of view.
Voyeristic
Similar in tone to the objective shot, this is almost always from a high angle as though you are the "fly on the wall" looking in on something that you normally would not be able to see. It could also be from a lower angle where you're peeking out from some hiding spot, like behind a couch or under a bed or inside a closet.

Split Screen
Where the screen is divided up into smaller segments to allow the audience to see more than one thing at a time. The example shown here has the screen subdividing several times like in the opening titles of "The Brady Bunch" television show.

Types of Scenes
Active
An active scene is where stuff is happening; characters are moving from one point to another or they are doing something that involves any type of physical movement.

Passive
The passive scene is the exact opposite, where there is no movement on the screen and the characters are static within the field of vision. The characters might be sitting at a dinner table talking or the character is standing and delivering his lines but not moving at all.

Dialogue

Montage
A montage is a sequence of related scenes that can have large time gaps missing between each of the scenes. In this example, the character is getting dressed in his costume and transforming into the super hero, The Zit. A series of actions that might take several minutes in real time, is condensed down to just the highlight points in a matter of seconds and does not use any dialogue.



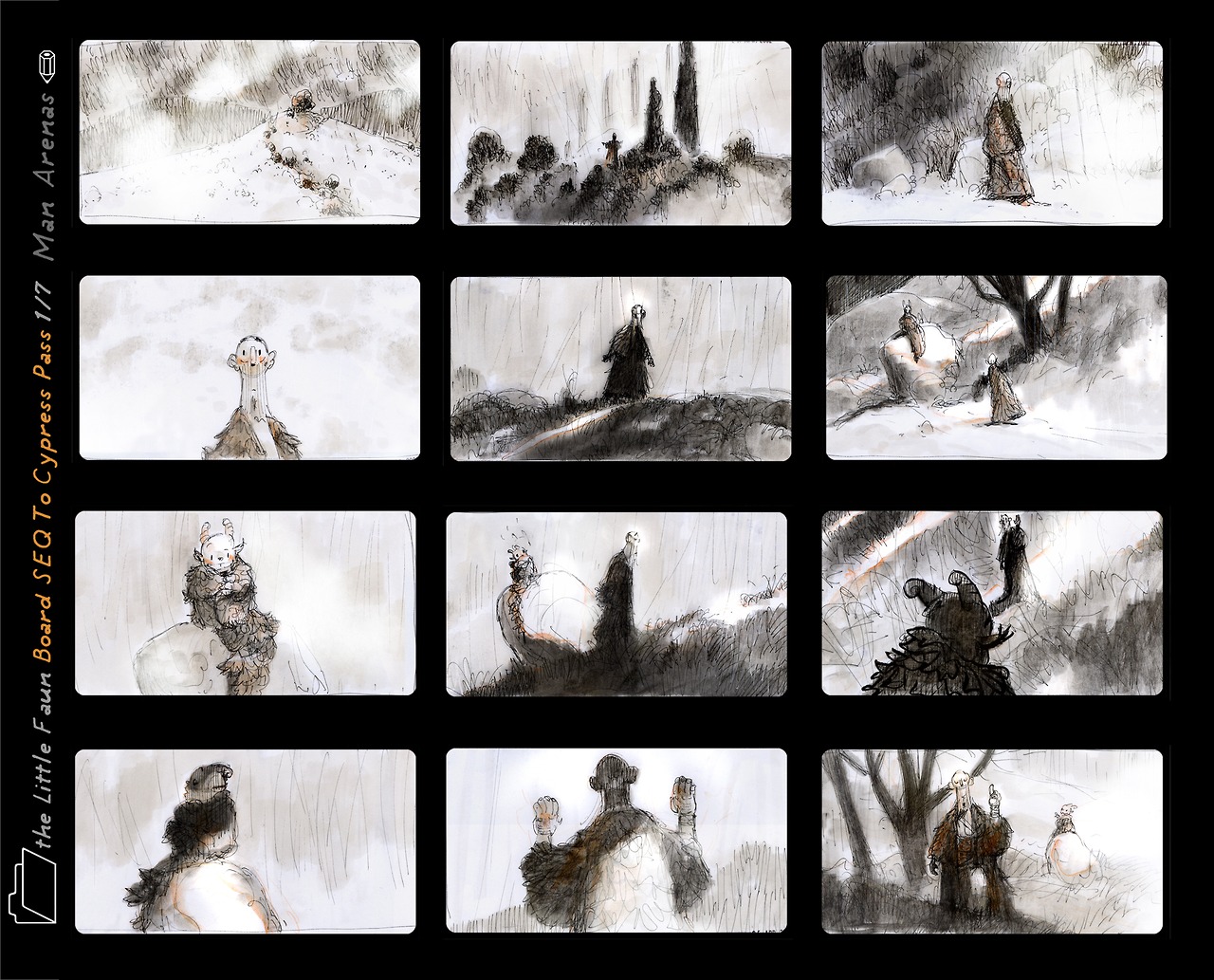
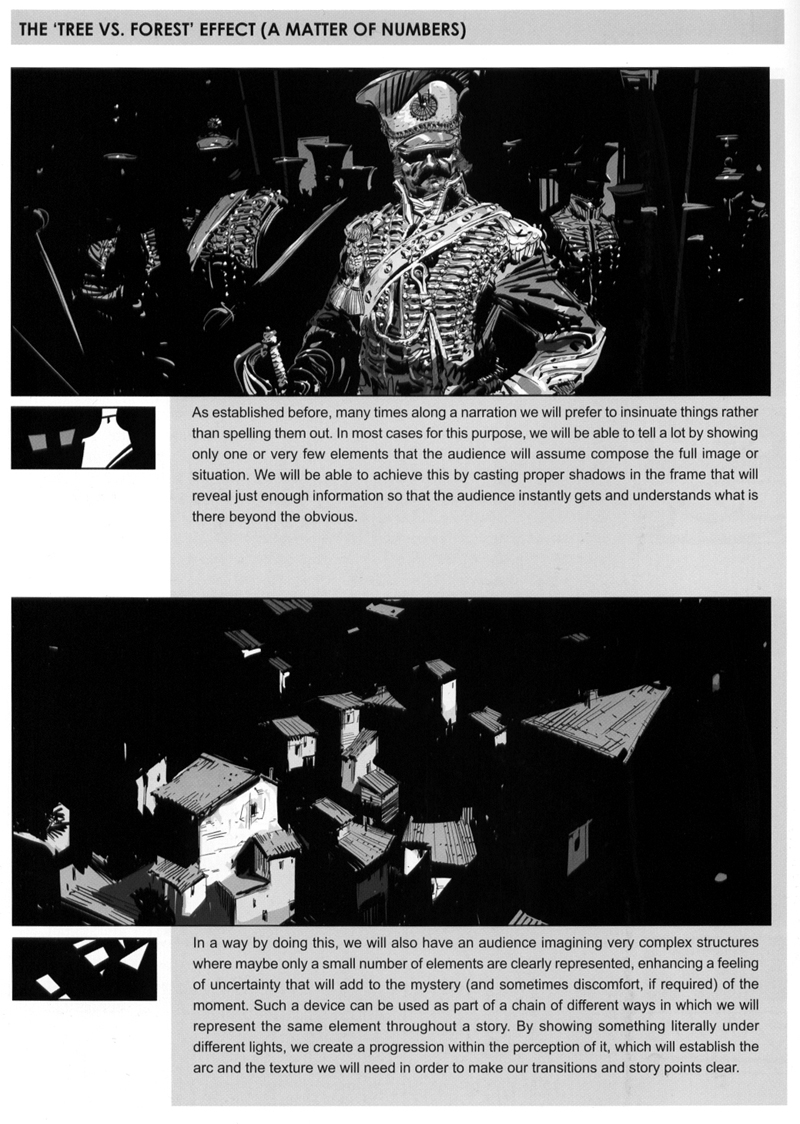
Silhouettes
Are used to make something mysterious or scary.

One of the most chilling uses of the silhouette is from the film "Nosferatu" where he is climbing the stairs to the girl's room... very creepy.

Transitions
A transition from one scene to the next can be instantaneous as in a "cut" where there is no time lapse at all between the end of one scene, and the beginning of the next, or it can take place over a number of frames depending on the feeling you want to convey to the audience. Here are the basic ones:
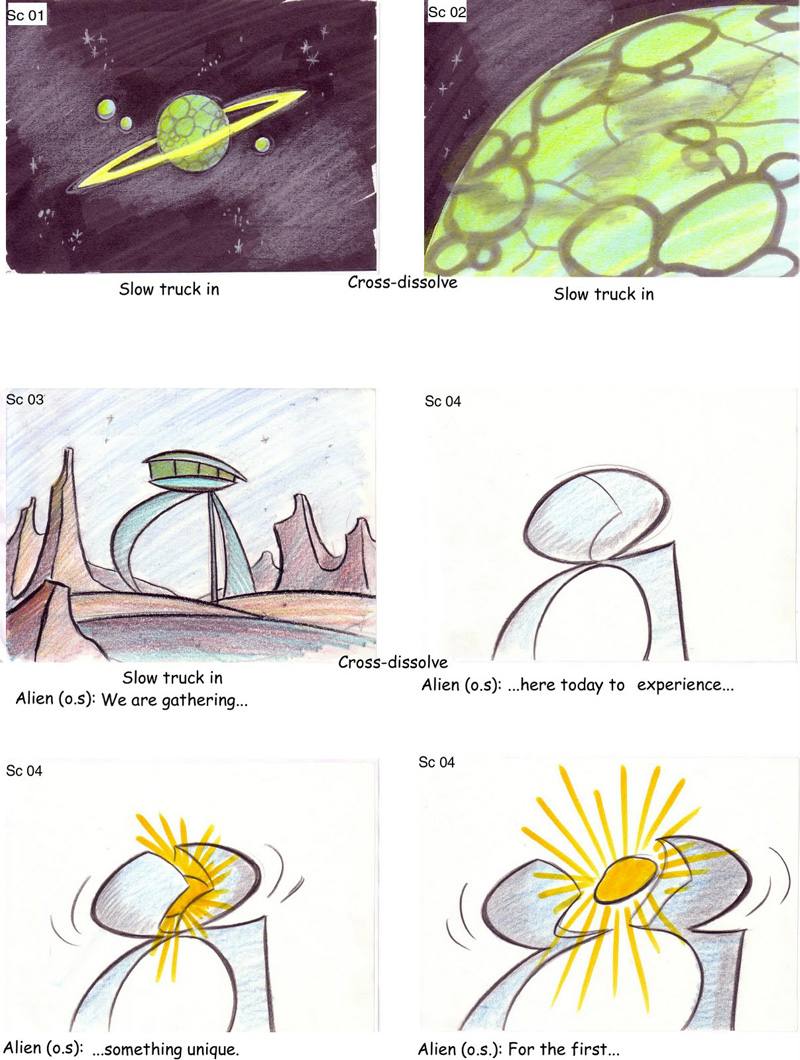
Cross Dissolve
A cross dissolve is an effect whereby one image on screen is gradually replaced by the overlapping of another image in the next scene. Technically, this is acceived by fading the first image out gradually over a number of frames. If the fade was done over 100 frames, each frame would fade by 1% until it dissappears. The next scene fades up from 0% in 1% incriments, or the opposite percentage so that both combined add up to 100%.
If the first scene fades out by 1% each frame, the first frame would be 100, then down to 99, then 98, etc. The next scene would start at 0% then move up to 1%, then 2% and so on.
A cross dissolve is usually used to indicate a short passage of time as in, "Later that day..." or a transition to another place.

Ripple Dissolve
This is the same as the cross dissolve but there is a filter laid over the image to cause it to look distorted, in this case as thugh it is under water.
This is sometimes used to indicate a flash back or a dream sequence.

Wipe
A wipe is created by sliding the image of the second scene directly over top of the first scene. In this example the second scene is sliding down from above. A wipe can move in any direction or from any shape desired.
A wipe is typically used to transition to another location and does not infer that any time has passed, as in "Meanwhile, over here..."

Fade-to-black
Technically, this is the same as the cross dissolve except the second scene is blackness. You can also fade up from black.
Typically this is used to end a sequence or the entire film. It can also be used as a time transition... kinda like "The next day", because it's like the sun went down and then you fade up and it's the next day... or a week later, or a year later, etc.
You could use a slow fade to black to indicate someone going to sleep and then an abrupt cut to the next scene to indicate the character has been startled awake.


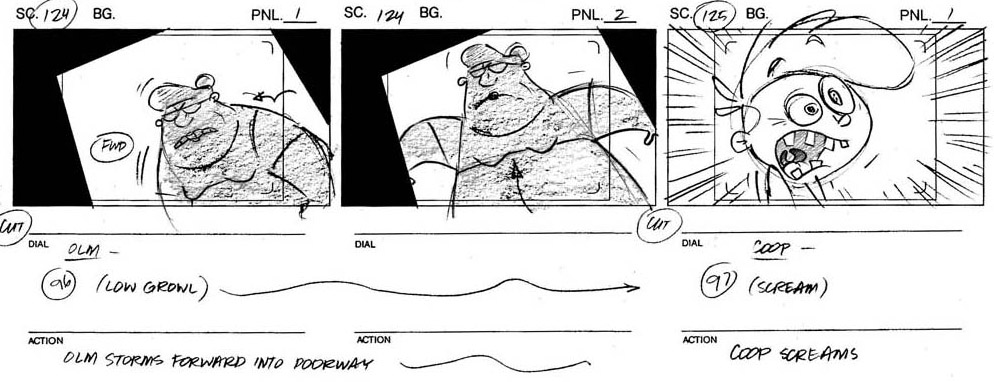
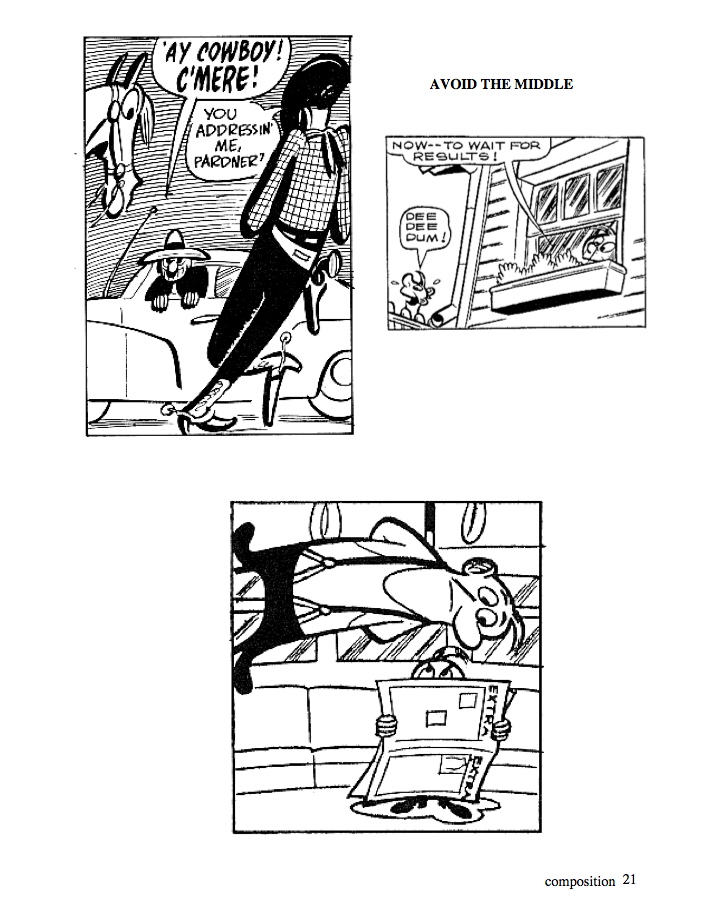
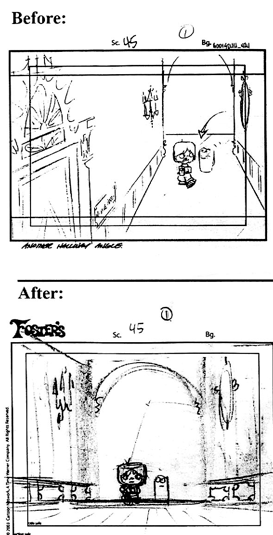
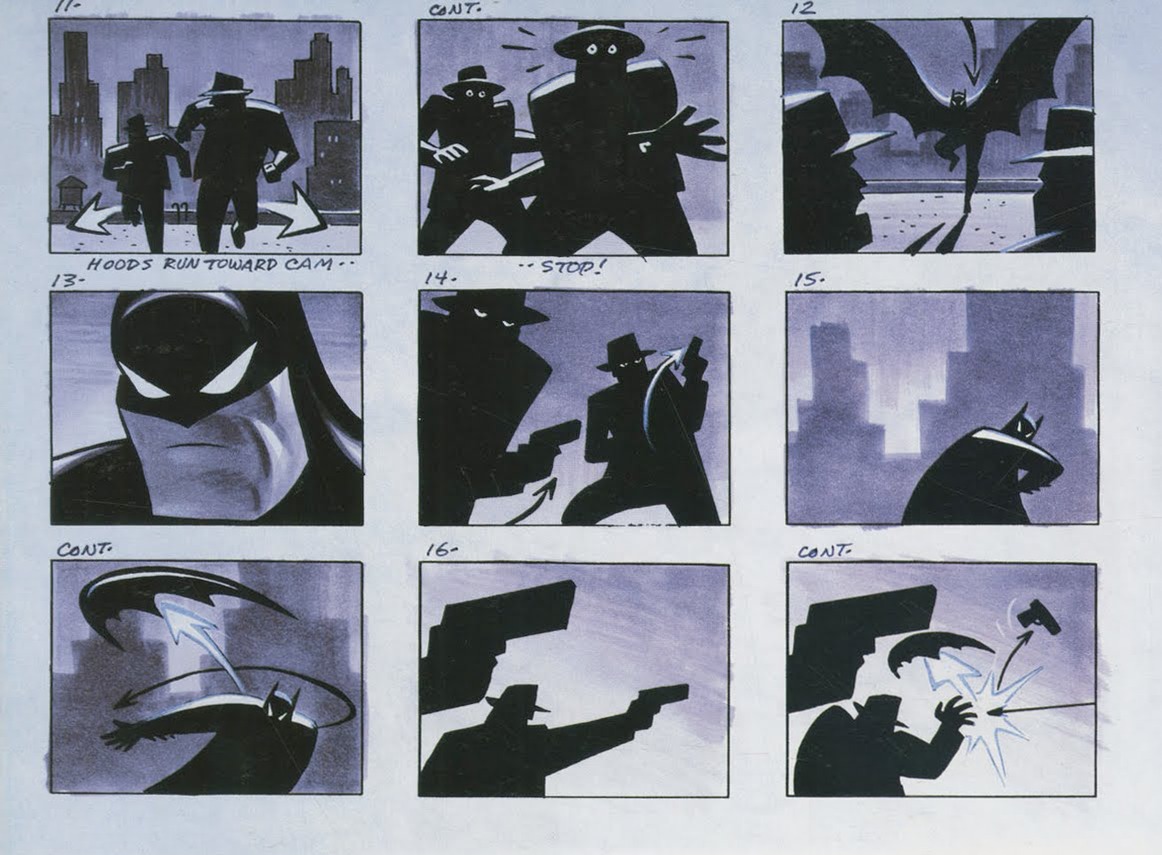
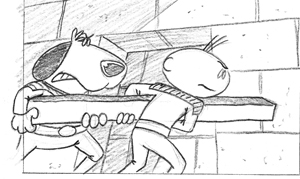
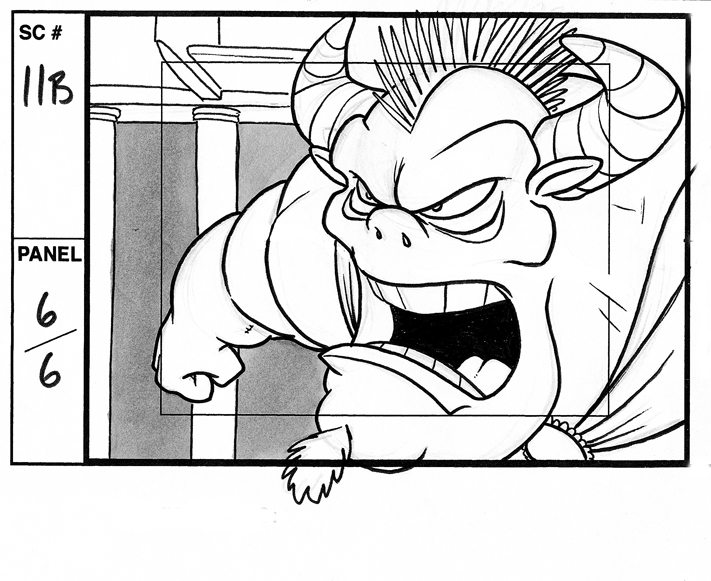
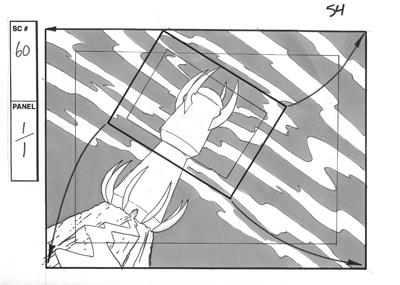
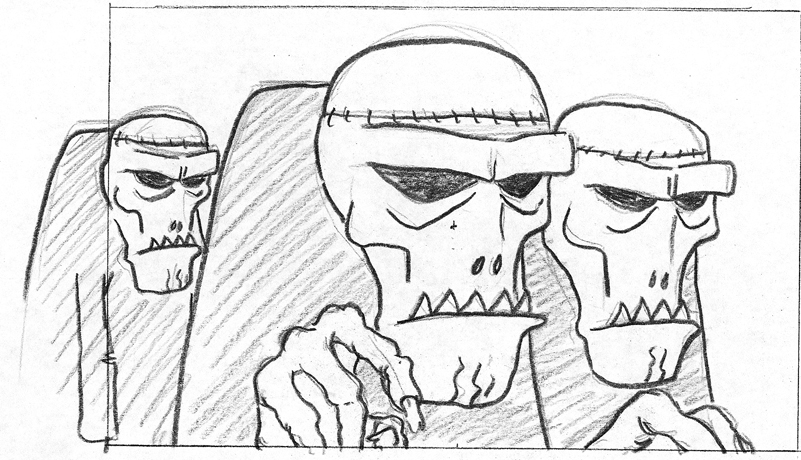
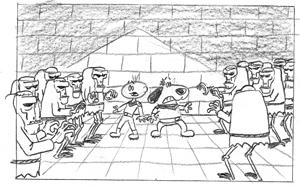
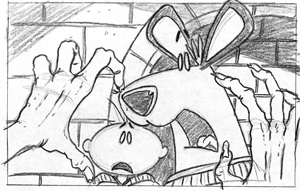
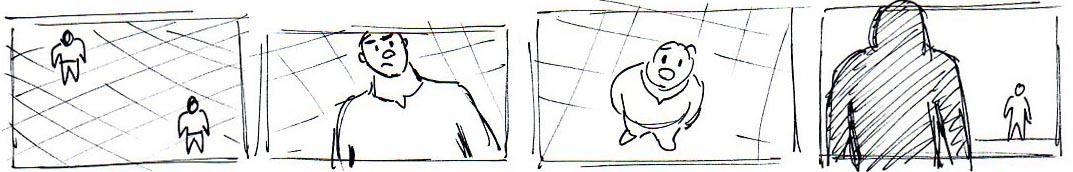
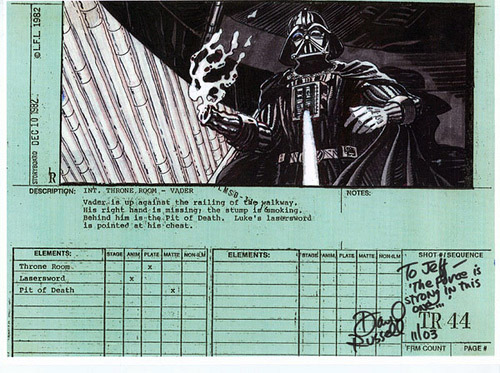
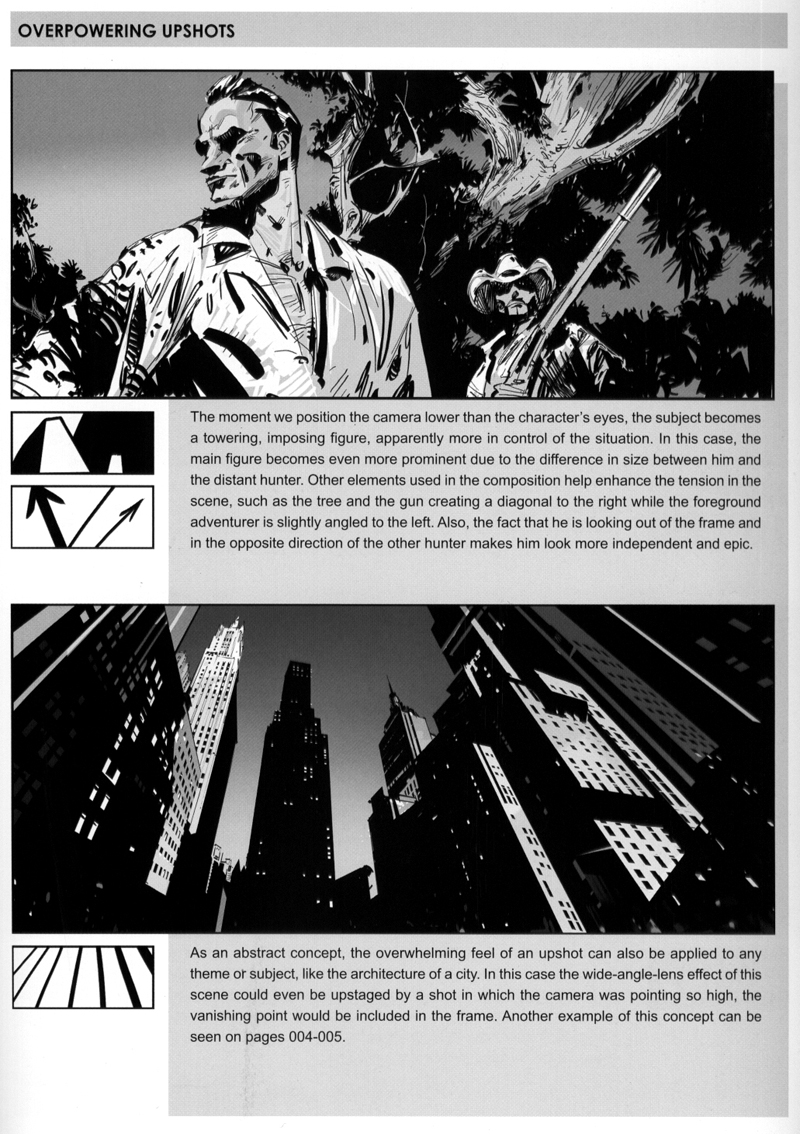
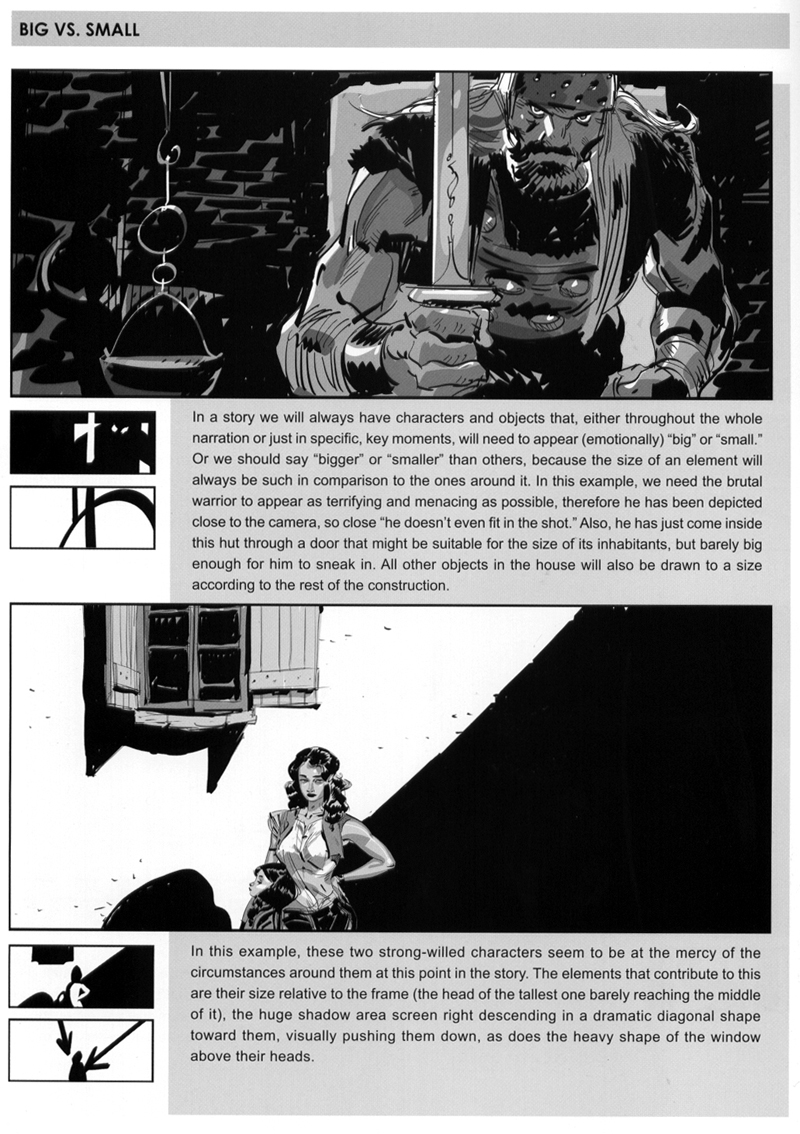
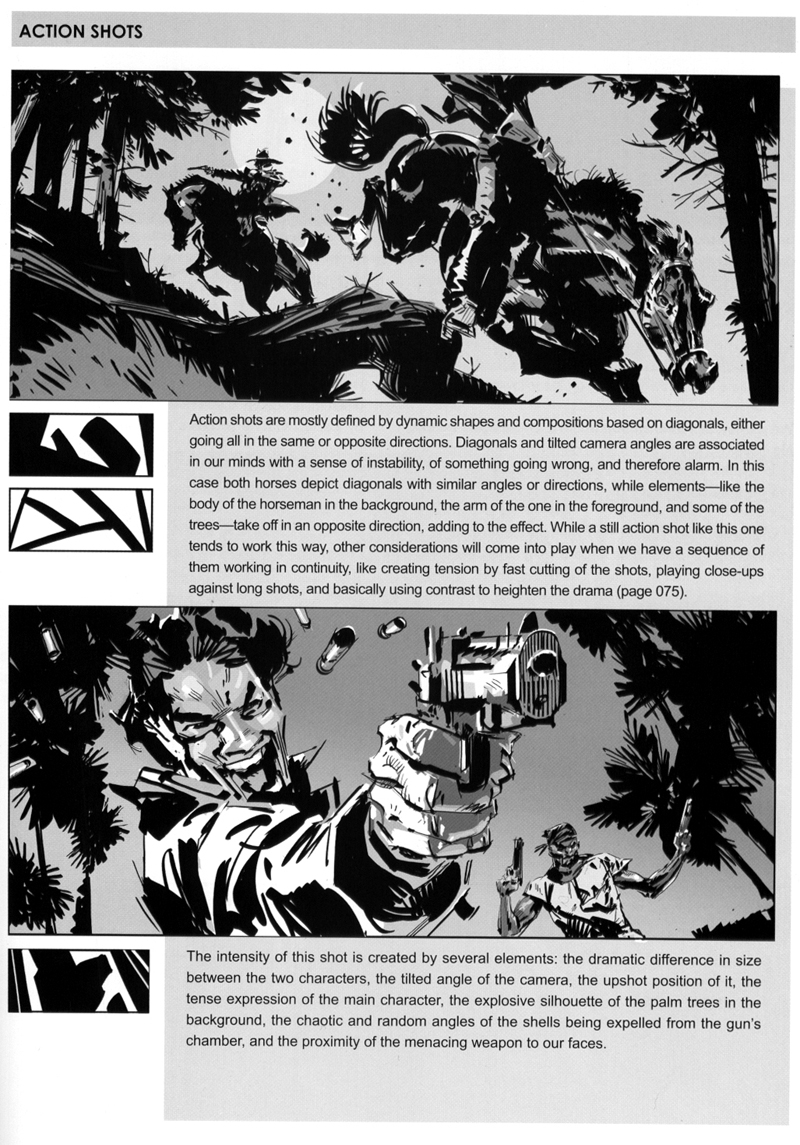
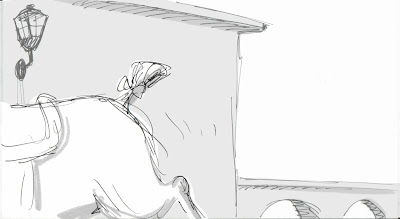
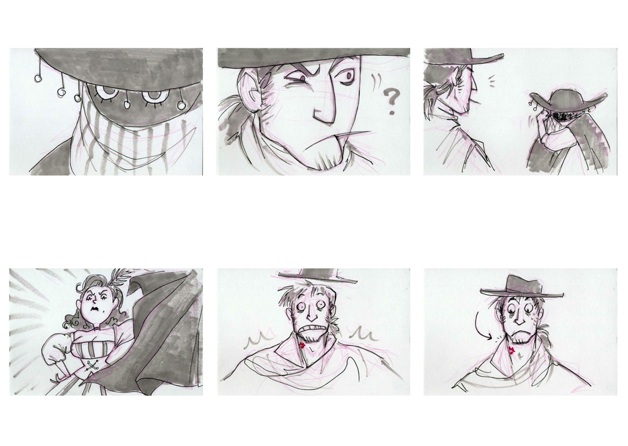
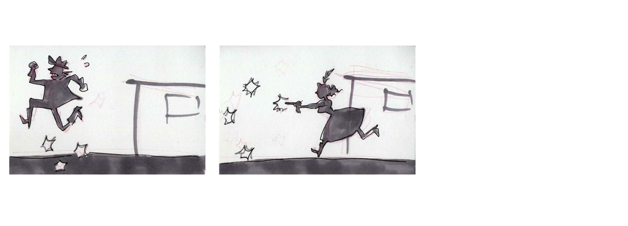
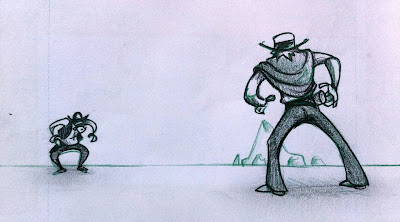
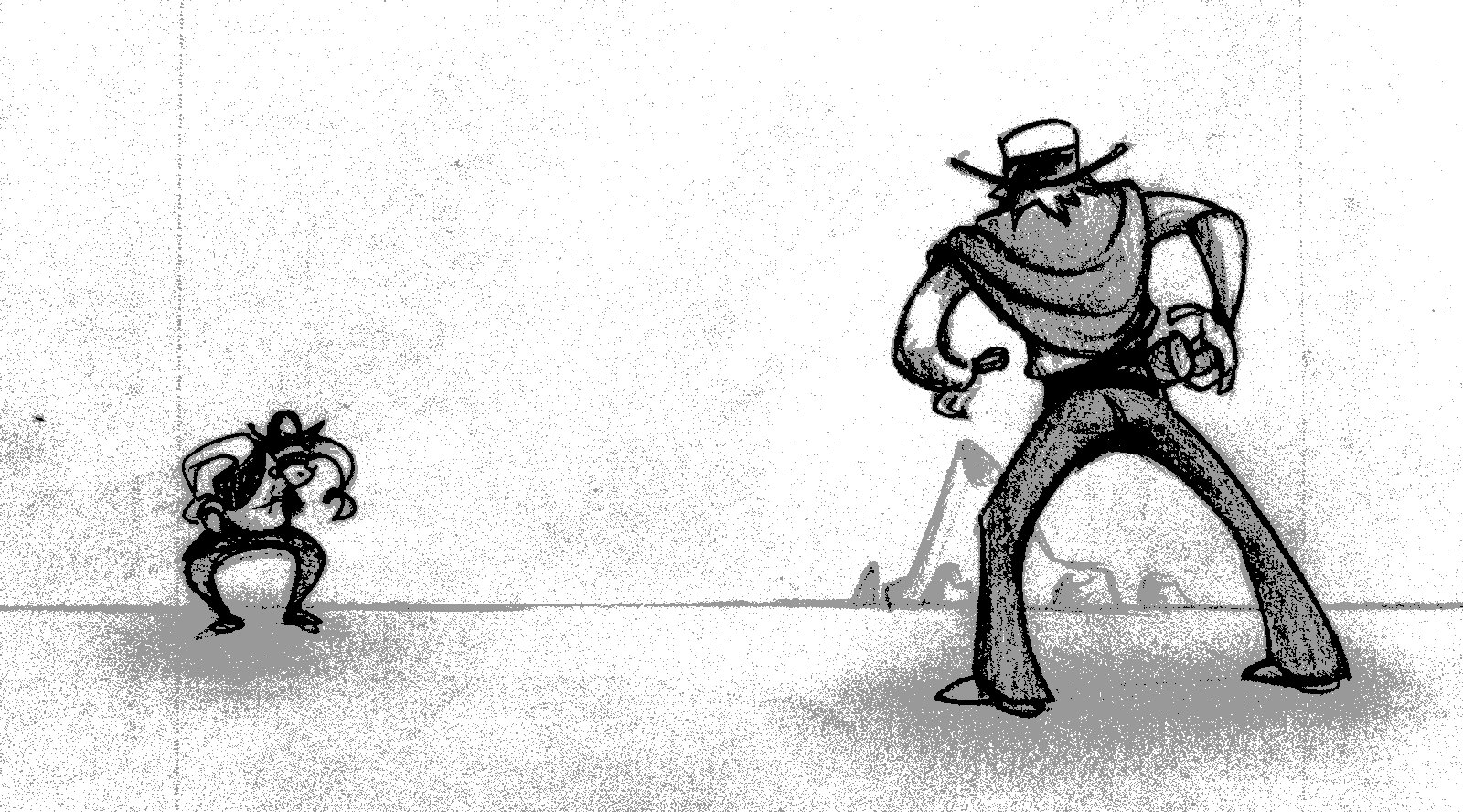
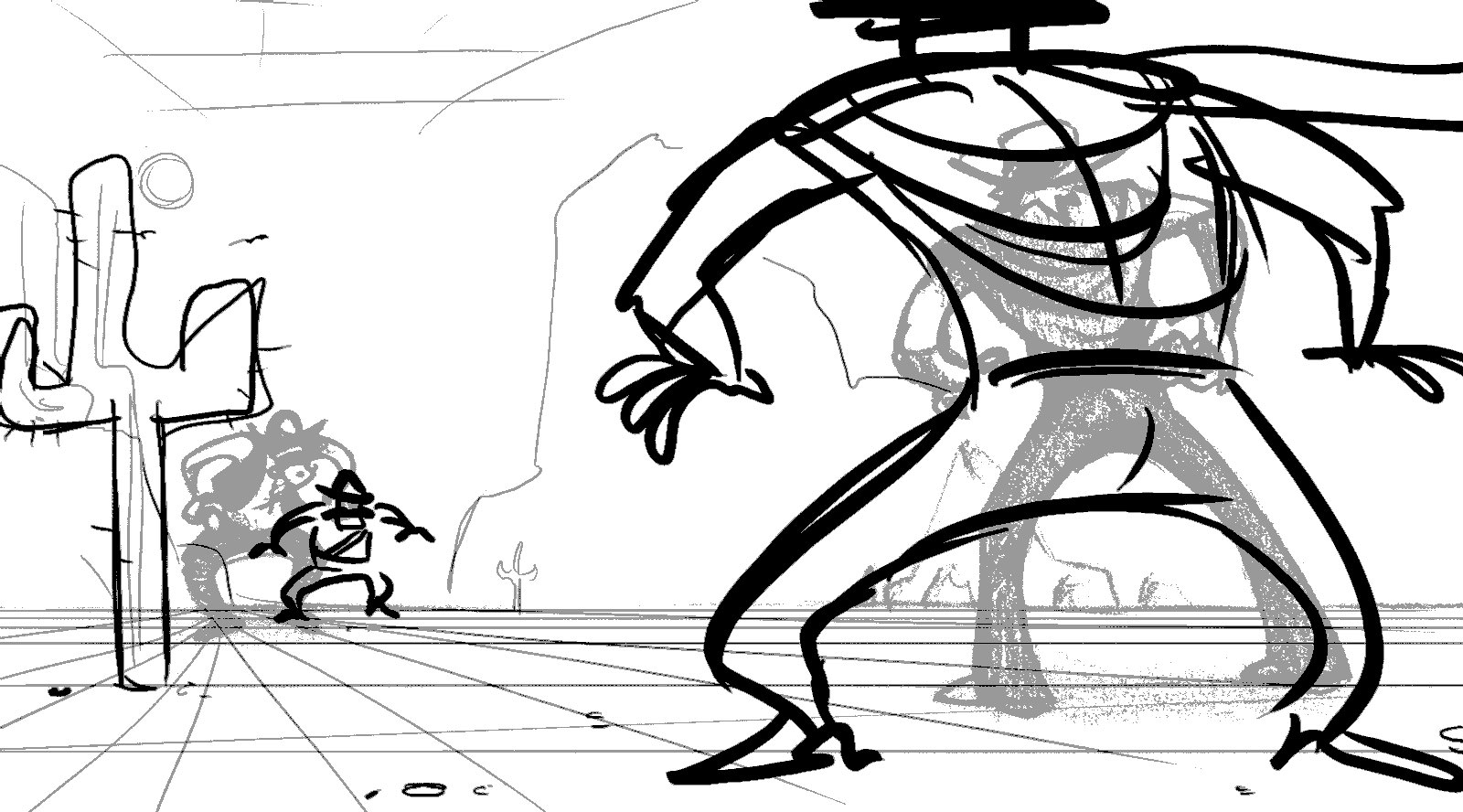
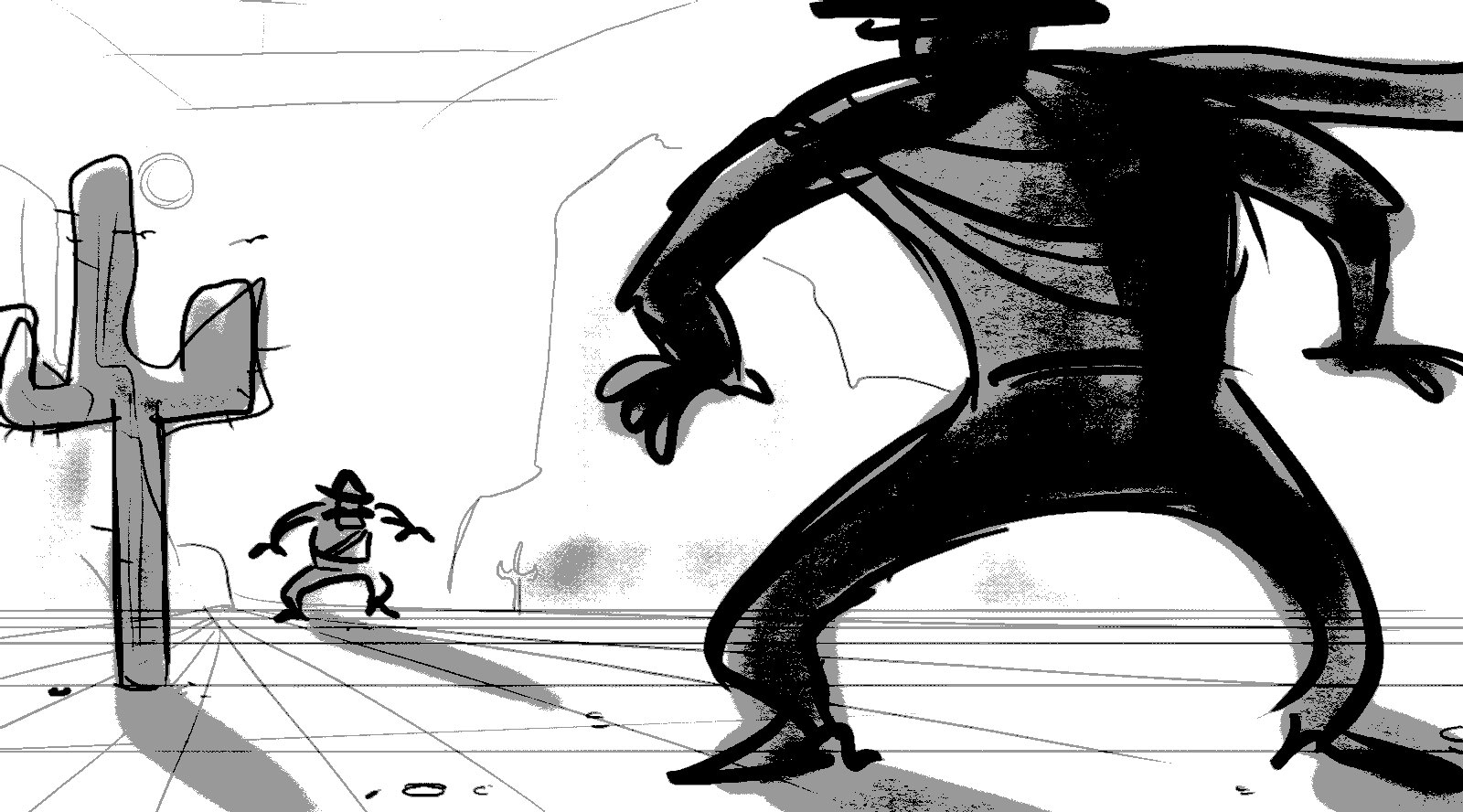
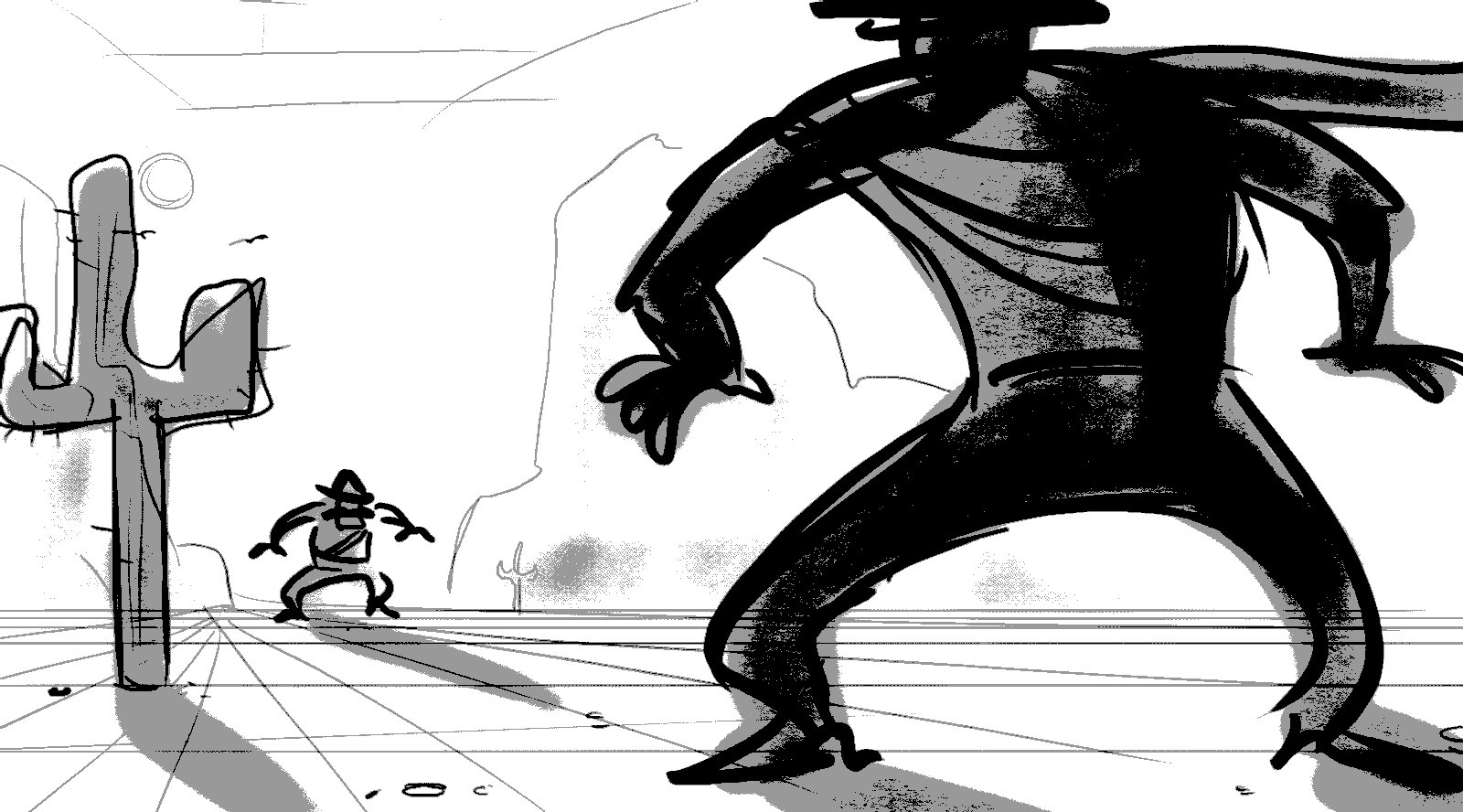
 So I redrew the layout to express this feeling. I placed the little guys lower in the frame, and I launched the masked man up high - utilizing a low camera angle - a classic and cliche way to make a character more powerful (just look at all the low shots of Darth Vader). A bonus to the scene now is that I can show some really frightened expressions on the little guys.
So I redrew the layout to express this feeling. I placed the little guys lower in the frame, and I launched the masked man up high - utilizing a low camera angle - a classic and cliche way to make a character more powerful (just look at all the low shots of Darth Vader). A bonus to the scene now is that I can show some really frightened expressions on the little guys. The re-staging of this shot even influenced the style of drawing... I drew the masked man in the improved version with a lot more insidiousness and evil... whereas the previous version, the masked man comes off as a bit too cartoonish, and the overall composition improved as well. I suppose this is just a reminder to push yourself at every level... you just never know how you can improve your shot, so experiment with angles and depth.
The re-staging of this shot even influenced the style of drawing... I drew the masked man in the improved version with a lot more insidiousness and evil... whereas the previous version, the masked man comes off as a bit too cartoonish, and the overall composition improved as well. I suppose this is just a reminder to push yourself at every level... you just never know how you can improve your shot, so experiment with angles and depth.









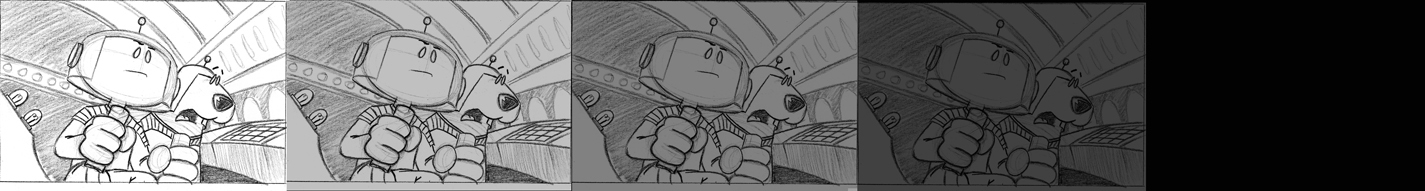
Storyboards are a bit different than all other forms of illustration. Draw LOTS of poses, keep the sketches as 'clean roughs', but not too rough, but they don't need to be clean, but you can use tone to connect elements together, to add simple light and shadow, or help create a center of attention.

Observe the clear staging practiced by Chuck Jones in "Baby Bugs Bunny" (1954)



Always search for and study great composition!
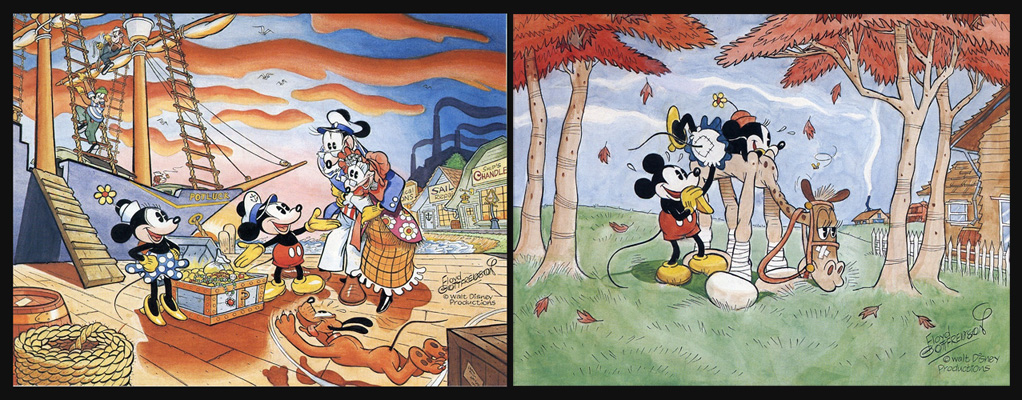
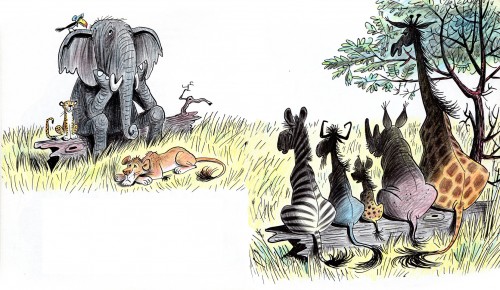
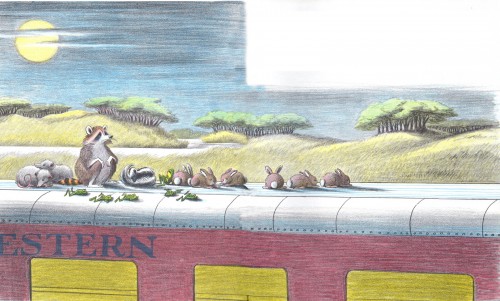
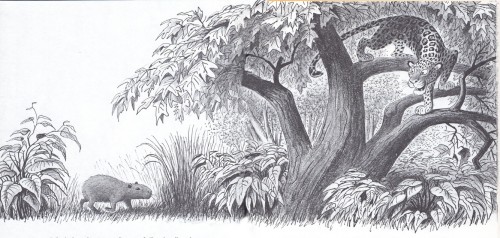
Study the works of the Godfather of Storyboarding - Bill Peet, here are samples of his Children's Book Illustrations:













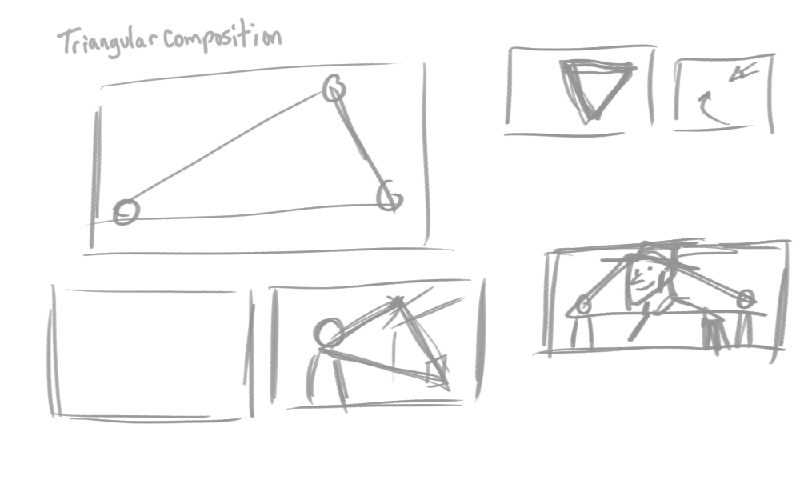
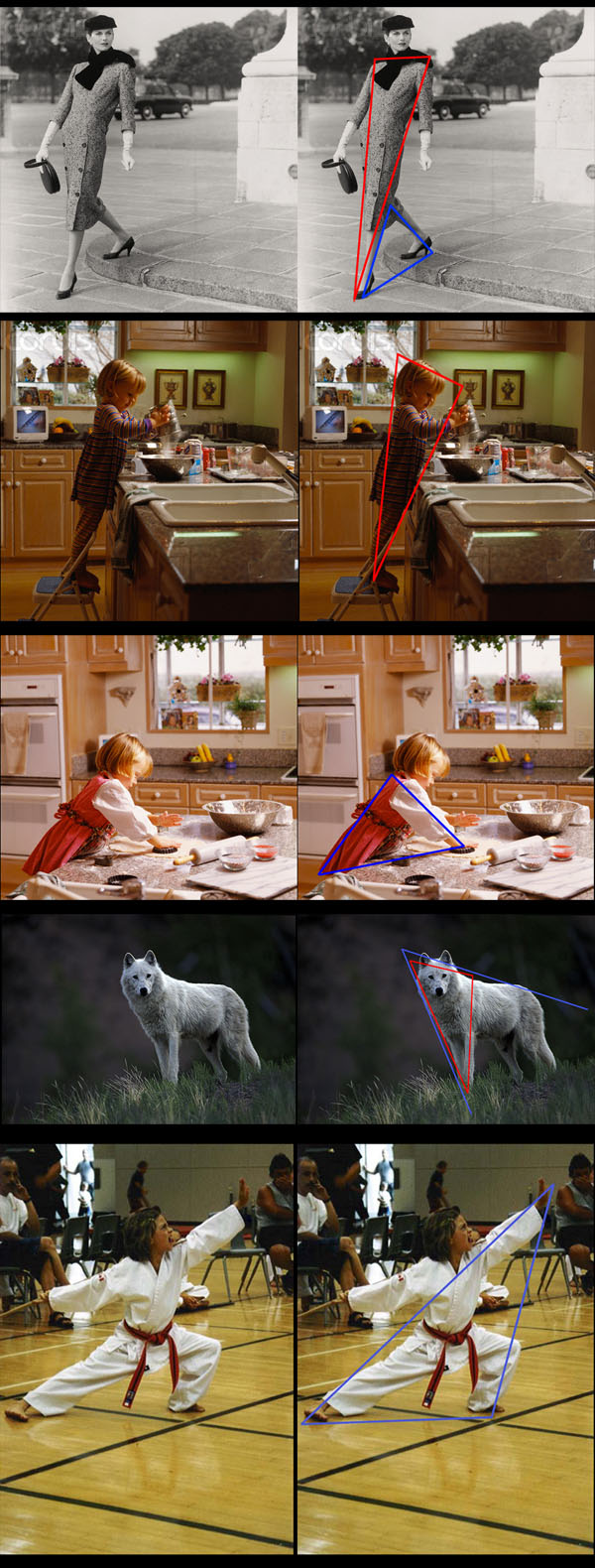
Observe the power of the pyramid.
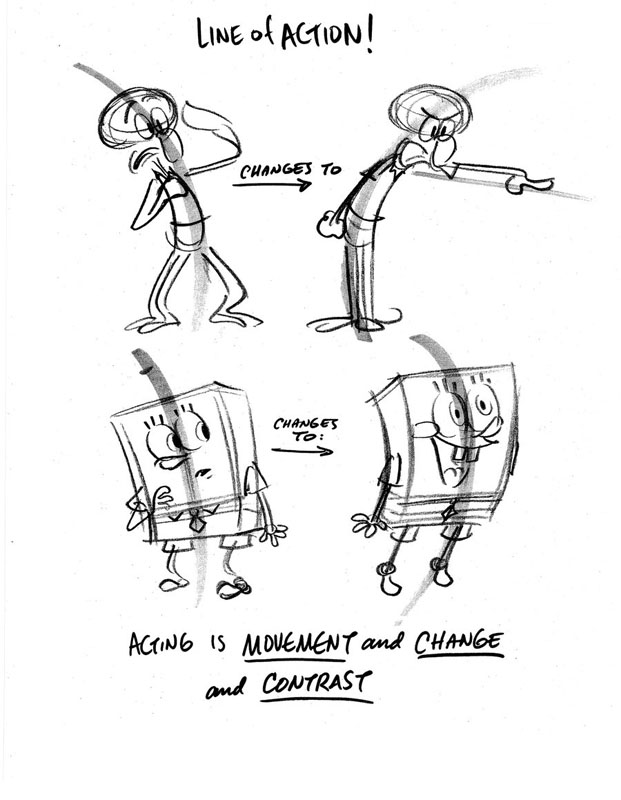
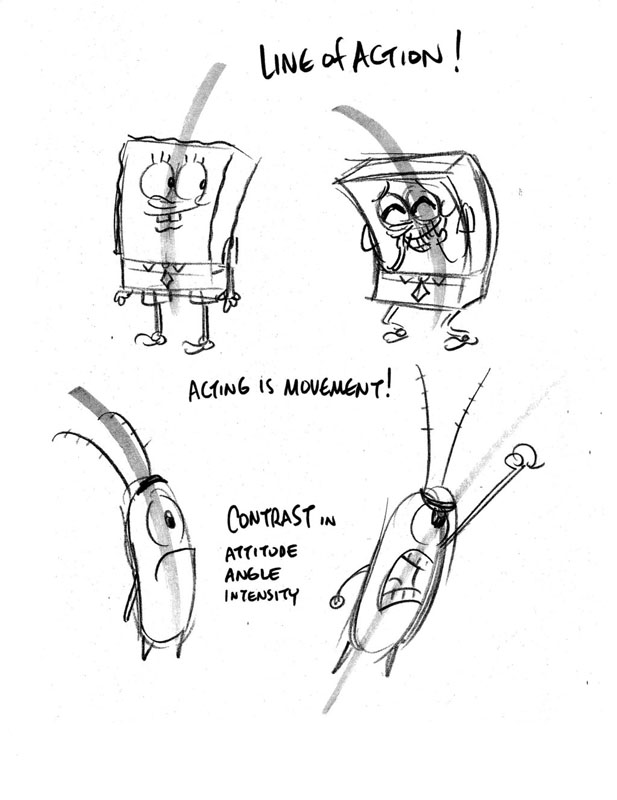
We all know about "poses" and "lines of action" and their massive importance in storybaording, but another aspect you should include in your thought process is the idea of creating solid shapes.
There is a very common shape that we all use often - the curve. Its nice to contrast between backwards and forwards curves in our poses, and also straights against curves. These are still lines (but not necessarily "lines of action"). One particular shape that you will notice in many great photographs, illustrations, paintings, comics and animation over and over again to help define strong poses and dynamic forms - is the pyramid.
Look at these samples, and see where the triangular shapes can be found everywhere, and how they can create dynamic forms and intersecting lines to show power, weight, balance, stability, or elegance, while adding angles and contrast to any opposing forces within the image.

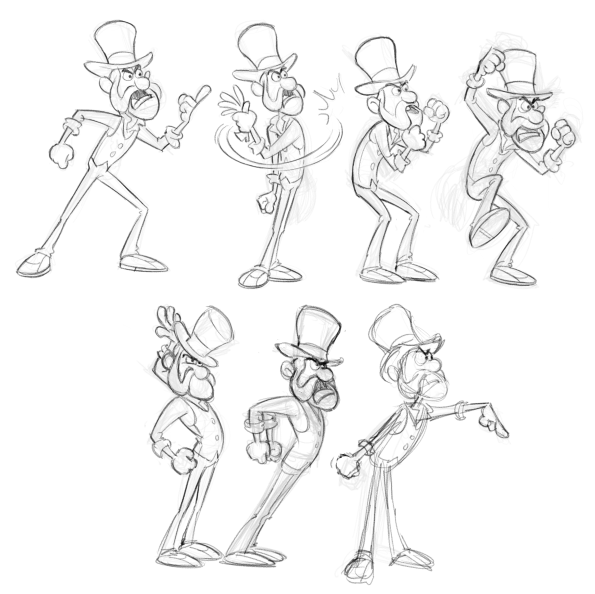
The Power of Postures

Dave Gibbons (the artist behind "Watchmen") once said: "I don't use action lines to describe what is happening in the frame; I use blood and posture to tell the viewer what is happening".
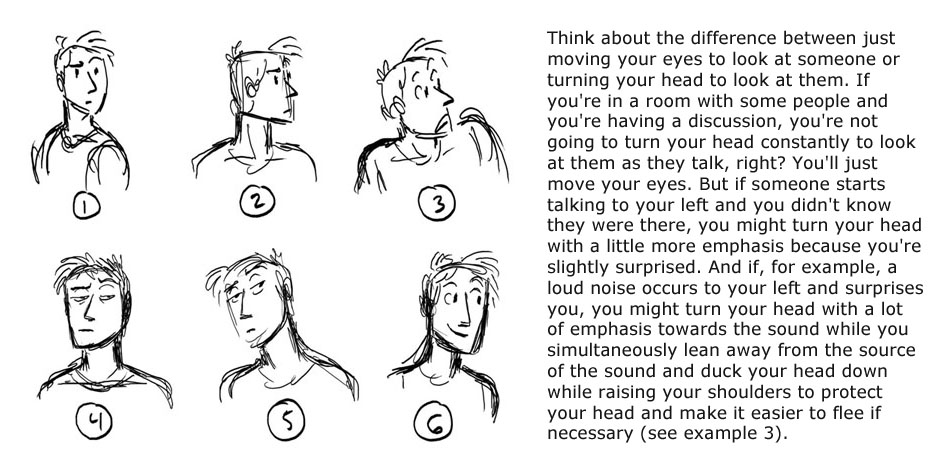
Posture is a powerful tool for artists, especially here when we're talking about static, sequential art. Posture can tell you all you need to know about what a figure is about to do, what it has just done or what has just happened to it (which obviously is more of a challenge in still drawings than, say, in animation).
The "language of posture" is a universal one - when an artist gets the pose just right, we all know exactly what the figure is doing. So it's clearly hard-wired into our brains. Why, then, is it so hard to learn how to draw figures so that their poses and posture impart their meanings clearly? Perhaps it is the endless combinations of expressions and body postures that make it such a challenging puzzle.
Chuck Jones poses:

Even the simplest of anatomical clues can give us a lot of information. A head turned sideways - with the neck turned against the shoulders - tells us the figure turned to look at something . We don't need to see the "before" drawing to get that the figure just turned their head to look. Nobody walks around all day with their head turned to the side; therefore this reads as a look over at something important.
All of these actions would also be affected by the mental state of the figure in question. If you're on edge and tense, your reactions are different than if you're relaxed, or even if you were awaken from a deep sleep, or interrupted while focusing on something very intently. Or if you heard a voice that you didn't expect to hear... all of these things affect how a person might react and all of these things can be reflected in the figure's posture so that the viewer knows exactly how the figure in question feels about what is happening.
These are just tiny examples of how posture can illustrate what is happening within a static drawing and how a character might be feeling... here are some more examples of the excellent use "posture"
"Hellboy" by Mike Mignola

The other part of it (the "blood" part of Dave Gibbons quote), isn't quite as important, any other kind of fluid or solid objects can be used to indicate movement within a static drawing (as well as to help tell the story). Just like posture, it can tell us what just happened, or what is happening right in the moment of the image.
The possibilities are limitless: if a character is smoking, the smoke from their cigarette could show us the path they traveled within the frame. If a character is bleeding, the trail of blood he leaves can show us the path he took. If a character just got punched, his flying teeth might add emphasis to the punch and show us the direction the punch came from. Clothes and hair can also help show us what direction the figure came from and how fast they are moving. These and many other examples can be experimented with to help your posture and other secondary factors to help the action of the shot when storyboarding.
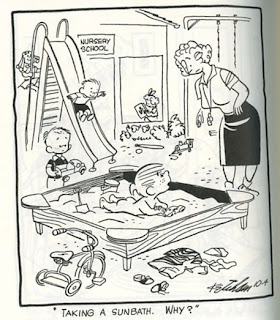
Space & Form

Having a form lay flat against the ground plane (or come into contact with it) can definitely describe the space of your drawing without much else being necessary. A figure laying against the flat ground will tell you a lot about the space by the way the parts of the body overlap one another and move away from the viewer in perspective. Here, the way the body hits the flat ground and the way it squashes against the flat form of the floor gives a solid feeling to the space and feels like there's definitely some depth to the scene. Plus, having the Dad overlap Dennis is helpful to sell what's in front of what.
Similarly to this, you can achieve a nice feeling of space by simply having your character's feet planted firmly in perspective. This can convey a very convincing sense of space when it is done right.

Obviously the same thing applies to anything which is firmly planted on the ground plane and is drawn with perspective that looks convincing. Or even an object that's up in the air.


Just planting different areas in your picture at different heights can be effective. Putting the planes that are further away higher up in the frame is the simplest way to get a sense of space in your drawing.

We all think of having forms shrink as they head off towards the horizon, but don't forget you can give your drawing perspective that recedes in the vertical plane, instead of the horizontal, when appropriate.
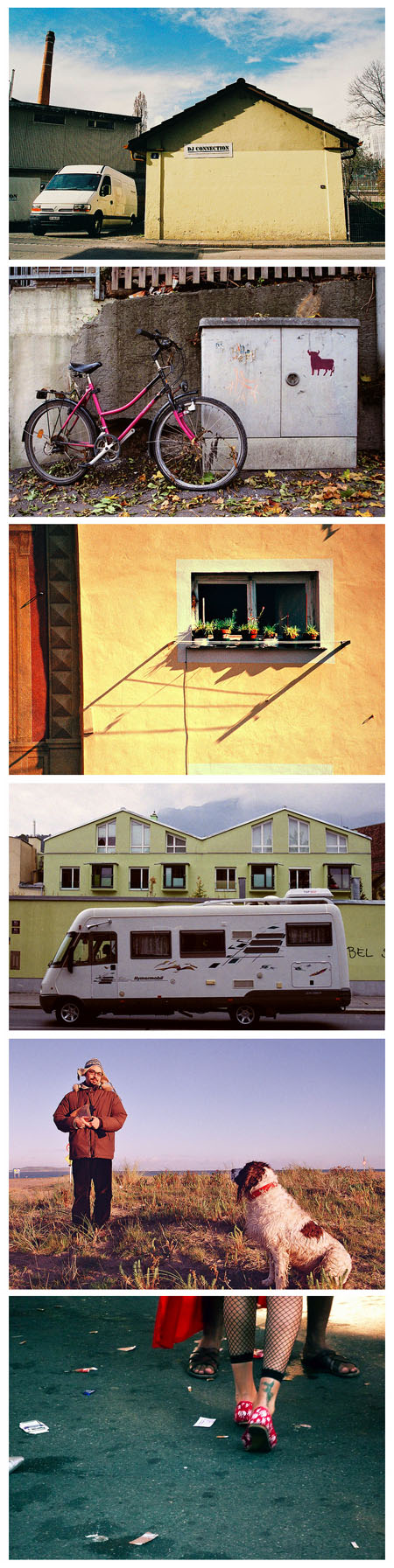
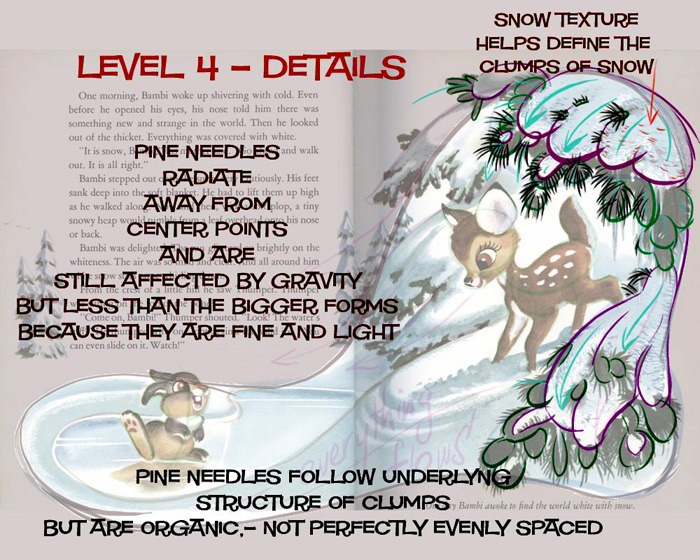
Alternating areas of texture against empty spaces also helps convey a sense of space because it makes it seem that there are several different areas within the same frame. This is what we see in real life. When you look in any direction, you see many, many different areas stretching out towards the horizon: grass, asphalt, sidewalk, etc. As artists we have to come up with ways to simplify so we don't have to draw everything while still making it feel like our pictures have a lot of depth. So when you alternate complex areas with blank areas it gives that kind of feel, and it's pleasing to the eye to linger on the textured areas and then rest while glancing at the empty spaces. 


The blank areas don't always have to be white; they can be black silhouettes instead, of course. They could even be areas of grey tone as well.

Obviously this is a useful design principle: to balance complex areas against empty areas. It would be meaningless to put one complicated pattern next to another, or to put an empty space next to another. The two types of areas only mean something when balanced by each other for contrast.
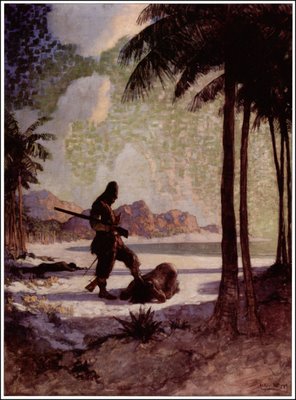
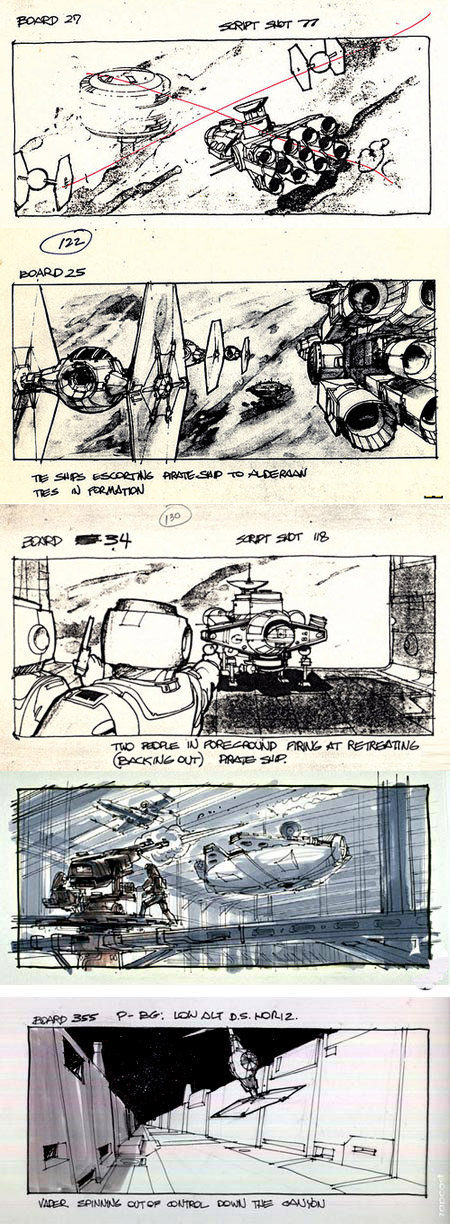
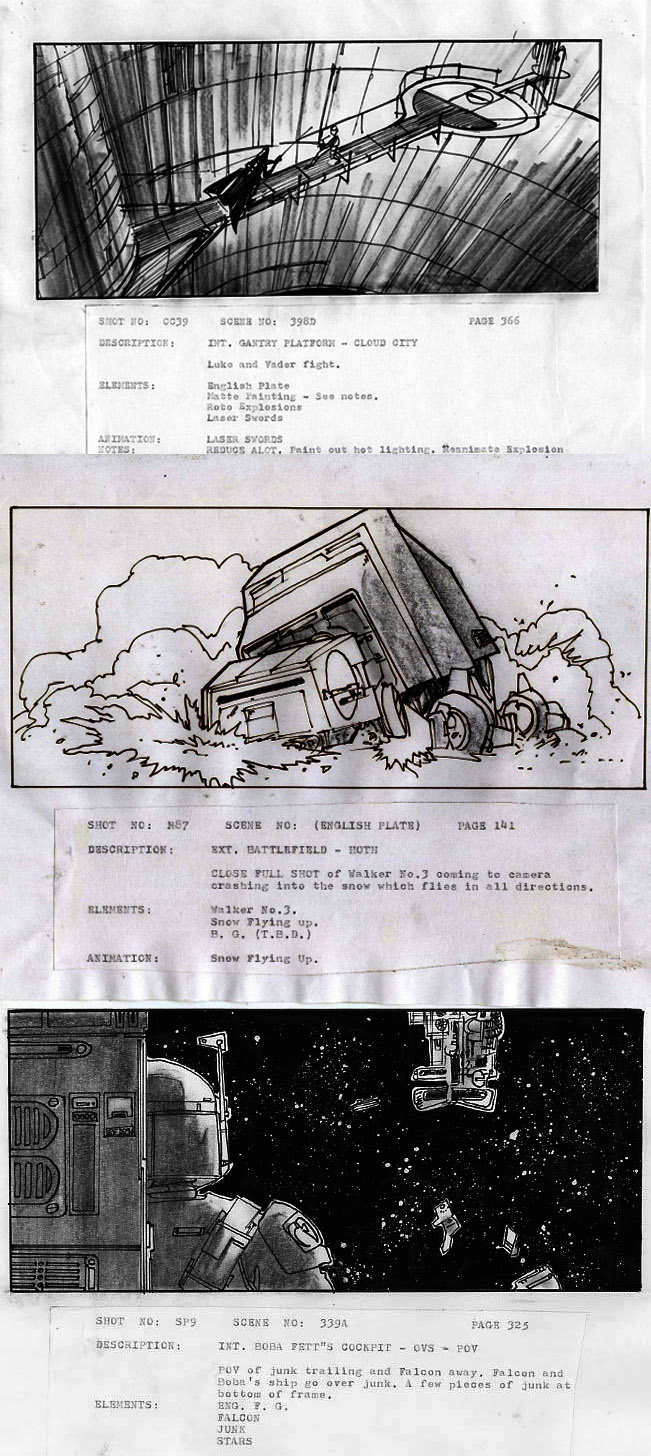
Return of the Jedi:

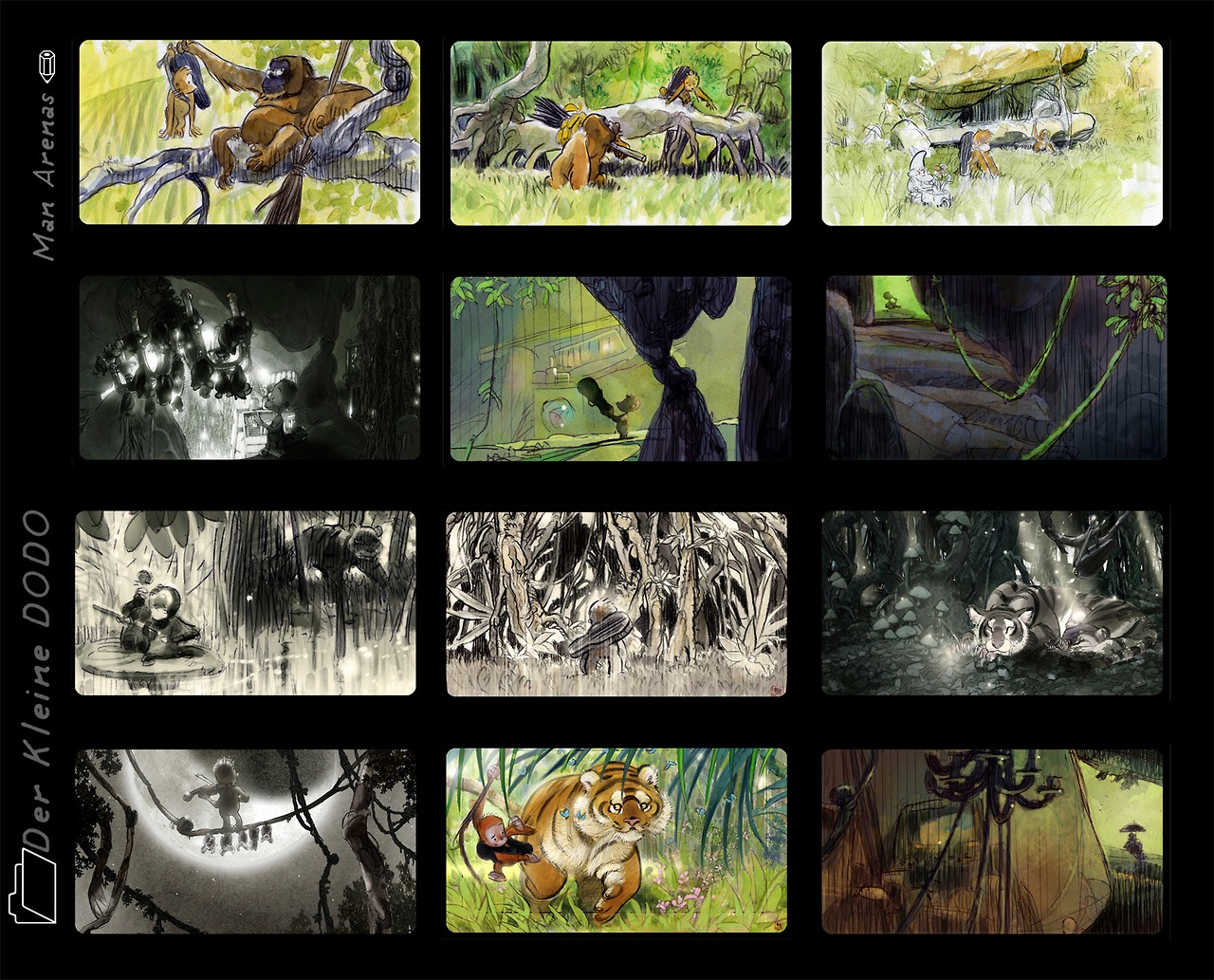
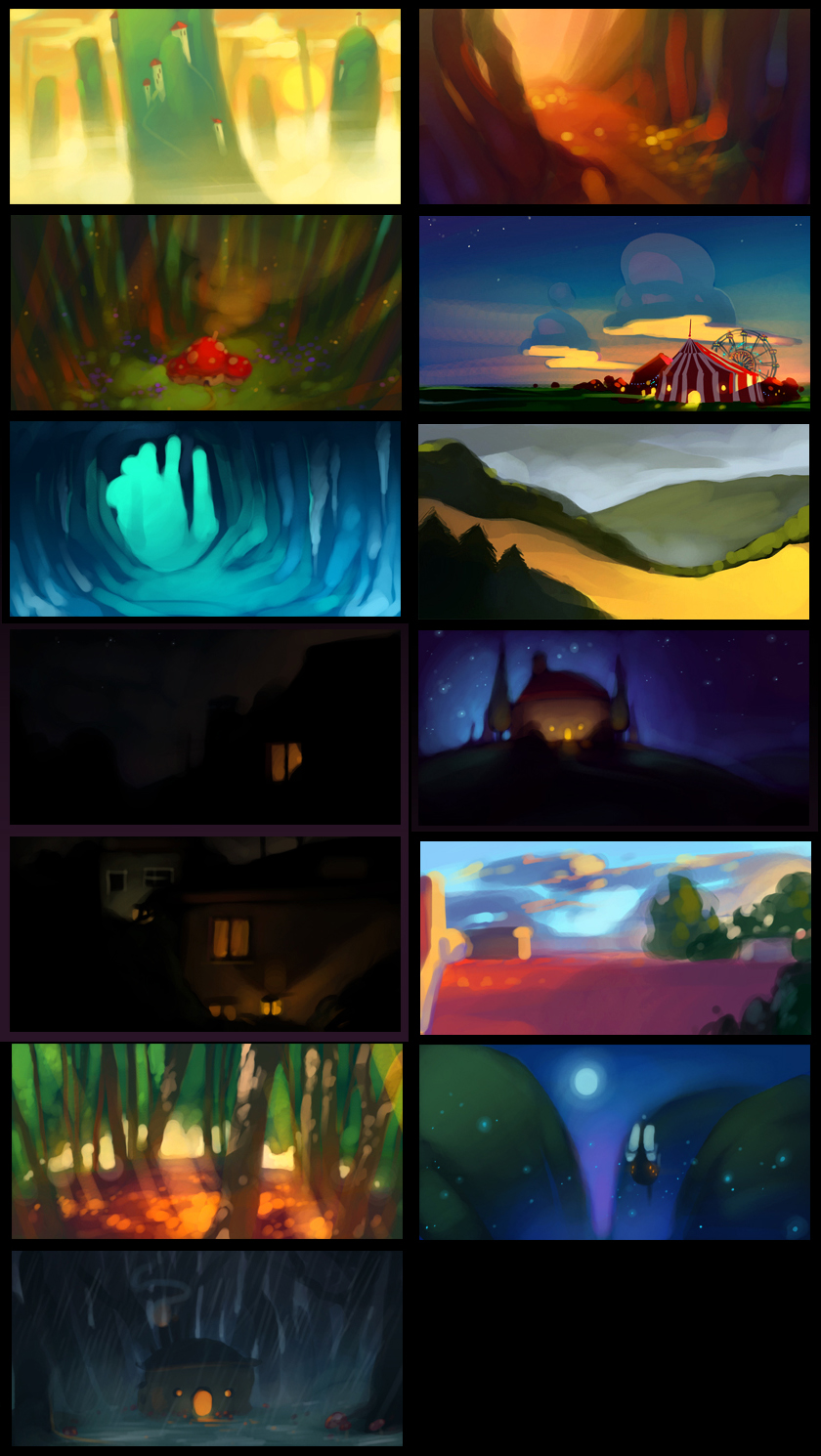
Samples of art by Nicholas Kole, see how the shapes, forms, colors and lighting create appealing compositions.

Tips on creating very dynamic and cinematic boards:
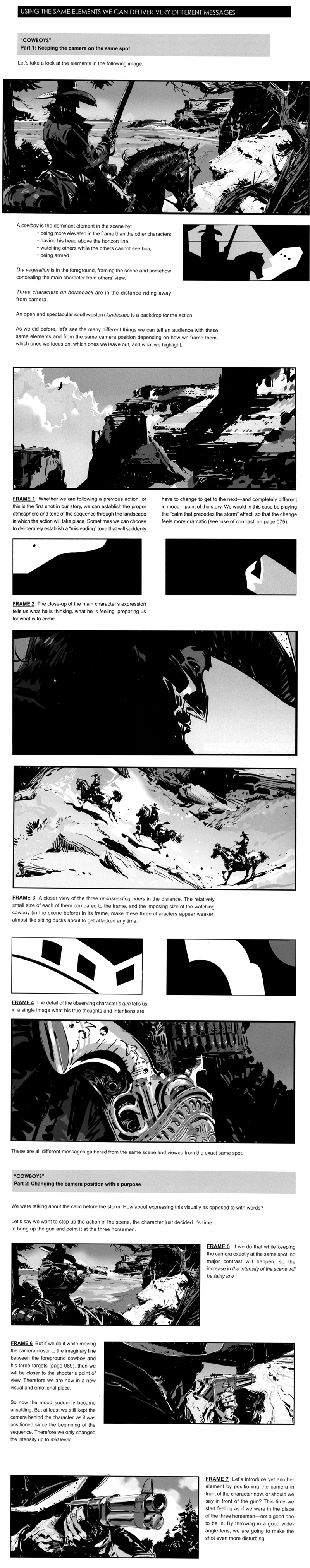
Visual Vocabulary by Marcos Mateu-Mestre






















Observe Mark Kennedy's Storyboards for Tangled:











































- Week 8 -
Project #13
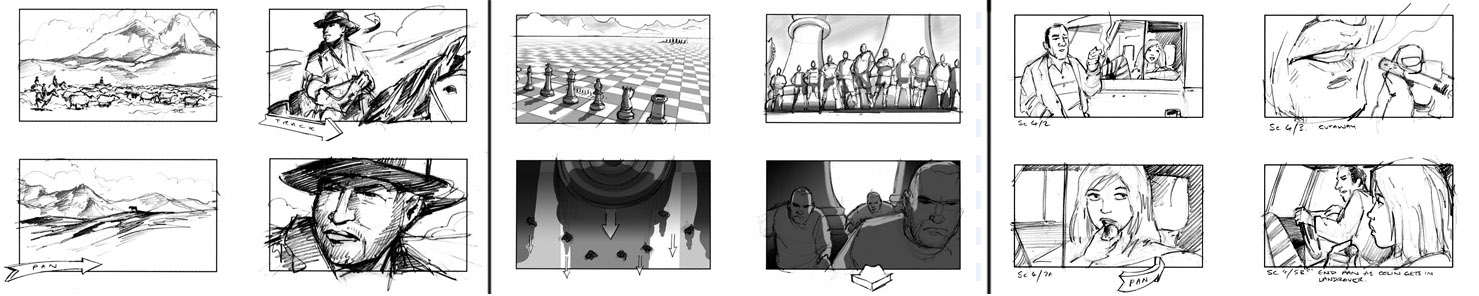
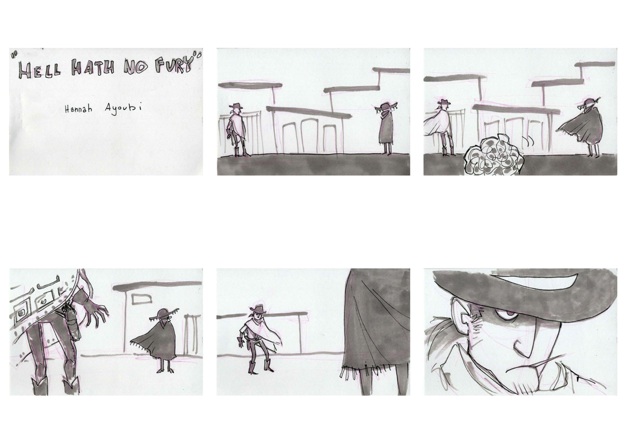
Storyboard Test: The Showdown
Storyboard a sequence, using camera angles as a key component in storytelling. 25-35 panels.
The Premise - A showdown duel, a cowboy shoots the other cowboy. The Characters - Two cowboys. Background - A street at a rundown Western Town. Note: Please avoid using any camera moves, this assignment is to focus on mainly the use of camera shots. Hint: For clarity make the cowboys visually looking different from one another. Have them face in the same consistent direction throughout the sequence.
Design your own characters and backgrounds.
Keep the compositions and angles clear and simple.
Pay attention to the posing, expressions, and acting in your shots.
Tip: Sketch out the entire story on first, using very small thumbnail drawings to figure out basic framing and composition for each shot. This will create a quick guideline for yourself to see if all your shots work back-to-back, and catch any problems while you plan out your scenes while observing how they cut together.
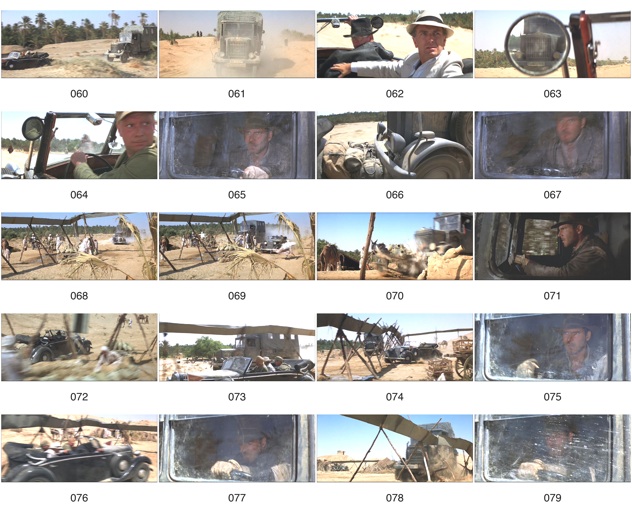
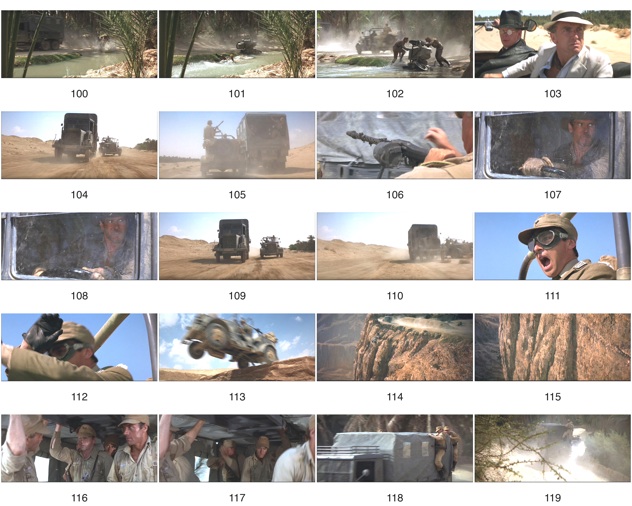
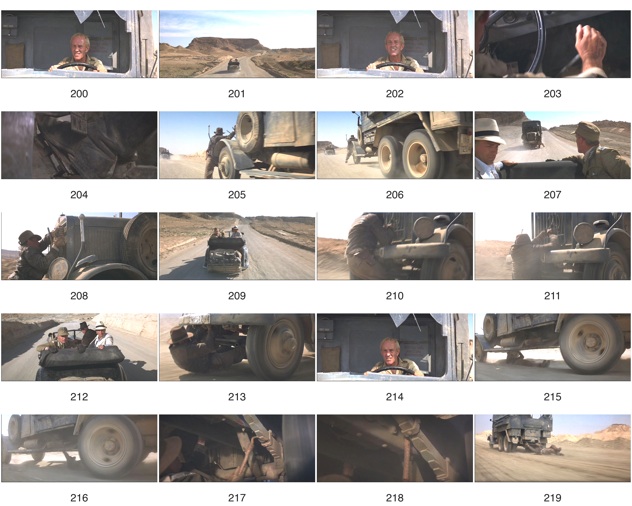
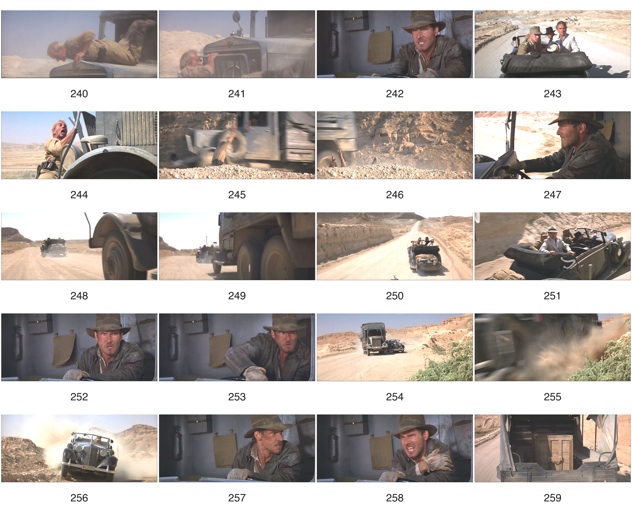
Homework Assignment: View these old clips for inspiration from Sergio Leon / Clint Eastwood films:
The Good The Bad and The Ugly
Fist Full of Dollars
A Few Dollars More
Discover these patterns of successful storyboards -- When you begin drawing your storyboards, there's no need to head into the job with a completely blank slate. These 7 hidden patterns of shot progressions will make it super-easy to get started. Then you can mix it up a bit to suit the exact situation called for in your particular script or story: http://www.youtube.com/watch?feature=player_detailpage&v=pmpmkV5b5qM
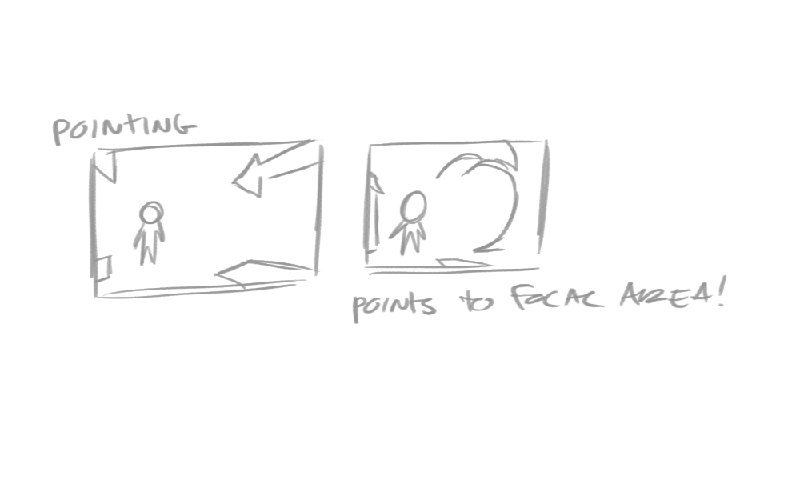
Remember: the environment that your characters are staged in is just as important to the scene's composition as the placement and posture of the characters themselves. Look at how the design and anlge of this background helps to lead your eyes to the main focal point of the shot.
Sample:





Review - Types of Fielding Shots:
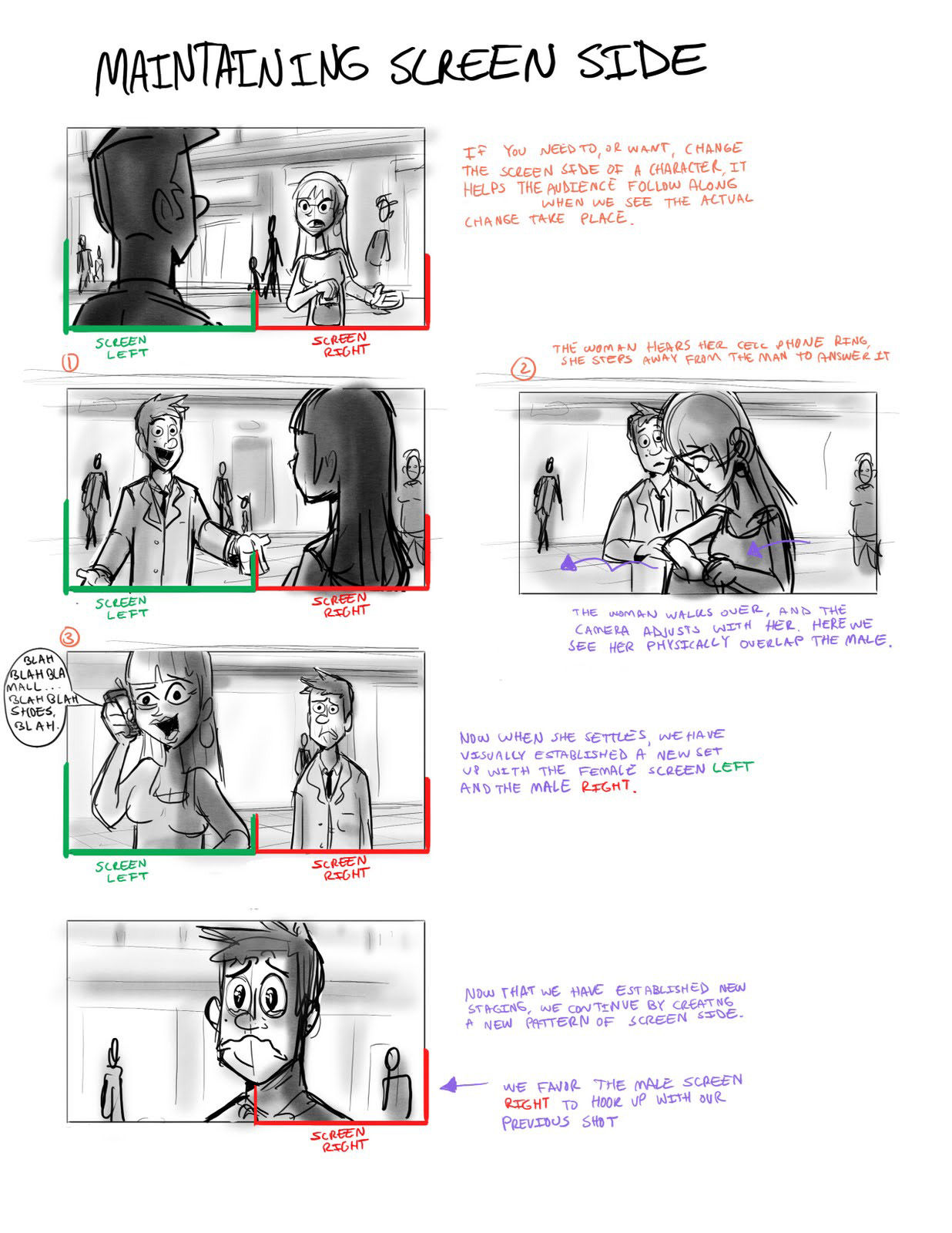
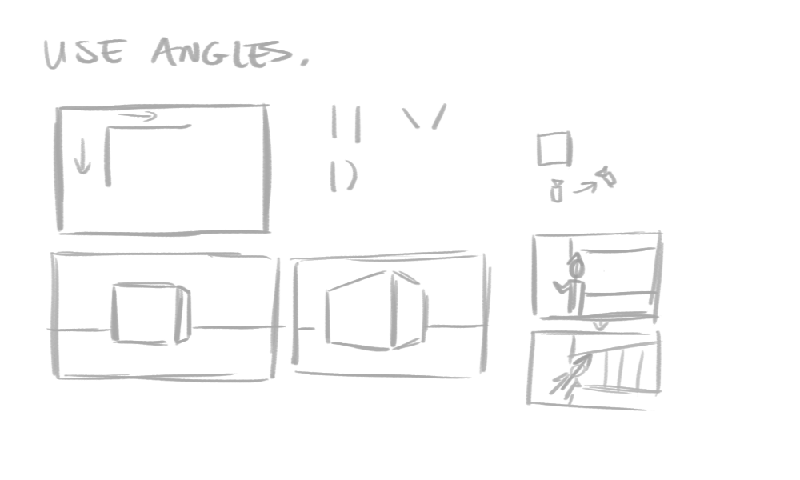
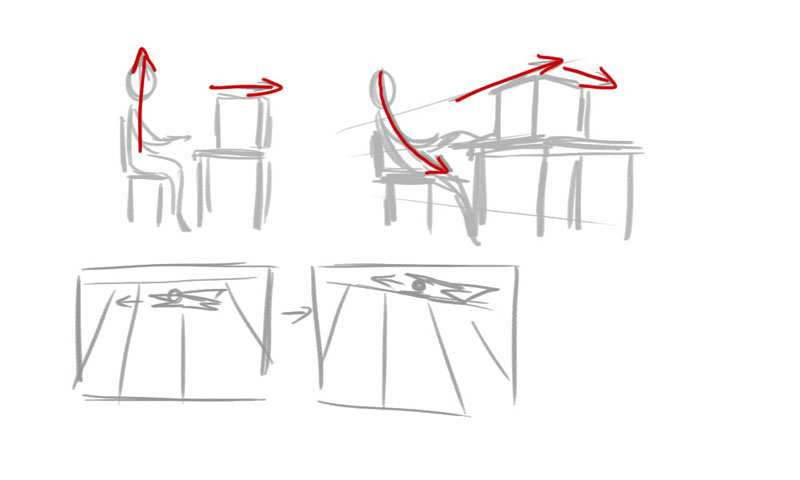
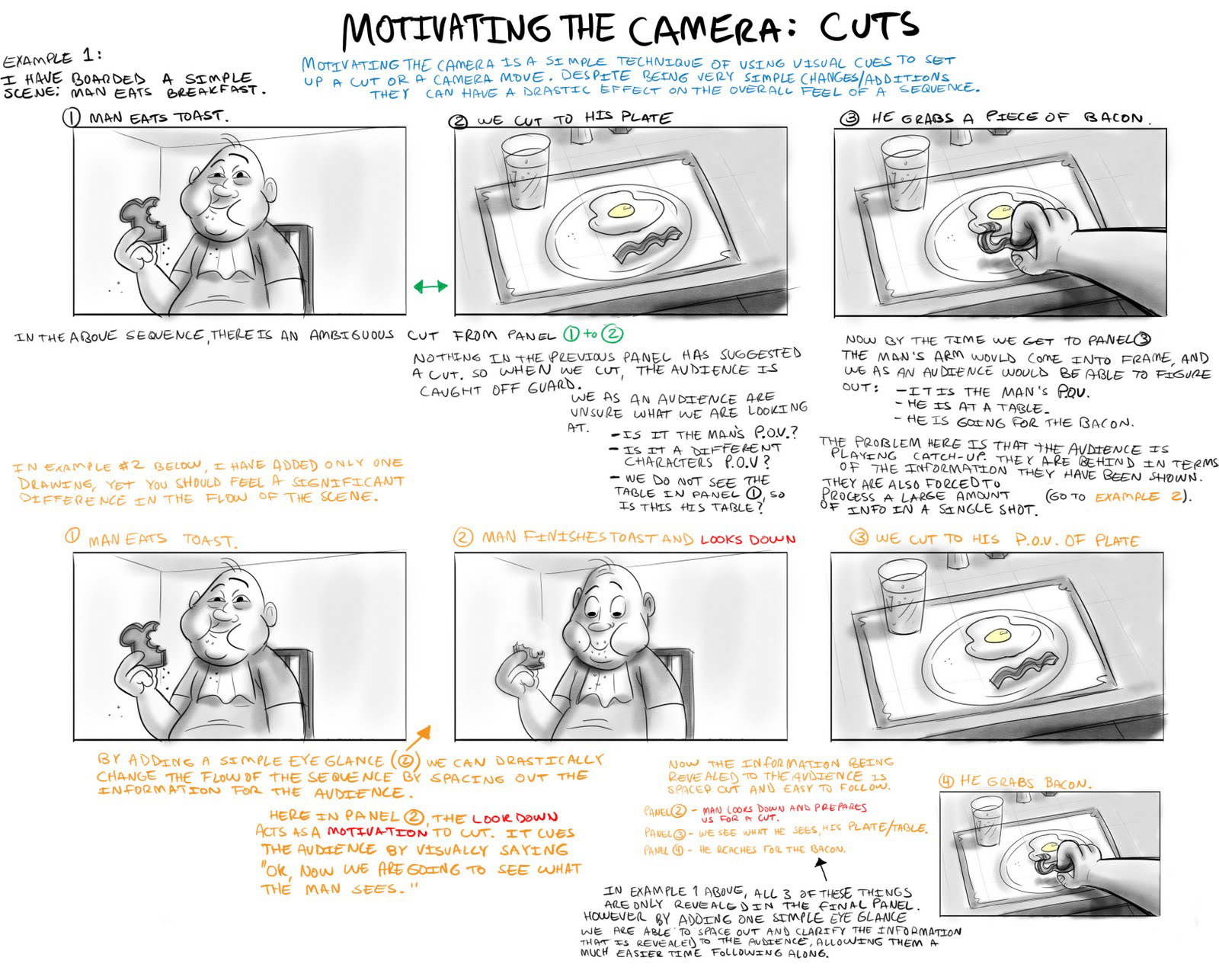
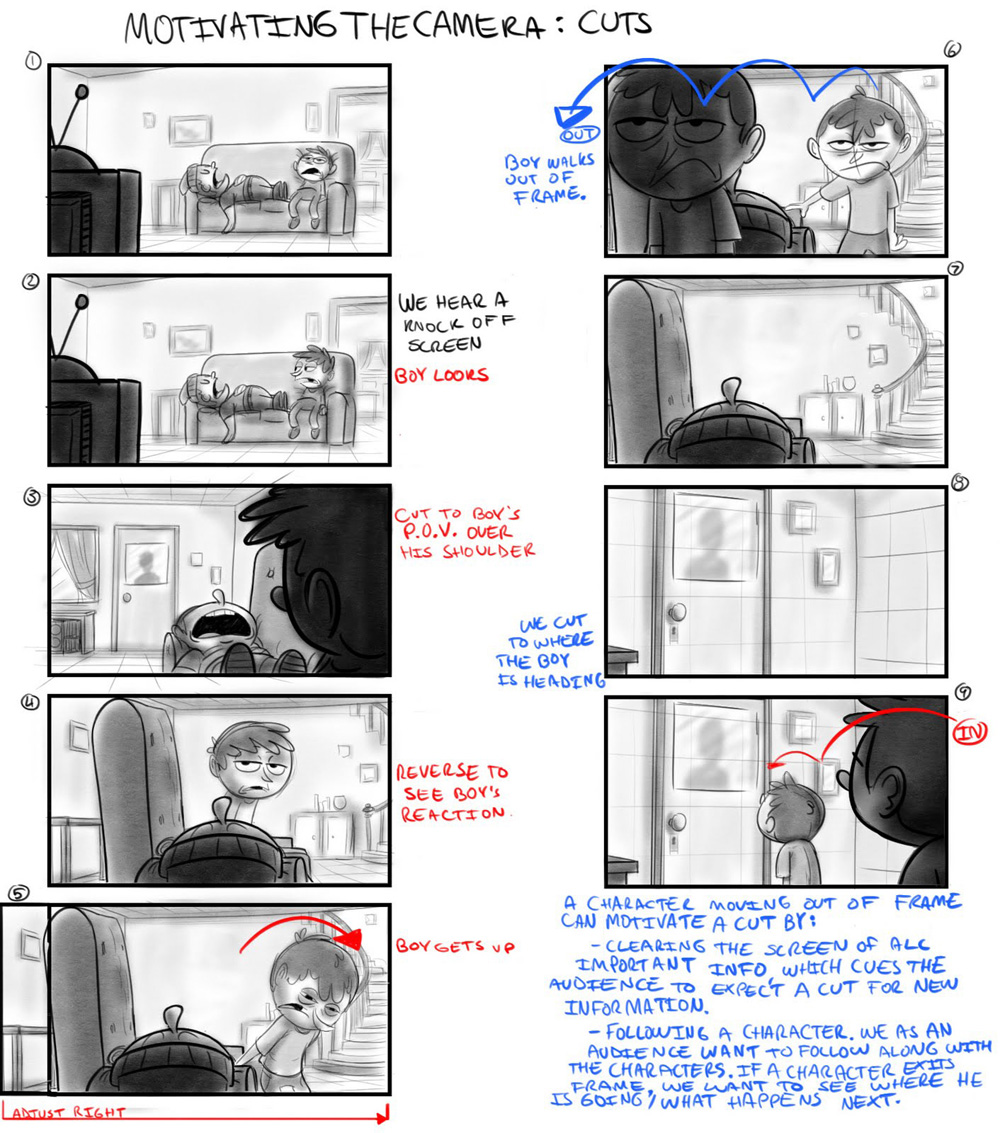
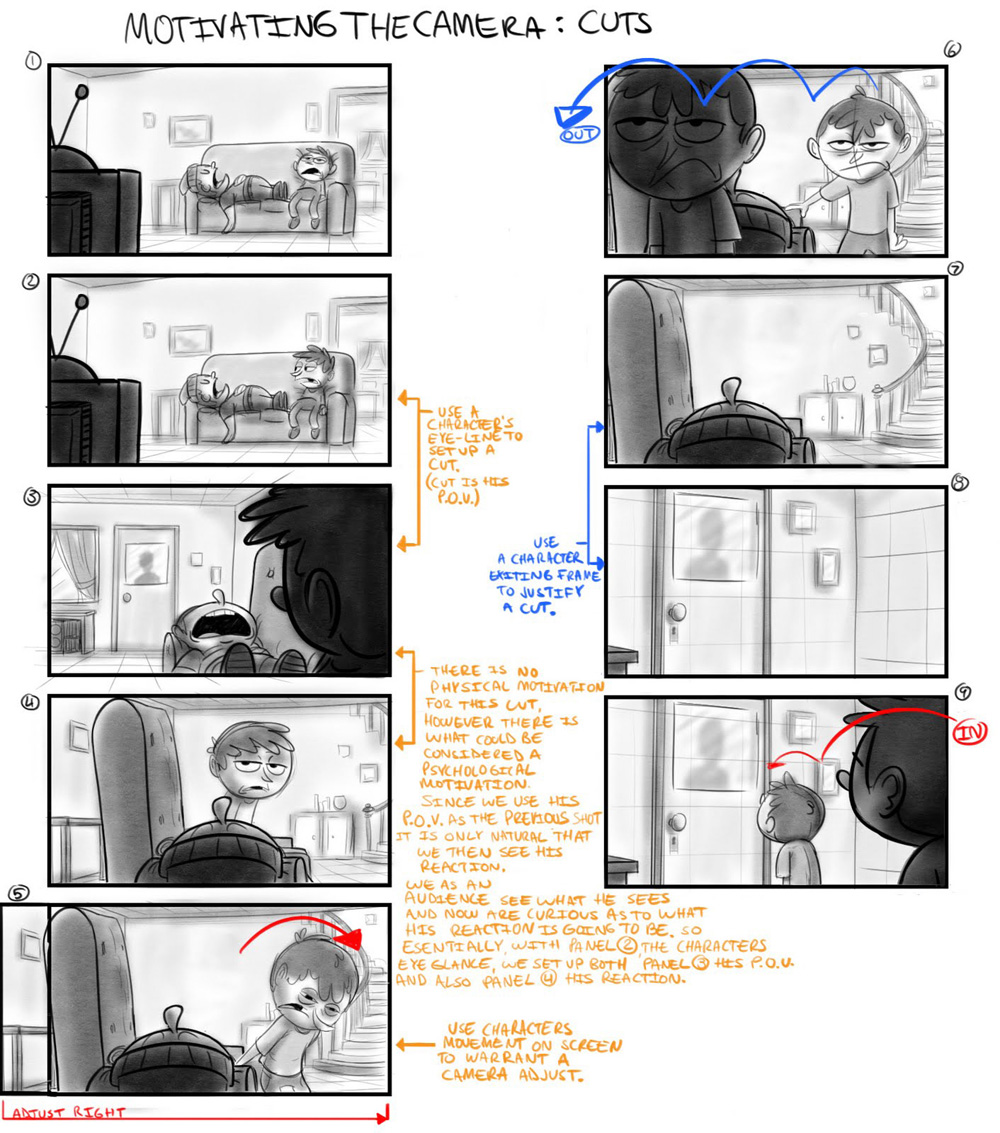
Motivating the camera is a simple technique of using visual cues to set up a cut or camera-move and in doing so, ease the audience into a new shot or new information.
Use a character's eye line to motivate a cut. It helps ease the audience through the cut and into new information. (While also putting us directly in the character's shoes.)
The idea is to create as much continuity within the sequence as possible, making everything clear and easy to follow.



So as per the above sequence, ways to motivate the camera;
- Using a Character's eyeline/P.O.V.
- Having a character move on screen and adjusting the camera accordingly.
- Having a character exit frame.
There are many other ways, for instance;
--- Having a character enter frame.
Ultimately what it comes down to, specifically for 'cutting', is the fact that a 'cut' is not natural, it doesn't happen in real life (unless you take really long blinks). Obviously we have seen enough film/television that we are accustomed to 'cutting', nevertheless, anything you can do to smooth out the transition will only help create and maintain the continuity of your sequence.
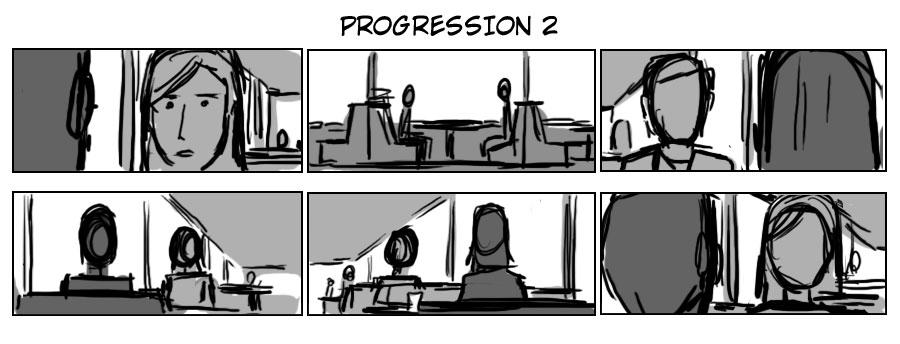
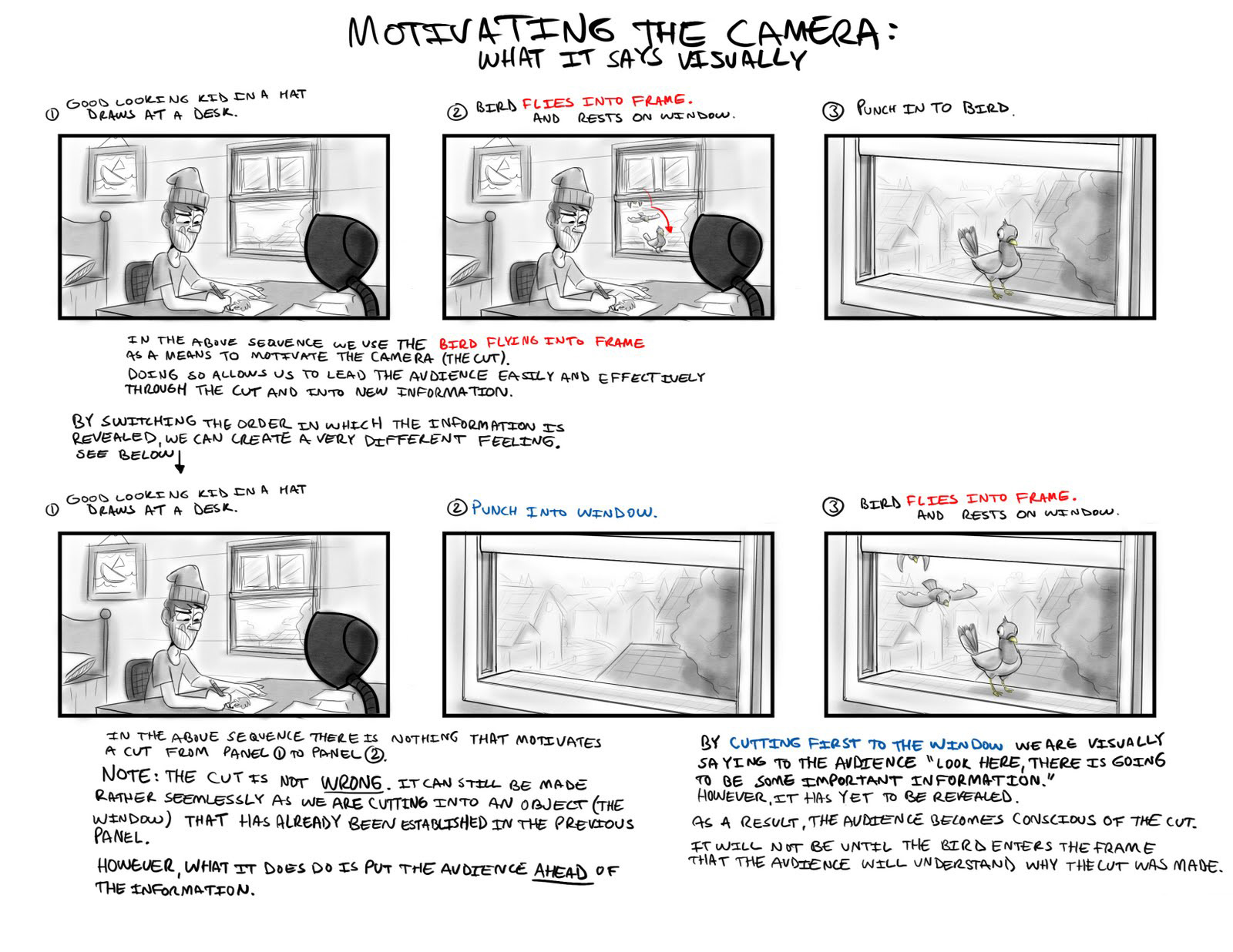
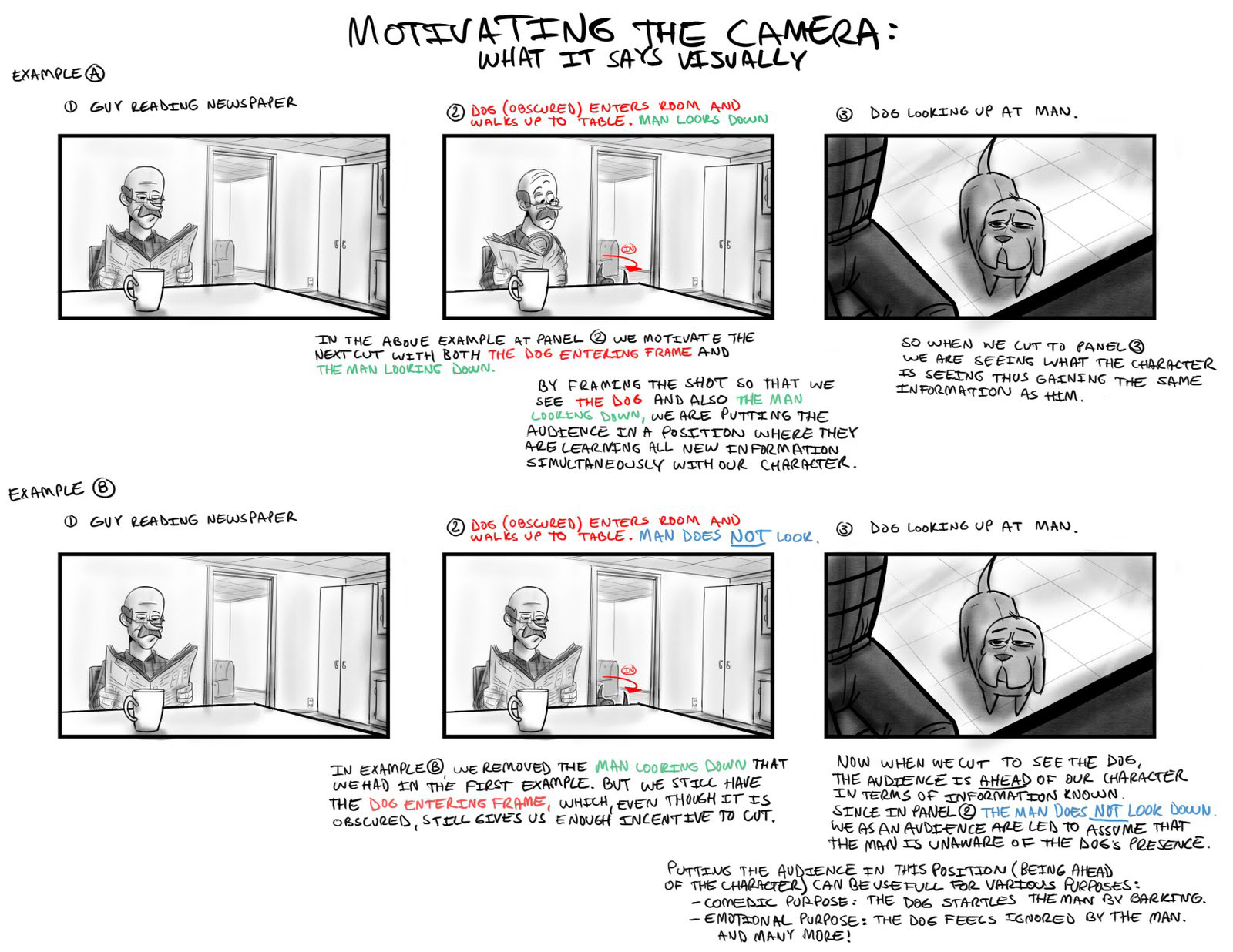
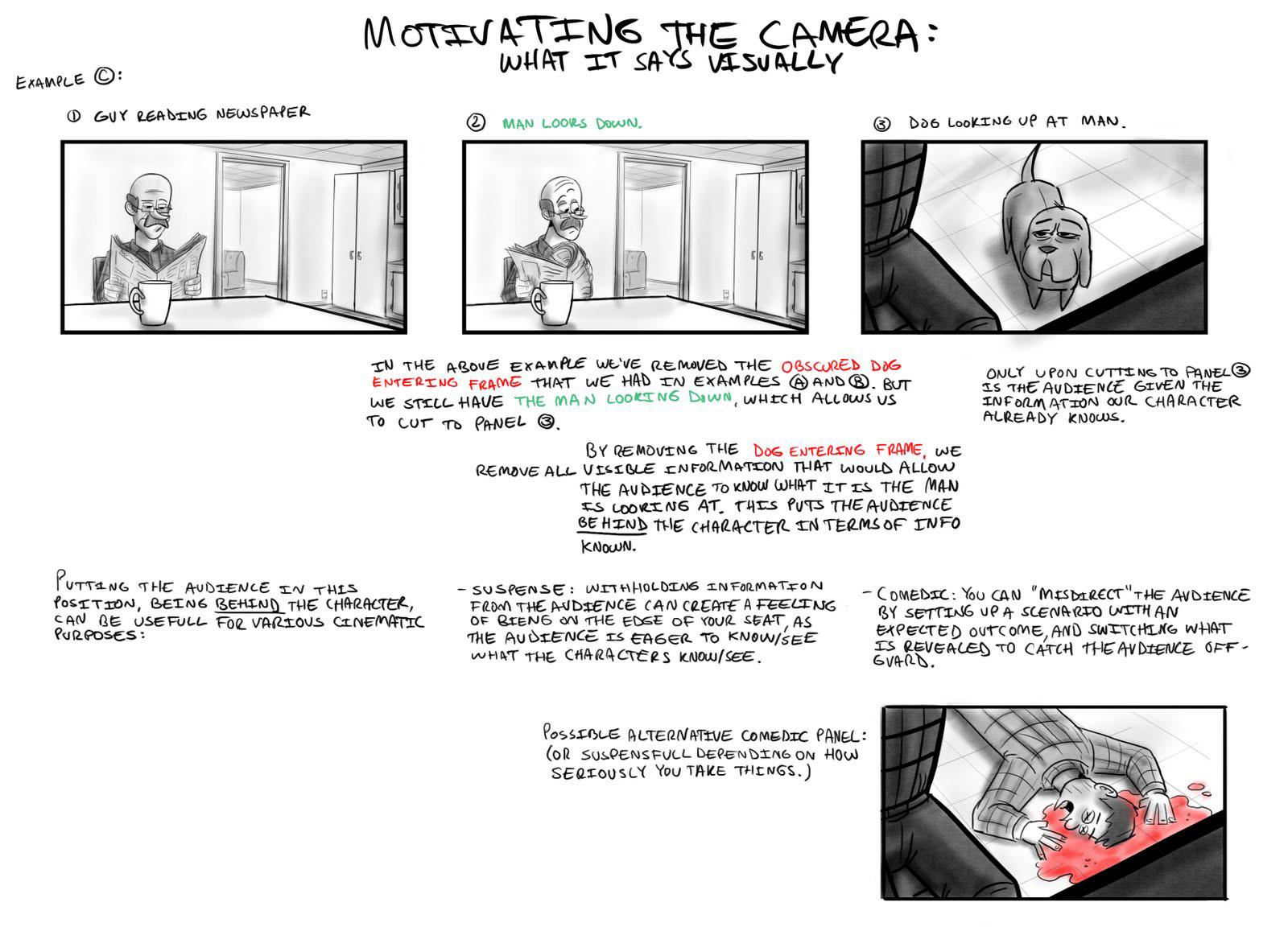
These examples revolve around motivating the camera, and explores more "what they are saying visually".

These examples are all slight variations of the same scene, each exploring a different approach in regards to the progression of information that is revealed to the audience, and consequently the effect it has on them. Ultimately, it all depend on what the script calls for or what is necessary of the scene to determine which of the following (if any) would be suitable.


The most important thing to take away from this concept of 'motivating the camera', is just to try and be conscious of the decisions you are making in your storyboards. Try to understand what you are actually saying visually, what information you are revealing to the audience, when is this information is being revealed, and what effect it will have on them. Thinking about these things as you board can really help enhance a sequence and 'sell' an idea in the storyboard stage.
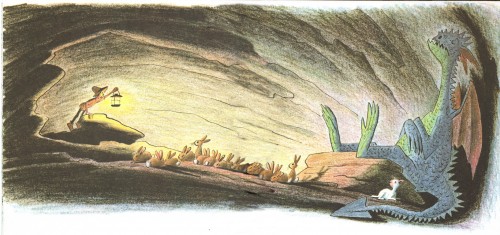
Always remember, SHAPES and LINES, when posing characters.
This is a great example (from Rescuers Down Under) of how just the lines and shapes going on in simply one frame can already say so much in terms of story, conflict, weight, forces and physicality. Medusa, animated by Milt Kahl.


This pose of Medusa, the lines created throughout the body as well as the lines created by some of the props are making us look exactly where we should. The Disney films have always been a great source to study things like this, as they paid attention to every single compositional aspect, from the posing of the characters all the way to something as different as the colors schemes / values used throughout and how the compositional values affect the film as a whole. If as animators we think of shapes going around the screen and in which ways, it'll help us tell things in our shots in a stronger way.
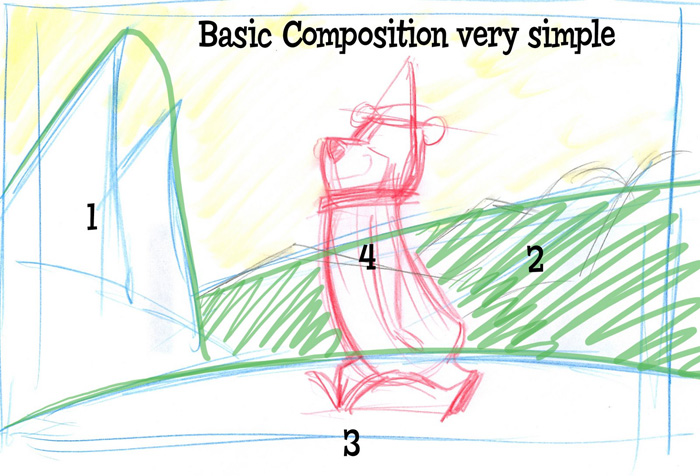
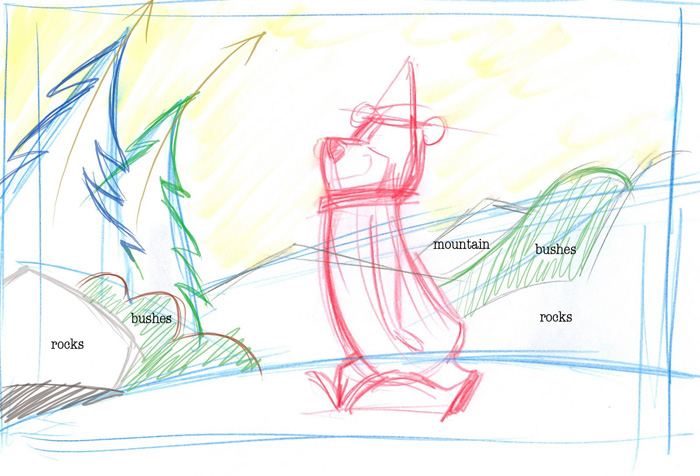
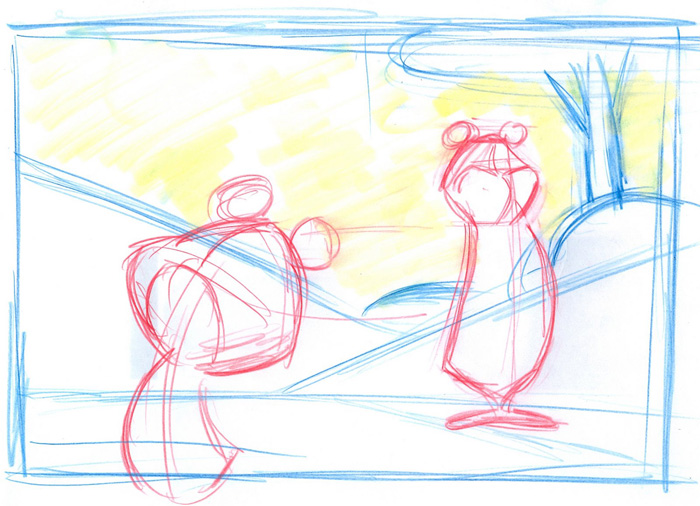
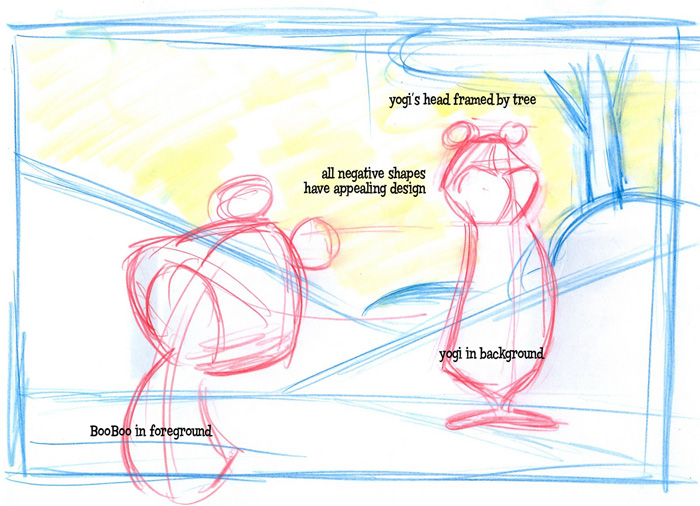
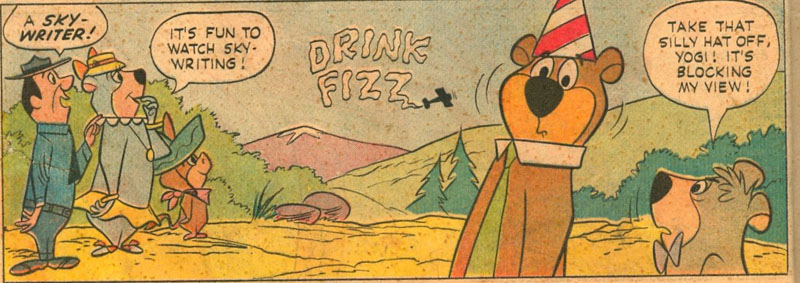
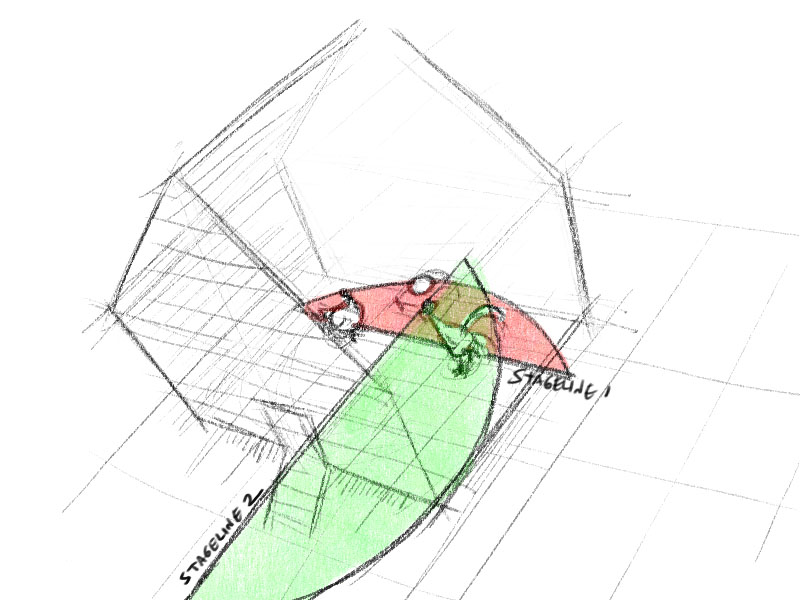
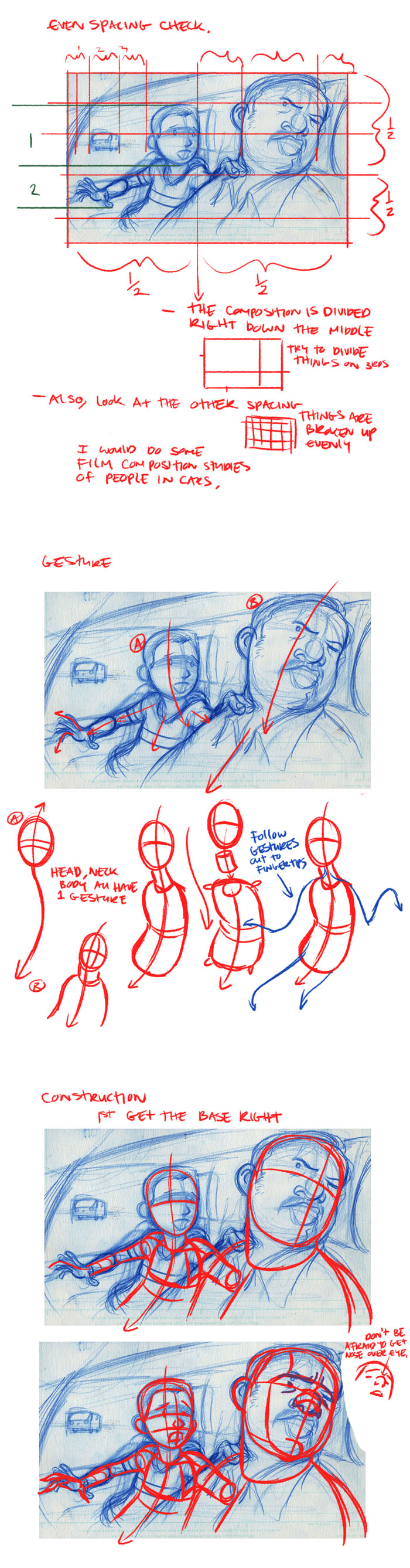
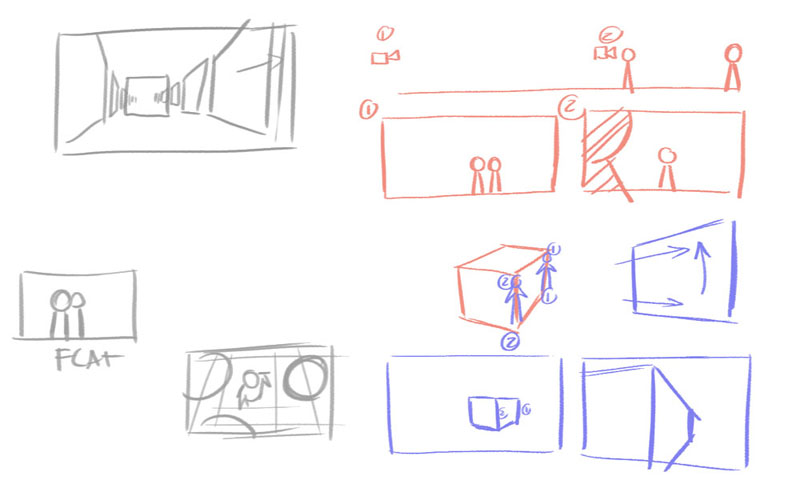
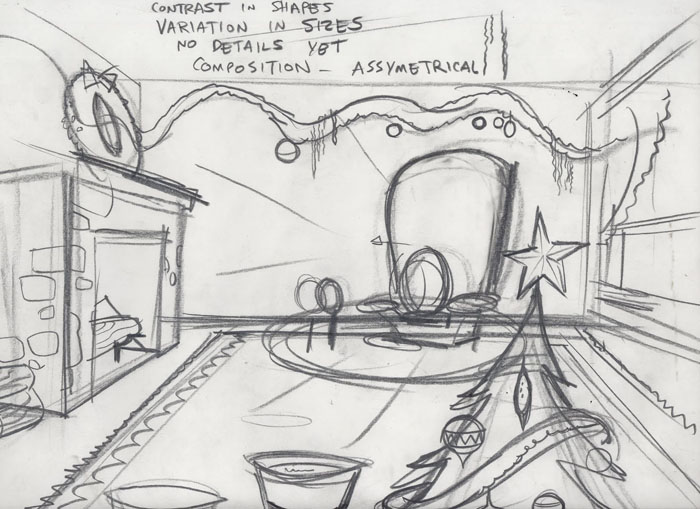
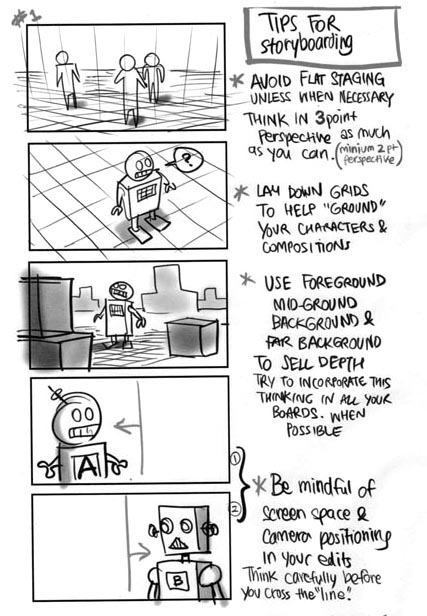
 Conceptually it is good.
Conceptually it is good. Laying down your grids (on the ground, walls and sky) will help clarify the depth of your shot, and can also be used as a guide for incorporating mid/foreground elements (illustrated in step 5).
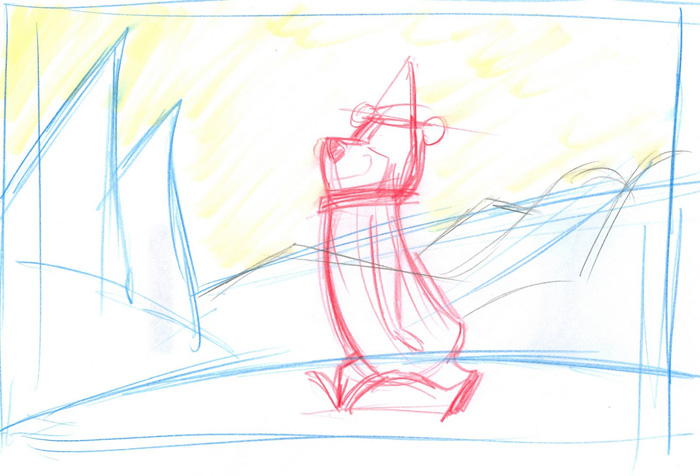
Laying down your grids (on the ground, walls and sky) will help clarify the depth of your shot, and can also be used as a guide for incorporating mid/foreground elements (illustrated in step 5). By pushing the depth, bringing one character closer and pushing one further away, you can create a much more engaging composition as well as utilizing the real estate of the panel more effectively.
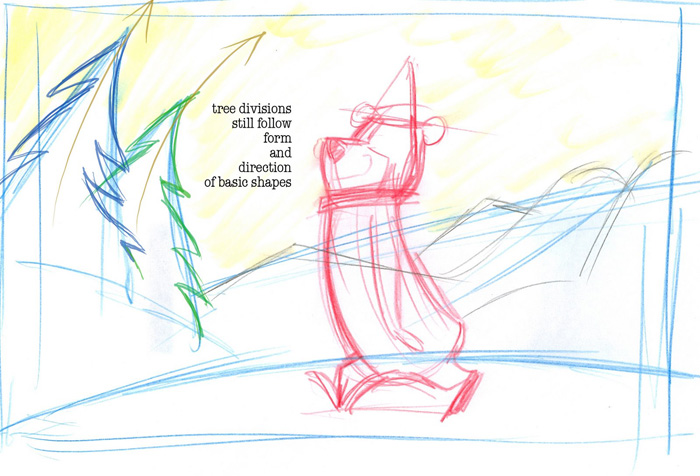
By pushing the depth, bringing one character closer and pushing one further away, you can create a much more engaging composition as well as utilizing the real estate of the panel more effectively. The important information in the panel is the characters, so everything else in the composition should support that. Keeping that in mind, we can use mountain ranges in the distance to help lead the eye to our character.
The important information in the panel is the characters, so everything else in the composition should support that. Keeping that in mind, we can use mountain ranges in the distance to help lead the eye to our character. Populating the mid-ground can help in a few ways:
Populating the mid-ground can help in a few ways: I did a quick shade pass over the panel using each object's relative position in the composition (how closer/far away it is from us) and shaded accordingly. We can also use shadows to help direct the eye, much like background elements, by having them point towards important information.
I did a quick shade pass over the panel using each object's relative position in the composition (how closer/far away it is from us) and shaded accordingly. We can also use shadows to help direct the eye, much like background elements, by having them point towards important information.


































































































































































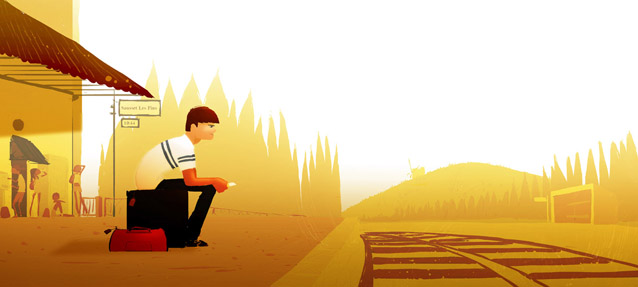
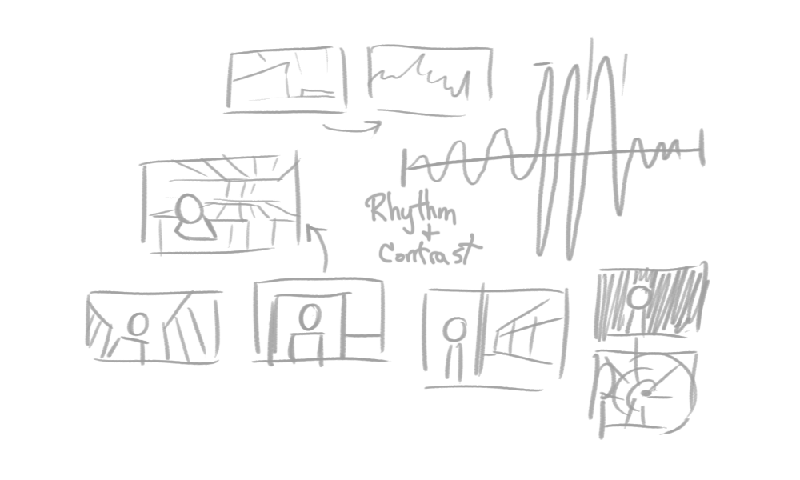
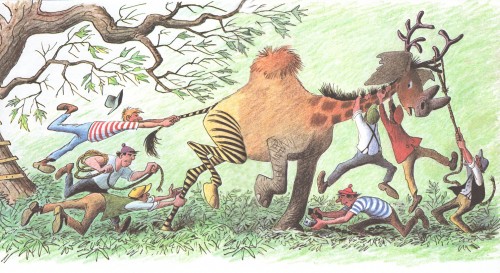
The arrangement of graphic elements, colors and lighting create a flow and direct viewers' eyes to certain area in a composition. But in film, there is another factor to consider...
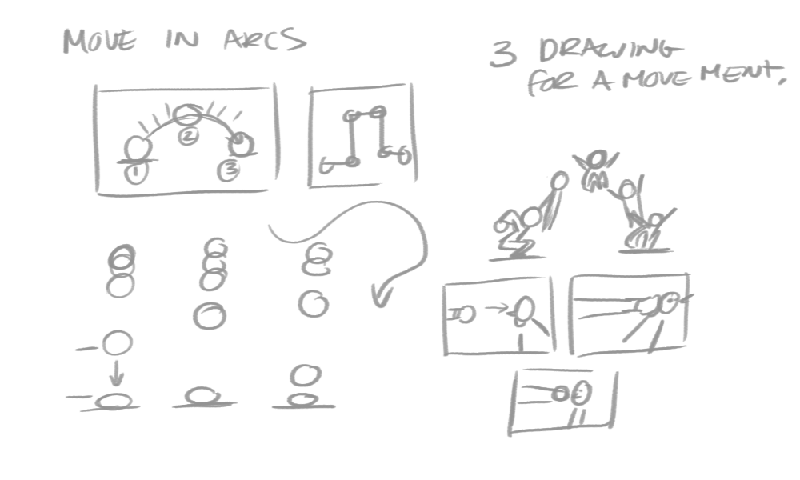
Movement is also a major component to influencing this focal point. It can be broken down to the contrast between these key aspects - stillness and motion, fast and slow, movement pattern and travel distance.
For example, if all elements are moving in a scene and one comes to a sudden stop, the eye would likely look to that spot. In reverse, if everything in the scene is motionless, and one is in motion, the eye will look toward the moving element.
When timing a group scene, all moving elements have to complement each other and project one unifying feel to the scene.
I find that if every element in the scene is timed separately without regard to the surrounding moving elements, even though it looks just right by itself, the whole might appear very busy and will be missing a focal point.
In the scene above (from the short film My Little World), the focal point is on the ball carrier. He is timed with full contrast in speed, calling the most attention while in motion. Every other character in the scene is timed a little slower than normal. Some would look a bit weightless by themselves. But when viewing as one whole, they don't appear weightless.
This timing order takes cue from the main element, then to the secondary element that it's directly interacting with, and so on. This awareness will allow the eye to fully comprehend all elements in the scene.